文章目录
- 基本选择器
- 标记选择器
- 类别选择器
- ID选择器
- 测试基本选择器
- 复合选择器
- 交集选择器
- 并集选择器
- 后代选择器
- 全选选择器
- 测试复合选择器
基本选择器
准备几个HTML标签用来测试
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>基本选择器</title></head><body><span>测试1</span><span class="test2">测试2</span><span id="test3" class="test2">测试3</span><span id="test3" class="test2" style="background-color: crimson">测试4</span></body>
</html>标记选择器
使用标签名作为选择元素的依据,一般极少单独使用,非常容易引起误操作,因为精确分辨相同标签元素
tagName{xxx:xxx
}
类别选择器
根据.class属性值精确选取元素,class全文不唯一,可以随意使用
.className{xxx:xxx
}
ID选择器
使用#id值来拿取元素,注意id全文唯一,不能出现重复
#idName{xxx:xxx
}
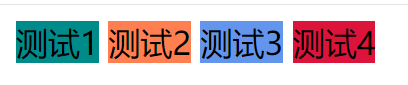
测试基本选择器
<style>span{background-color: darkcyan;}.test2{background-color: coral;}#test3{background-color: cornflowerblue;}
</style>
运行效果

CSS层叠特性
当多种基本选择器出现冲突时,浏览器渲染的优先级情况
ID选择器>类别选择器>标记选择器
注意以上优先级与顺序无关 如果存在行内式,则一切以行内式为准
复合选择器
准备几个HTML标签用来测试
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>复合选择器</title></head><body><label>测试1</label><span class="test2">测试2</span><label class="test2">测试3</label><h2>我是二级标题</h2><h5 id="title5">五级标题</h5><div>我是层</div><p class="pra">我是一个段落</p><div id="outter">济南的<span id="inner">春天</span>就要开始了</div></body>
</html>交集选择器
由一个标签后面紧跟.类别或者#id,则必须同时满足两个条件才可以成功选取
tagName.className{xxx:xxx
}
tagName#idName{xxx:xxx
}
并集选择器
由多个基本或者复合选择器用逗号隔开,只要满足其中任意一个就可以成功选取
sel1,sel2,sel3,selN{xxx:xxx
}
后代选择器
根据左祖先右后代的继承原则,可以精确拿取具有层级关系的子元素 没有个数限制
sel1 sel2 sel3 selN{xxx:xxx
}
继承特性
在css中,没有任何冲突的前提下,子标签会完全继承父标签的所有css渲染设置
存在冲突,则以子标签为准
全选选择器
拿取整个页面中所有元素
*{xxx:xxx
}
测试复合选择器
<style>label.test2{/* 文本倾斜 */font-style: italic;}span.test2,label.test2,h2,#title5,div,p.pra{background-color: greenyellow;}div#outter span#inner{background-color: blueviolet;}*{/* 加粗 */font-weight: bolder;}
</style>
运行效果