七、CSS的引入方式
根据CSS样式书写的位置(或者引入的方式),CSS样式表可以分为三大类
1. 行内样式表(行内式)
内部样式表(内嵌样式表)是写到HTML页面内部,将所有的CSS代码抽取出来,单独放到一个<style>标签中
<style>/* style标签理论上可以放在HTML文档的任何地方,但一般放在文档的<head>标签中*/div {color: antiquewhite;}</style>2. 内部样式表(嵌入式)
行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式,适合修改简单样式,使用行内样式表设定 CSS,通常也被称为行内式引入
<p style="color: aqua;">哈哈哈</p>style 其实就是标签的属性,在双引号中间,写法要符合 CSS 规范 ,可以控制当前的标签设置样式。只有对当前元素添加简单样式的时候,可以考虑使用
3. 外部样式表(链接式)
实际开发都是外部样式表,适用于样式较多的情况,核心是:样式单独写到CSS文件,之后把CSS文件引入到HTML页面中使用
使用外部样式表设定CSS,通常也被称为外链式或链接式引入,这种方式是开发中最常用的方式
引入外部样式表分为两步:
1. 新建一个后缀名为CSS的样式文件,把所有CSS代码都放入此文件中
2.在HTML页面中,使用<link>标签引入这个文件
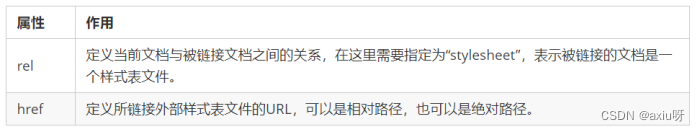
<link rel="stylesheet" href="css文件路径">
总结

八、Emmet语法
Emmet语法的前身是Zen coding,他使用缩写来提高html/css的编写速度,Vscode内部已经集成
1. 快速生成HTML结构语法
1.生成标签 直接输入标签名 按tab健即可 比如 div 然后tab键,就可以生成 <div></div>
2.如果想要生成多个相同标签 加上*就可以了比如 div*3 就可以快速生成3个div

3.如果有父子级关系的标签,可以用>。比如ul>li就可以了

4.如果有兄弟关系的标签,用 +就可以了 比如 div+p

5.如果生成带有类名或者id名字的,直接写demo 或者#two tab 键就可以了



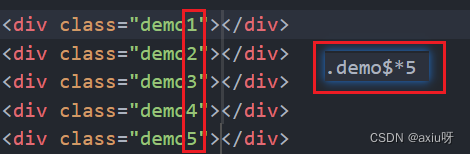
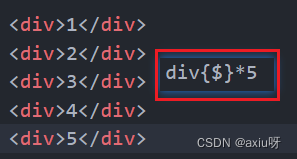
6.如果生成的div类名是有顺序的,可以用自增符号$

7. 如果想要在生成的标签内部写内容可以用{ }表示


2. 快速生成CSS样式语法
1.比如w200 按tab 可以生成 width: 200px;

2.比如lh26 按tab 可以生成 line-height:26px;

九、CSS的复合选择器
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
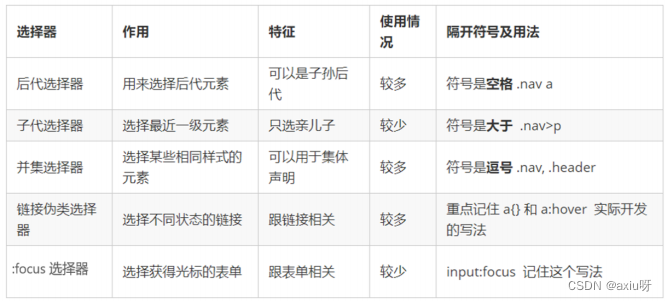
复合选择器由两个或多个基础选择器通过不同的方式组合而成的。其中包括后代选择器、子代选择器、并集选择器、伪类选择器等
1. 后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元素里面子元素
写法:外层标签写在前面,内层标签写在后面,中间用空格分隔
语法:元素1 元素2
当标签发生嵌套时,内层标签就成为外层标签的后代。
<head><style>/*语法:元素1 元素2 { 样式声明 }*//* 述语法表示选择元素 1 里面的所有元素 2 (后代元素)。 */ol li {color: antiquewhite;}</style>
</head>
<body><ol><li>后代选择器</li><li>后代选择器</li><li>后代选择器</li></ol>
</body>注意:
元素1和元素2中间用空格隔开
元素1是父级,元素2是子级,最终选择的是元素2
元素2可以使儿子、孙子,只要是元素1的后代即可
元素1和元素2可以是任意基础选择器
2. 子代选择器(重要)
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素,就是选亲儿子元素
语法:元素1>元素2
注意:
元素1和元素2中间用大于号隔开
元素1是父级,元素2是子级,最终选择的是元素2
元素2必须是亲儿子
3. 并集选择器
并集选择器可以选择多组标签,同时为他们定义相同的样式,通常用于集体声明
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分
语法:元素1,元素2{样式声明}
注意:
元素1和元素2中间用逗号隔开,逗号可以理解为和的意思
4. 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,书写最大的特点是用冒号(:)表示
1. 链接伪类选择器(记忆法:love hate 或者 lv 包包 hao)
| a:link | 选择所有未被访问过的链接 |
| a:visited | 选择所有已被访问的链接 |
| a:hover | 选择鼠标指针位于其上的链接 |
| a:active | 选择活动链接(鼠标按下未弹起的链接) |
因为a链接在浏览器中具有默认样式,所以实际工作中都需要给链接单独指定样式
<style>/* a:link 未访问的链接 */a:link {color: blue;}/* a:visited 已经点击过/访问过 */a:visited {color: orange;}/* a:hover 鼠标经过 */a:hover {color: skyblue;}/* a:active 鼠标点击不松开 */a:active {color: green;}</style><body><a href="#">百度</a></body><style> /* 链接伪类选择器实际工作开发中的写法 *//* a 是标签选择器 所有的链接 */ a { color: gray;}/* :hover 是链接伪类选择器 鼠标经过 */a:hover { color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */}
</style> 2. :focus伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。焦点就是光标,一般情况下<input>类表单元素才能获取,因此这个选择器主要针对表单元素

总结

十、CSS 的元素显示模式
10.1 什么是元素显示模式
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解其特性可以更好地布局我们的网页
元素显示模式:元素(标签)以什么方式进行显示
HTML元素一般分为块元素和行内元素两种类型
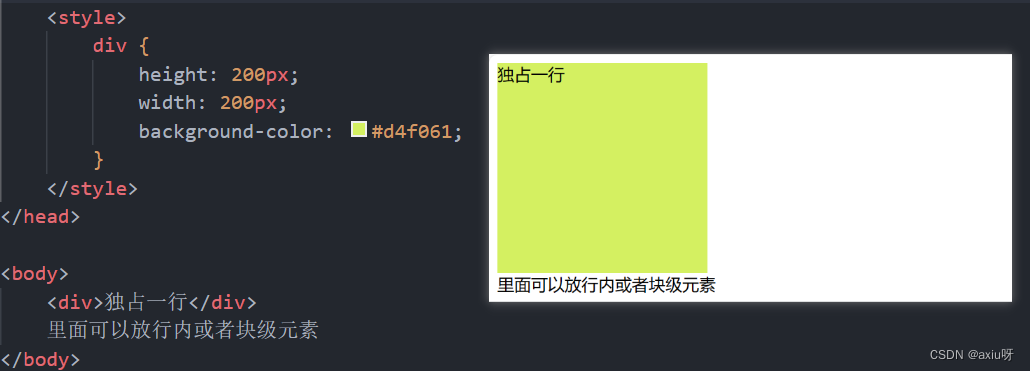
10.2 块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素
特点:
① 独占一行
② 高度、宽度、外边距以及内边距都可以控制
③ 宽度默认是容器(父级宽度)的100%
④ 是一个容器及盒子,里面可以放行内或者块级元素
注意:
① 文字类的元素内不能使用块级元素
② <p>,<h1>~h6<>标签主要用于文件类块级元素,因此<p>里面不能放块级元素,特别是不能放<div>

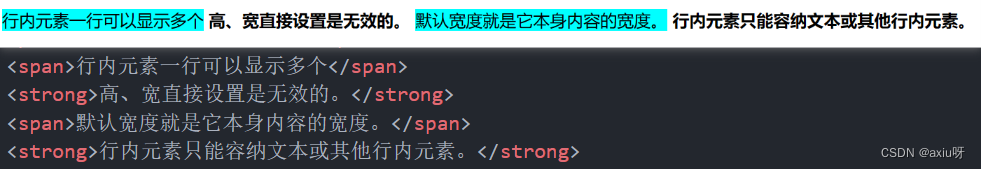
10.3 行内元素
常见的行内元素有 <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签是典型的行内元素。有的地方也将行内元素称为内联元素
特点:
① 相邻行内元素在一行上可以显示多个
② 高宽直接设置是无效的
③ 默认宽度就是他本身内容的宽度
④ 行内元素只能容纳文本或其他行内元素
注意:
链接里面不能再放链接
特殊情况链接<a>里面可以放块级元素,但给<a>转换一下块级模式最安全

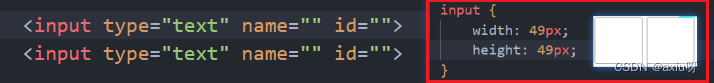
10.4 行内块元素
在行内元素中有几个特殊的标签—<img />、<input />、<td>,他们同时具有块元素和行内元素的特点,有些资料称他们为行内块元素
特点:
① 和相邻行内元素(行内块)在一行上,但他们之间会有空白缝隙,一行可以显示多个(行内元素特点)
② 默认宽度就是他本身内容的宽度(行内元素特点)
③ 高度、行高、外边距以及内边距都可以控制(块级元素特点)

总结

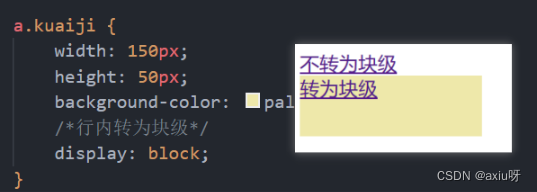
10.5 元素显示模式转换
(重点)转换为块元素:display:block;

转换为行内元素:display:inline;

(重点)转换为行内块:display: inline-block;

10.6 单行文字垂直居中代码
解决方法:让文字的行高等于盒子的高度,就可以让文字在当前盒子内垂直居中
height = line-height
原理:





)




】)










