仿boostrap 前端分页组件的实现
一 写一个前端自定义分页组件,需要考虑以下问题
需要一个<ul id="pagination"></ul>标签
total; // 总数据的数量
pageSize; // 一页显示数量
pageIndex; // 当前页
二 实现细节
编写html文件 index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>javascript分页</title>
</head><body><div><ul id="pagination"></ul></div><script src="./index.js"></script><script>generatePagination(500, 10, 1,'/proudct');</script>
</body></html>实现生成的js index.js
function generatePagination(total, pageSize, pageIndex, navUrl) {/* 创建style标签并设置style样式 */let style = document.createElement('style');style.innerHTML ='#pagination{width:100%;margin:30px;margin-bottom:0px;position:fixed;left:0;display:flex;padding-left:0;}#pageTips{position:fixed;left:10px;top:100px;font-size:15px;}ul li{list-style:none;display:inline-block;user-select:none;}.list-items{width:36px;height:36px;line-height:36px;text-align:center;background-color:#fff;color:#000;cursor:pointer;transition:all .3s;border:1px solid #dedede;border-right:none;border-radius:0px;}.list-items:hover{background-color:#e9ecef;border-color:#dee2e6;}.active,.active:hover{color:#fff;background-color:#337ab7;border-color:#337ab7;}.lbl{border-radius:5px 0px 0px 5px;color:#337ab7;border:1px solid #dedede;}.lbr{border-radius:0px 5px 5px 0px;color:#337ab7;border:1px solid #dedede;border-left:none}';document.getElementsByTagName('head').item(0).appendChild(style);/* 需要一个<ul id="pagination"></ul>标签total; // 总数据的数量pageSize; // 一页显示数量pageIndex; // 当前页*/let totalPage = Math.ceil(total / pageSize); // 总页数function initPagination() {let pagination = document.querySelector('#pagination');let pageHtml; // 按钮内容let prevButton = `<li class='list-items lbl' id='btnPrev'>‹</li>`; // 向左let nextButton = `<li class='list-items lbr' id='btnNext'>›</li>`; // 向右let firstPage = `<li class='list-items' pagenumber=1>1</li>`; // 第一页let lastPage = `<li class='list-items' pagenumber=${totalPage}>${totalPage}</li>`; // 最后一页let leftOmitPage = `<li class='list-items' id='btnGoLeft'>...</li>`; // 省略号let rightOmitPage = `<li class='list-items' id='btnGoRight'>...</li>`; // 省略号let pageTips = `<div style='line-height:20px;margin-left:30px' id='pageTips'>${pageIndex} - ${totalPage} of ${total} items</div > `;pageHtml = prevButton; // 添加向左的按钮/* 生成页数 */if (totalPage <= 6) {// 总页数小于等于10页全部显示for (let i = 1; i <= totalPage; i++) {pageHtml += `<li class='list-items' pagenumber=${i}>${i}</li>`;}}//页码大于5页的情况 当前页大于5的话,并且页码是大于11页的else if (pageIndex <= 4) {//总页数大于10且当前页远离总页数for (let i = 1; i <= 5; i++) {pageHtml += `<li class='list-items' pagenumber=${i}>${i}</li>`;}pageHtml += rightOmitPage;pageHtml += lastPage;} else if (pageIndex > totalPage - 3) {//pageindex>=9 的时候并且页数》10页的时候console.log('totalPage - 2:' + (totalPage - 3));console.log('pageindex:' + pageIndex);//总页数大于10且当前页接近总页数pageHtml += firstPage;pageHtml += leftOmitPage;for (let i = totalPage - 4; i <= totalPage; i++) {pageHtml += `<li class='list-items' pagenumber=${i}>${i}</li>`;}} else {//除开上面两个情况 当前页在中间pageHtml += firstPage;pageHtml += leftOmitPage;for (let i = pageIndex - 1; i <= pageIndex + 1; i++) {pageHtml += `<li class='list-items' pagenumber=${i}>${i}</li>`;}pageHtml += rightOmitPage;pageHtml += lastPage;}pageHtml += nextButton; // 添加向右的按钮pageHtml += pageTips;pagination.innerHTML = pageHtml;document.querySelector("li[pagenumber='" + pageIndex + "']").classList.add('active');let pagenumberBtns = document.querySelectorAll('li[pagenumber]'); // 获取所有的页码按钮/* 点击页码按钮进行翻页 */pagenumberBtns.forEach(function (elements) {elements.onclick = function () {pageIndex = Number(this.innerHTML); // 当前页document.querySelector("li[pagenumber='" + pageIndex + "']").classList.add('active');pageHtml.innerHTML = '';initPagination();console.log(`go to href : ${navUrl}?pageNum=${pageIndex}`);};});/* 向左翻页 */document.getElementById('btnPrev').addEventListener('click', function () {if (pageIndex > 1) {pageIndex--;pageHtml.innerHTML = '';initPagination();}});/* 向右翻页 */document.getElementById('btnNext').addEventListener('click', function () {if (pageIndex < totalPage) {pageIndex++;pageHtml.innerHTML = '';initPagination();}});/* 向左快速翻页 */let btnGoLeft = document.getElementById('btnGoLeft');if (btnGoLeft) {btnGoLeft.addEventListener('mouseenter', function () {this.innerHTML = '<';});btnGoLeft.addEventListener('mouseleave', function () {this.innerHTML = '...';});btnGoLeft.addEventListener('click', function () {if (pageIndex > 10) {pageIndex -= 10;pageHtml.innerHTML = '';initPagination();console.log(`go to href : ${navUrl}?pageNum=${pageIndex}`);}});}/* 向右快速翻页 */let btnGoRight = document.getElementById('btnGoRight');if (btnGoRight) {btnGoRight.addEventListener('mouseenter', function () {this.innerHTML = '>';});btnGoRight.addEventListener('mouseleave', function () {this.innerHTML = '...';});btnGoRight.addEventListener('click', function () {if (pageIndex < totalPage - 10) {pageIndex += 10;pageHtml.innerHTML = '';initPagination();console.log(`go to href : ${navUrl}?pageNum=${pageIndex}`);}});}}initPagination();
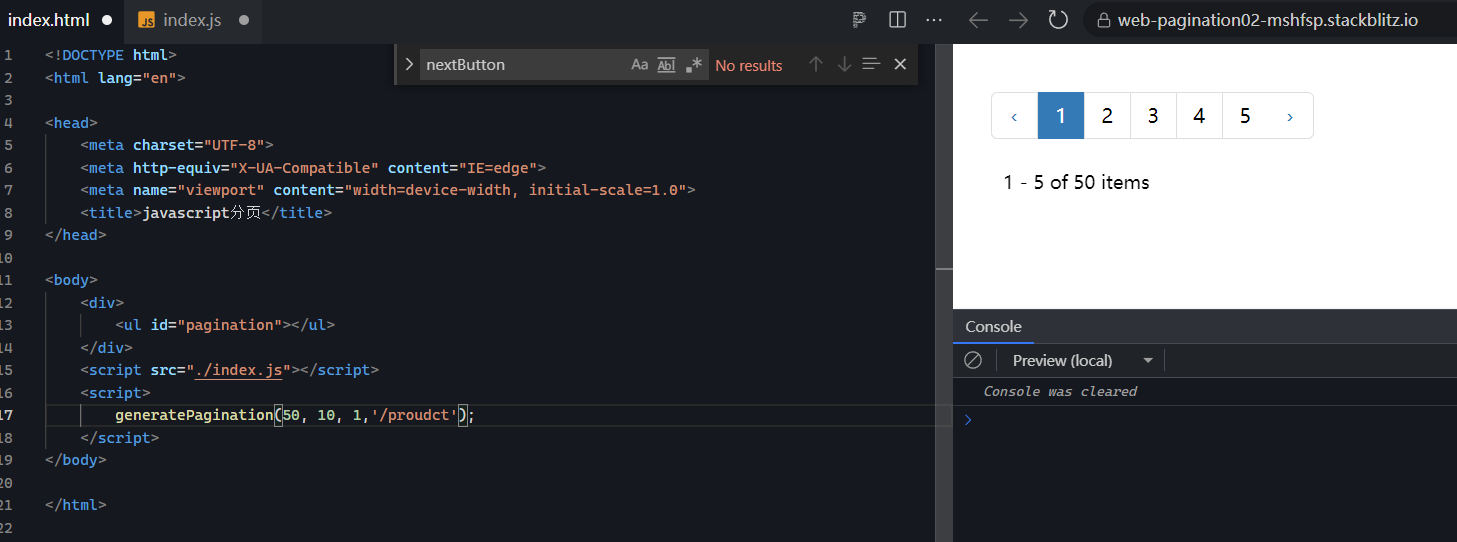
}测试生成的效果
测试时,分别需要测试当少于6页,此时全显示

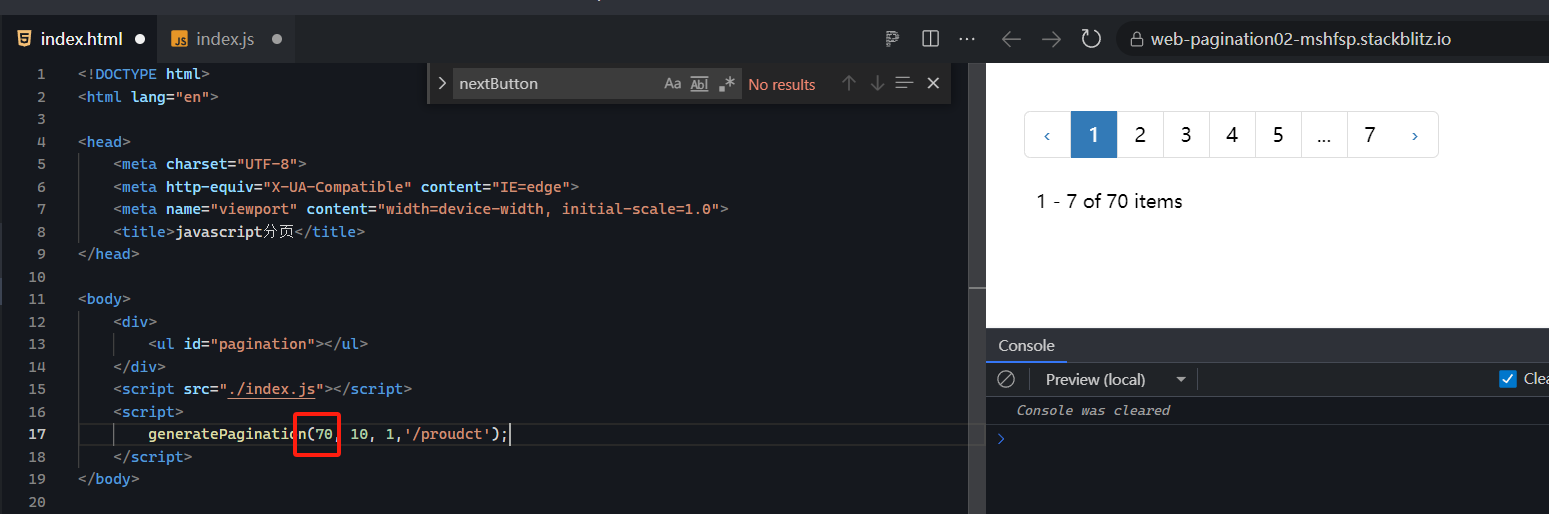
大于6页,当前页小于6页的时候,显示后面的跳转按纽

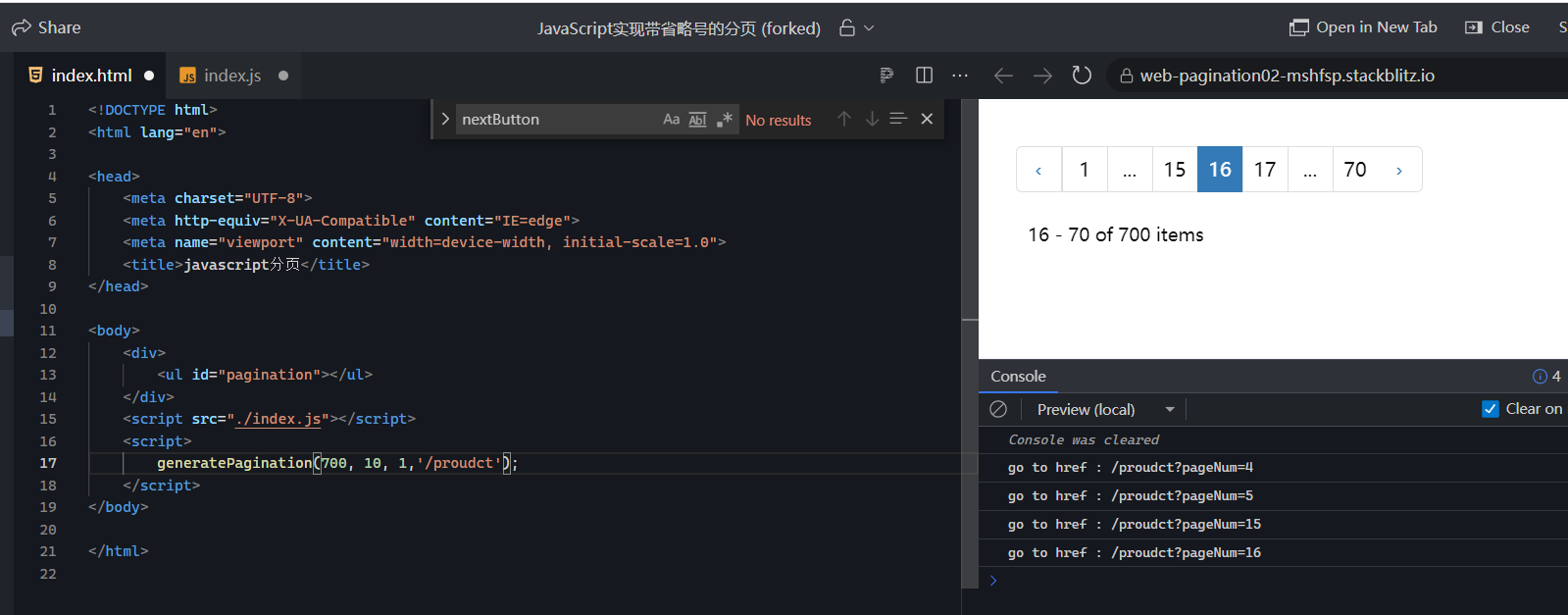
大于6+6的时候,并且当前页码数大于总页数减去6的时候,显示前面的跳转按纽

其它的情况就是显示中间的页码加上两边的跳转按纽的情况




)






:建造者模式)


)
、np.argmax()、图像拼接、生成同shape的图片))
——存档与读档)
【详细推导证明】)


