效果预览

1. 添加配置
vue.config.js
在 module.exports = { 内添加
// 自定义网页图标pwa: {iconPaths: {favicon32: "./favicon.ico",favicon16: "./favicon.ico",appleTouchIcon: "./favicon.ico",maskIcon: "./favicon.ico",msTileImage: "./favicon.ico",},},// 自定义网页标题chainWebpack: (config) => {config.plugin("html").tap((args) => {args[0].title = "观光车调度系统"; // 自定义的网页标题return args;});},
此种方式自定义网页标题是因为项目中使用了插件 html-webpack-plugin
public\index.html 中为
<title><%= htmlWebpackPlugin.options.title %></title>
也可以直接将其改为
<title>观光车调度系统</title>
2. 制作图标文件
网页图标的格式为 ico,可通过下方网址进行格式转换
https://www.ico51.cn/

下载后命名为 favicon.ico

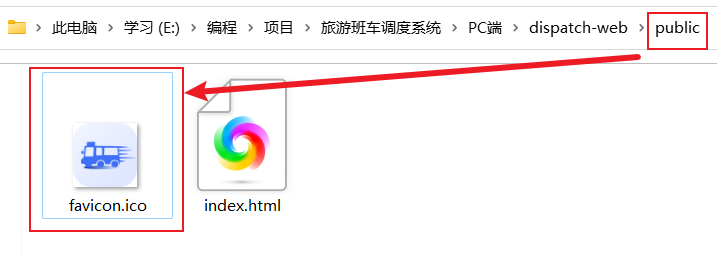
3. 替换图标文件
用自定义的图标文件,替换 public 文件夹中默认的图标文件 favicon.ico

4. 启动项目预览效果

)







DOM)




 boost 库)




