javascript_forEach中使用异步函数执行顺序问题,错误原因+解决思路
start
- 最近在写异步逻辑的时候,经常会使用
async/await。 - 有些时候需要执行异步逻辑的函数比较多,就习惯用
forEach+async/await去处理函数了。 - 在测试的过程中会发现,执行顺序余预期不符,今天来写一篇文章简单说一下。
问题
例如下面的代码:
const ratings = [5, 4, 5]
let sum = 0const sumFunction = async (a, b) => a + bratings.forEach(async (rating) => {sum = await sumFunction(sum, rating)
})console.log(sum)
// 期望的输出:14
// 实际的输出:0
运行截图

我们预期的结果是14,结果却是0,为什么?
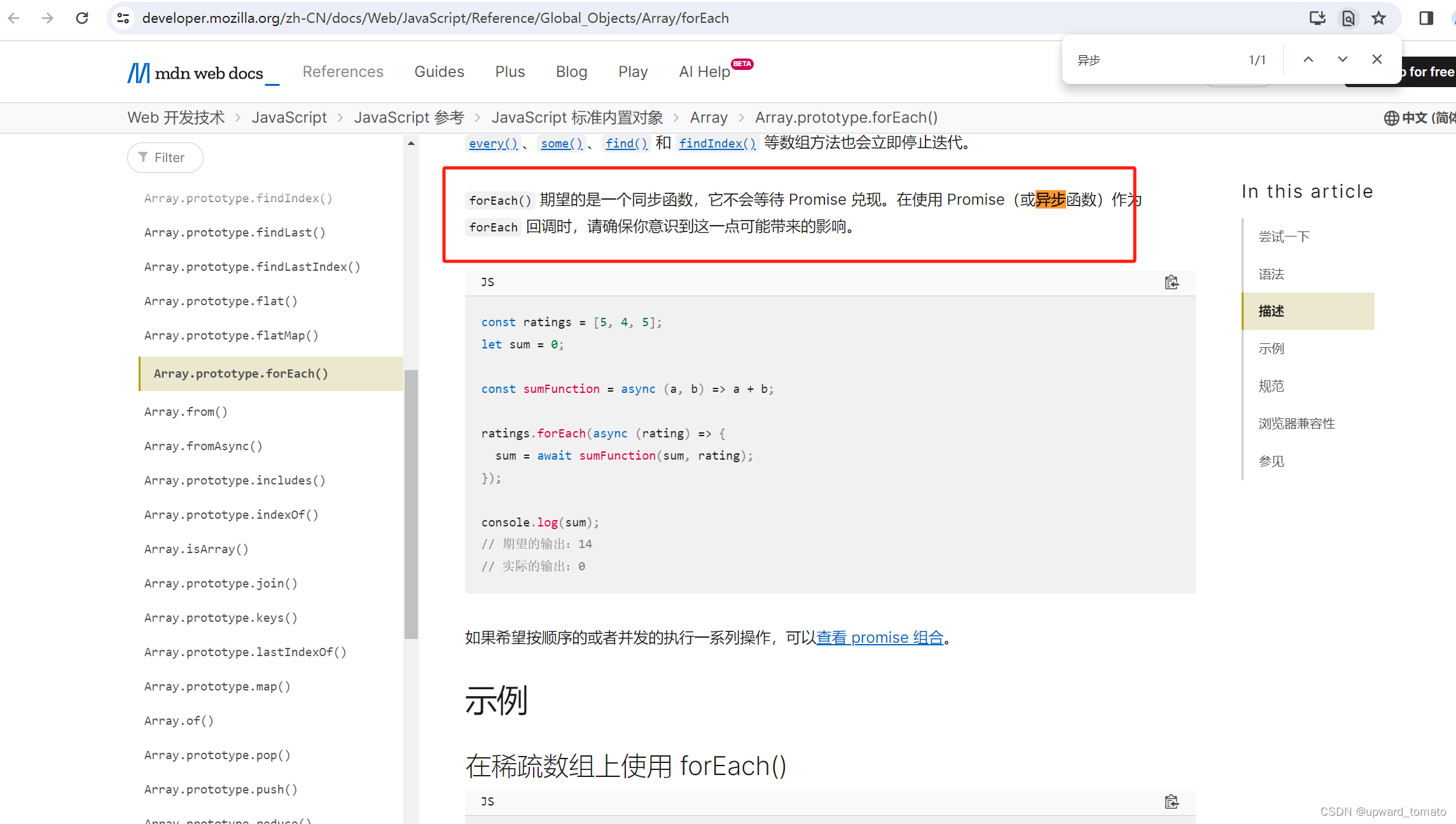
其实我看到这个问题的时候,就想到 forEach 不支持异步函数了,早期在阅读MDN官方文档的时候,有一些印象。我们看一下MDN官网的描述:
MDN_forEach 点击此链接,直接全局搜索异步即可
forEach() 期望的是一个同步函数,它不会等待 Promise 兑现。在使用 Promise(或异步函数)作为 forEach 回调时,请确保你意识到这一点可能带来的影响。

解决思路
看到官网有一个链接:promsie组合的方式 去解决。
当然解决方式有很多,我这里列举一个我的解决示例。
简单说下思路,其实就是用for循环替代forEach,即可快速支持异步,但是需要对外层函数做asyns处理。
/* 旧版代码 */
// const ratings = [5, 4, 5]
// let sum = 0// const sumFunction = async (a, b) => a + b// ratings.forEach(async (rating) => {
// sum = await sumFunction(sum, rating)
// })// console.log(sum)
// // 期望的输出:14
// // 实际的输出:0/* 新版代码 */
const ratings = [5, 4, 5]
let sum = 0const sumFunction = async (a, b) => a + basync function lazy_tomato() {for (let i = 0; i < ratings.length; i++) {sum = await sumFunction(sum, ratings[i])}console.log(sum)
}lazy_tomato()
// 期望的输出:14
// 实际的输出:14end
小细节啦,稍微注意下即可。






)










:树与图的DFS与BFS)

