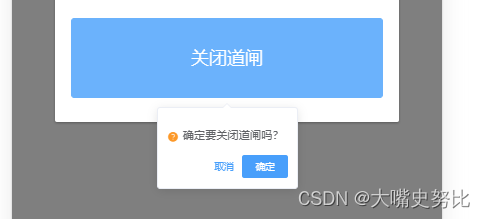
改造之前效果

改造之后效果

代码:
<style lang="scss">
.my-popconfirm {width: 92% !important;height: 130px !important;padding: 14px !important;font-size: 28px !important;.el-popper {font-size: 28px !important;}.el-popconfirm__main {margin: 0 0 13px;font-size: 28px !important;}.el-button--mini {height: 70px !important;width: 100px !important;padding: 0 6px;font-size: 28px !important;}.el-popconfirm__action{display: flex !important;height: 50px !important;justify-content: space-around !important;.span{margin-right: 30px !important;}}
}
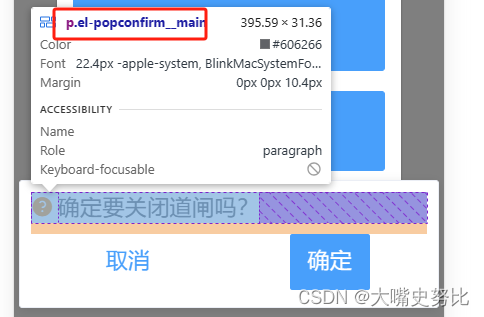
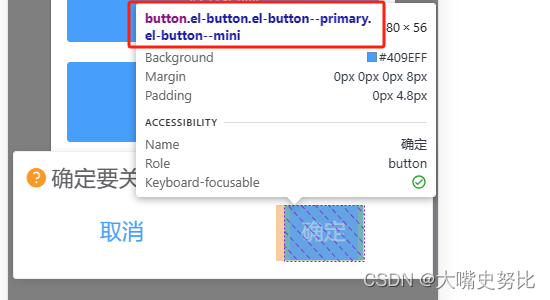
</style>总结:可以F12打开元素查看每一个el元素,这里会显示其自己的样式名称,如:


找到自己想要修改的样式,再进行更具体的修改,例如下面可以看到这个弹窗的最外层的样式名为my-popconfirm,然后接着在这个名称下找到更细节的模块样式名称修改。










——缓存)




)


)

