专栏系列:Django学习教程
导入文件
目标:导入部门清单excel,解析excel数据存储到数据库。
1.准备要导入的excel文件

2.编写模板HTML
<div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>批量上传</div><div class="panel-body"><form method="post" enctype="multipart/form-data" action="/dept/multi/">{% csrf_token %}<div class="form-group"><input type="file" name="exc"></div><input type="submit" value="上传" class="btn btn-info btn-sm"></form></div></div>3.编写模型
from django.db import modelsclass Department(models.Model):name = models.CharField(verbose_name='部门名称', max_length=32)def __str__(self):return self.name4. 编写视图函数
导入逻辑:
1.根据标签<input type="file" name="exc">定义的 name 获取文件对象
2.对象传递给openpyxl,由openpyxl读取文件的内容。from openpyxl import load_workbook:解析excel库。
3.根据sheet遍历循环获取每一行数据
4.入库
def dept_multi(request):""" 批量删除(Excel文件)"""from openpyxl import load_workbook# 1.获取用户上传的文件对象file_object = request.FILES.get("exc")# 2.对象传递给openpyxl,由openpyxl读取文件的内容wb = load_workbook(file_object)sheet = wb.worksheets[0]# 3.循环获取每一行数据for row in sheet.iter_rows(min_row=2):text = row[0].valueexists = models.Department.objects.filter(name=text).exists()if not exists:models.Department.objects.create(name=text)return redirect('/dept/list/')5.配置路由
在 settings.py中添加
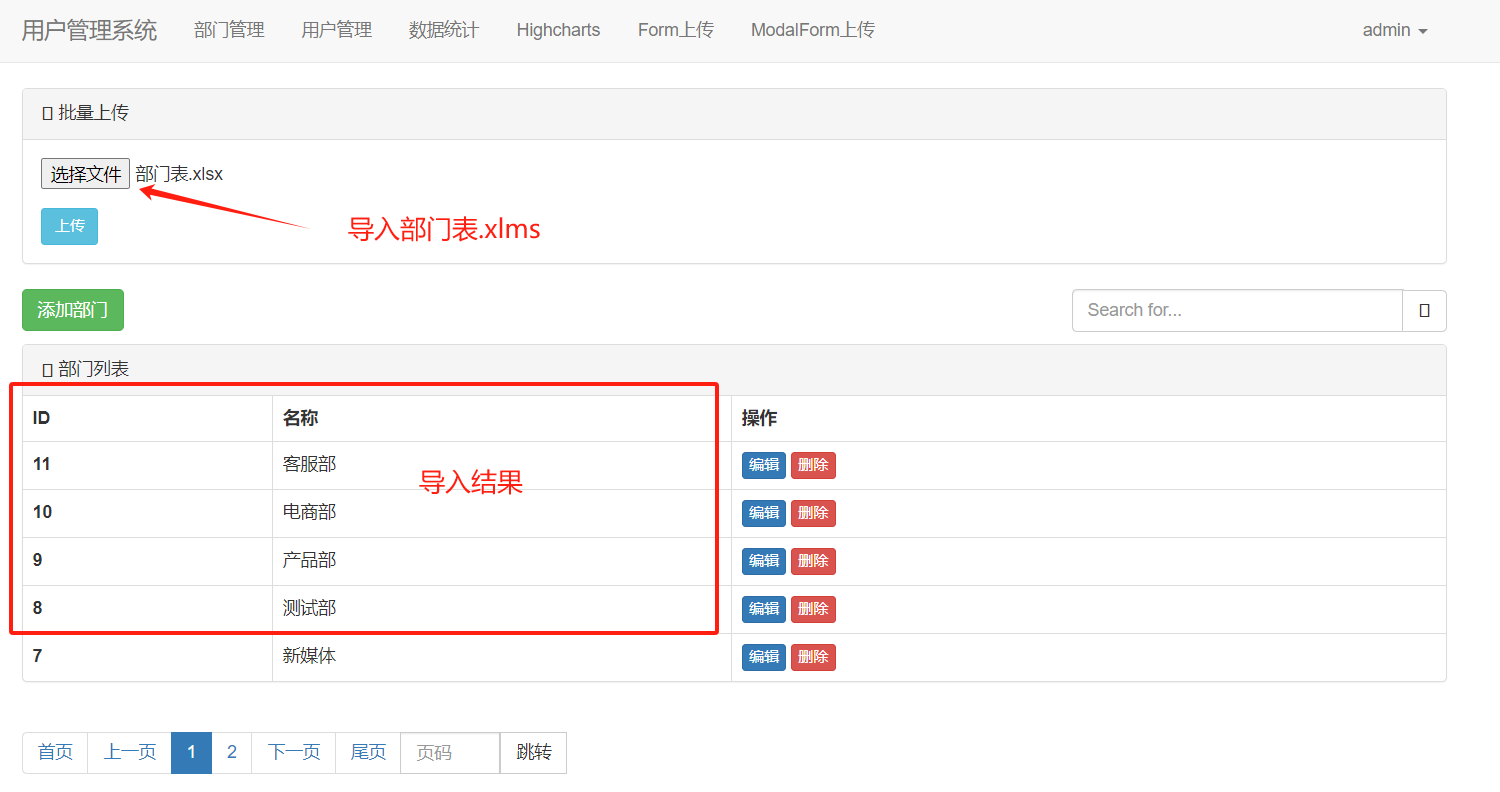
urlpatterns = [path('dept/multi/', dept.dept_multi),]6.系统演示

上传图片
以城市列表功能模块实战为例,演示上传图片和查询图片。
1.启用Media
启用media是可以让文件自动保存到我们配置的位置。
在urls.py中进行配置:
from django.urls import path, re_path
from django.views.static import serve
from django.conf import settings
urlpatterns = [re_path(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}, name='media'),
]在settings.py中进行配置:
import osMEDIA_ROOT = os.path.join(BASE_DIR, "media")
MEDIA_URL = "/media/"2.编写模板HTML
city_list.html
{% extends 'layout.html' %}{% block content %}<div class="container"><div style="margin-bottom: 10px"><a class="btn btn-success" href="/city/add/"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建城市</a></div><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>城市列表</div><!-- Table --><table class="table table-bordered"><thead><tr><th>ID</th><th>Logo</th><th>名称</th><th>人口</th></tr></thead><tbody>{% for obj in queryset %}<tr><th>{{ obj.id }}</th><td><img src="/media/{{ obj.img }}" style="height: 80px;"></td><td>{{ obj.name }}</td><td>{{ obj.count }}</td></tr>{% endfor %}</tbody></table></div></div>
{% endblock %}
upload_form.html
{% extends 'layout.html' %}{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title"> {{ title }} </h3></div><div class="panel-body"><form method="post" enctype="multipart/form-data" novalidate >{% csrf_token %}{% for field in form %}<div class="form-group"><label>{{ field.label }}</label>{{ field }}<span style="color: red;">{{ field.errors.0 }}</span></div>{% endfor %}<button type="submit" class="btn btn-primary">提 交</button></form></div></div></div>{% endblock %}
3.编写模型
from django.db import modelsclass City(models.Model):""" 城市 """name = models.CharField(verbose_name="名称", max_length=32)count = models.IntegerField(verbose_name="人口")# 本质上数据库也是CharField,自动保存数据。img = models.FileField(verbose_name="Logo", max_length=128, upload_to='city/')
注意:编写模型后,执行如下命令,初始化表结构
$ python manage.py makemigrations
$ python manage.py migrate
4.编写视图函数
city_list函数:这里非常简单,直接使用models库查询出所有所有城市然后返回到给模板。
UpModelForm:定义一个上传表单,用于渲染模板页面。
city_add函数:
1.如果是GET请求将form表单样式返回给模板。
2.如果是POST请求,1.将文件保存到启用的media的位置,2.将数据写入DB,3.转发给查询city_list查询最新数据并返回到模板。
from django.shortcuts import render, redirect
from ums import models
from ums.utils.bootstrap import BootstrapModelFormdef city_list(request):queryset = models.City.objects.all()return render(request, 'city_list.html', {'queryset': queryset})class UpModelForm(BootstrapModelForm):# img排除input样式bootstrap_exclude_fields = ['img']class Meta:model = models.Cityfields = "__all__"def city_add(request):title = "新建城市"if request.method == "GET":form = UpModelForm()return render(request, 'upload_form.html', {"form": form, 'title': title})form = UpModelForm(data=request.POST, files=request.FILES)if form.is_valid():# 对于文件:自动保存;# 字段 + 上传路径写入到数据库form.save()return redirect("/city/list/")return render(request, 'upload_form.html', {"form": form, 'title': title})
5.配置路由
from django.urls import path, re_path
from django.views.static import serve
from django.conf import settings
from ums.views import cityurlpatterns = [re_path(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}, name='media'),# 城市列表path('city/list/', city.city_list),path('city/add/', city.city_add),]6.系统演示
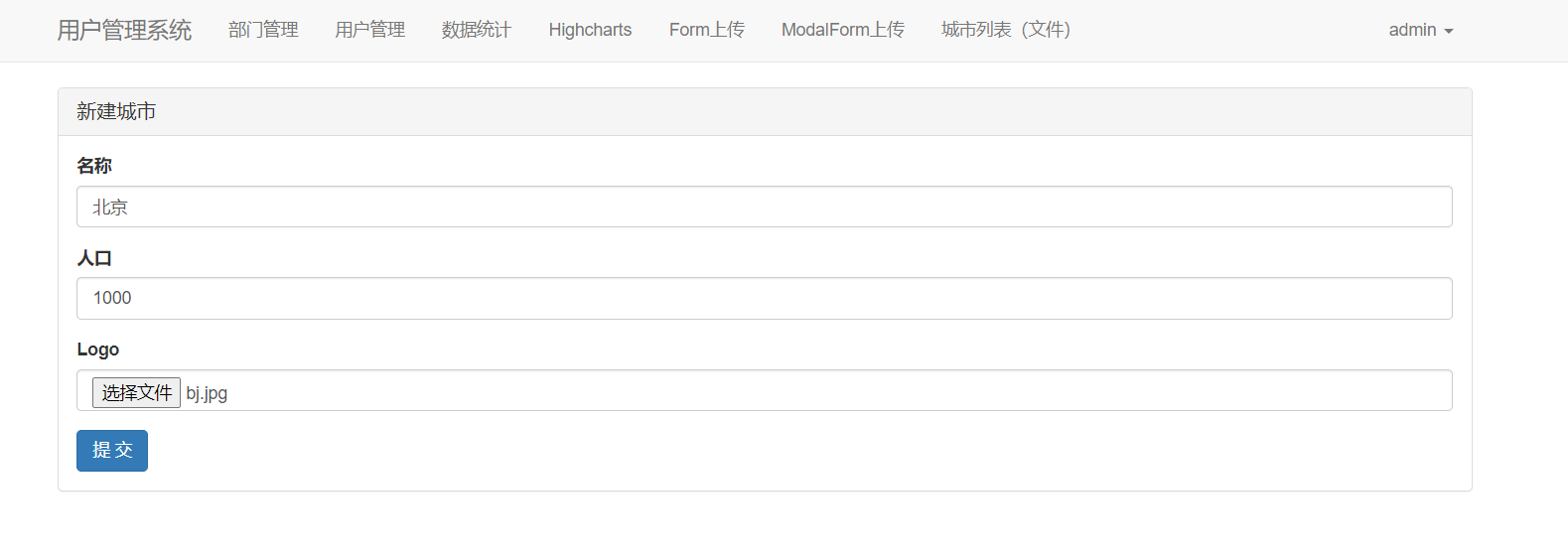
新增城市

城市列表查询

如果需要完整代码可以评论区给我留言!
如果本文对你有帮助,记得点赞+关注,你的支持是我最大的动力!



)







_09_Telnet协议【14道题】)

)

:通过参数选择,返回多个地层年代段的基本信息)
(C语言))


