创建HTTP服务端
//1.导入http模块
const http = require('http');//2.创建服务对象
const server = http.createServer((request, response) => {response.end('Hello HTTP Server');//设置响应体
});//3.监听端口,启动服务
server.listen(9000,()=>{console.log('服务已经启动...')
})

HTTP服务的注意事项
- 命令行ctrl + c停止服务
- 当服务启动后,更新代码必须重启服务才能生效
- 响应内容中文乱码的解决办法
response.setHeader('content-type','text/html;charset=utf-8')
- 端口号被占用
Error: listen EADDRINUSE: address already in use ::9000
- 关闭当前正在运行监听端口的服务(使用较多)
- 修改其他端口号
- HTTP协议默认端口是80。HTTP服务开发常用端口有3000,8080,8090,9000等。
如果端口被其他程序占用,可以使用资源监视器找到占用端口的程序,然后使用任务管理器关闭对应的程序。
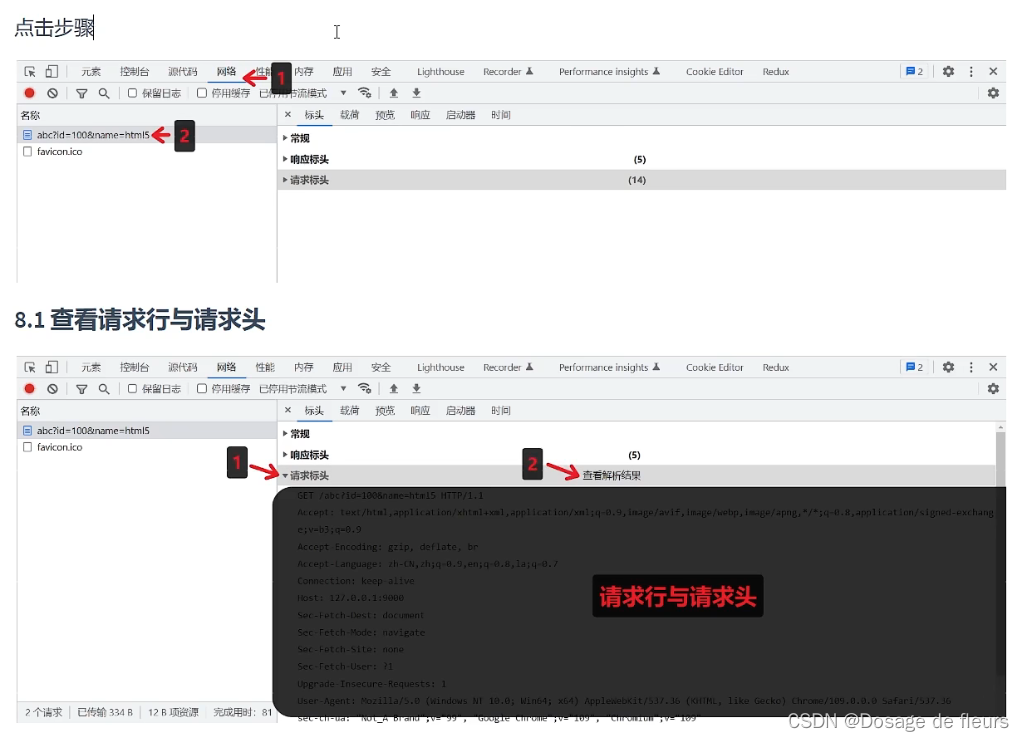
浏览器查看HTTP报文

获取请求行和请求头
想要获取请求的数据,需要通过request对象
| 含义 | 语法 |
|---|---|
| 请求方法 | request.method |
| 请求版本 | request.httpVersion |
| 请求路径 | request.url |
| URL路径 | require(‘url’) .parse(request.url).pathname |
| URL查询字符串 | require(‘url’).parse(request.url, true).query |
| 请求头 | request.headers |
| 请求体 | request.on(‘data’,function(chunk){}) request.on(‘end’,function(){}); |
注意事项:
- request.url只能获取路径以及查询字符串,无法获取URL中的域名以及协议的内容
- request.headers将请求信息转化成一个对象,并将属性名都转化成了[小写]
- 关于路径:如果访问网站的时候,只填写了IP地址或者是域名信息,此时请求的路径为[/]
- 关于favicon.ico:这个请求是属于浏览器自动发送的请求
获取请求体
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><form action="http://127.0.0.1:9000" method="post"><input type="text" name="username"><input type="text" name="password"><input type="submit" value="提交"></form></body>
</html>

//1.导入http模块
const http = require('http');//2.创建服务对象
const server = http.createServer((request, response) => {//声明一个变量let body = '';//绑定data事件request.on('data', chunk =>{body += chunk;})//绑定end时间request.on('end',() =>{console.log(body);//响应response.end('Hello HTTP');});
});//3.监听端口,启动服务
server.listen(9000,()=>{console.log('服务已经启动...')
})

获取请求路径与查询字符串
//1.导入http模块
const http = require('http');//2.创建服务对象
const server = http.createServer((request, response) => {//实例化URL对象let url = new URL(request.url, 'http://127.0.0.1');//输出路径console.log(url.pathname);//输出keyword查询字符串console.log(url.searchParams.get('keyword'));response.end('url new');
});//3.监听端口,启动服务
server.listen(9000,()=>{console.log('服务已经启动...')
})
HTTP请求练习
按照一下要求搭建HTTP服务,请求类型GET
| 请求地址 | 响应体结果 |
|---|---|
| /login | 登录页面 |
| /reg | 注册页面 |
//1.导入http模块
const http = require('http');//2.创建服务对象
const server = http.createServer((request, response) => {//获取请求的方法let {method} = request;//获取请求的url路径let {pathname} = new URL(request.url, 'http://127.0.0.1');response.setHeader('content-type','text/html;charset=utf-8');//判断if(method === 'GET' && pathname === '/login'){//登录的情形response.end('登录页面');}else if(method === 'GET' && pathname === '/reg'){//register注册response.end('注册页面');}else{//默认的响应response.end('404 Not Found');}
});//3.监听端口,启动服务
server.listen(9000,()=>{console.log('服务已经启动...')
})


设置HTTP响应报文
| 作用 | 语法 |
|---|---|
| 设置响应状态码 | response.statusCode |
| 设置响应状态描述 | response.statusMessage(用的非常少) |
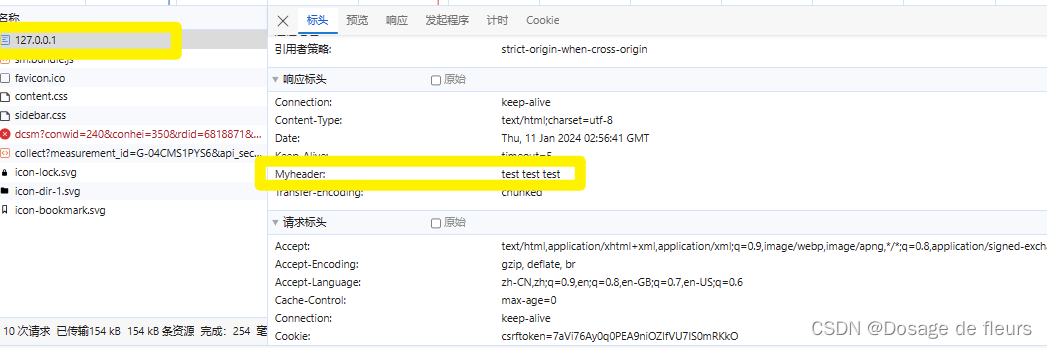
| 设置响应头信息 | response.setHeader(‘头名’,‘头值’) |
| 设置响应体 | response.write(‘xx’) response.end(‘xxx’) |
HTTP响应练习
//1.导入http模块
const http = require('http');//2.创建服务对象
const server = http.createServer((request, response) => {//设置响应状态码//response.statusCode = 203;//response.statusCode = 404;//响应状态的描述response.statusMessage = 'iloveyou'//响应头response.setHeader('content-type','text/html;charset=utf-8');response.setHeader('myHeader','test test test');response.write('love');response.write('love');response.write('love');response.write('love');response.end('xxx');//设置响应体
});//3.监听端口,启动服务
server.listen(9000,()=>{console.log('服务已经启动...')
})


响应练习
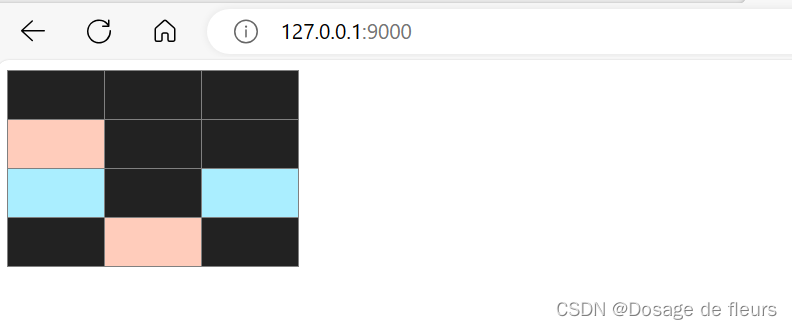
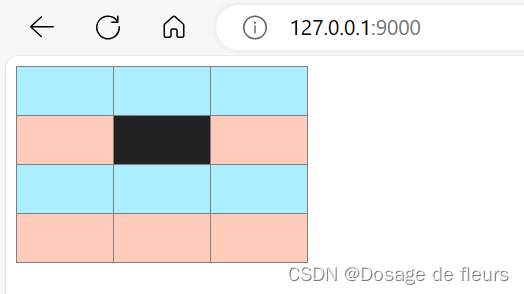
搭建HTTP服务,响应一个4行3列的表格,并且要求表格有隔行换色效果,且点击单元格能高亮显示。
//1.导入http模块
const http = require('http');//2.创建服务对象
const server = http.createServer((request, response) => {//设置响应状态码//response.statusCode = 203;//response.statusCode = 404;//响应状态的描述response.statusMessage = 'iloveyou'//响应头response.setHeader('content-type','text/html;charset=utf-8');response.setHeader('myHeader','test test test');response.end(`<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>td{padding:20px 40px;}table tr:nth-child(odd){background:#aef ;}table tr:nth-child(even){background:#fcb;}table, td{border-collapse: collapse;}</style></head><body><table border="1"><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></table><script>//获取所有的tdlet tds = document.querySelectorAll('td');//遍历tds.forEach(item => {item.onclick = function(){this.style.background = '#222';}})</script></body></html>`);//设置响应体
});//3.监听端口,启动服务
server.listen(9000,()=>{console.log('服务已经启动...')
})

响应文件练习
//1.导入http模块
const http = require('http');
const fs = require('fs');//2.创建服务对象
const server = http.createServer((request, response) => {//读取文件内容let html = fs.readFileSync(__dirname + '/form.html');response.end(html);//设置响应体
});//3.监听端口,启动服务
server.listen(9000,()=>{console.log('服务已经启动...')
})

网页资源加载基本过程
先HTML,后CSS,最后JS

实现网页引入外部资源
test.js
const http = require('http');
const fs = require('fs');const server = http.createServer((request, response) => {let { pathname } = new URL(request.url, 'http://127.0.0.1');if (pathname === '/') {let html = fs.readFileSync(__dirname + '/form.html');response.end(html);} else if (pathname === '/index.css') {let css = fs.readFileSync(__dirname + '/index.css');response.end(css);} else if (pathname === '/index.js') {let js = fs.readFileSync(__dirname + '/index.js');response.setHeader('Content-Type', 'application/javascript');response.end(js);} else {response.statusCode = 404;response.end(`<h1>404 Not Found </h1>`);}
});server.listen(9000, () => {console.log('服务已经启动...');
});form.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./index.css"><script type="text/javascript" src="./index.js"></script></head><body><table border="1"><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></table></body>
</html>
index.css
td{padding:20px 40px;
}
table tr:nth-child(odd){background:#aef ;
}
table tr:nth-child(even){background:#fcb;
}
table, td{border-collapse: collapse;
}
index.js
//获取所有的tdlet tds = document.querySelectorAll('td');//遍历tds.forEach(item => {item.onclick = function(){this.style.background = '#222';}})
静态资源与动态资源
静态资源是指内容长时间不发生改变的资源,例如图片,视频,CSS文件,JS文件,HTML文件,字体文件等。
动态资源是指内容经常更新的资源,例如百度首页,网易首页,京东搜索列表页面等。
搭建静态资源服务
静态资源目录与网站根目录
HTTP服务在哪个文件夹寻找静态资源,那个文件夹就是静态资源目录,也称之为网站根目录。
网页URL之绝对路径
绝对路径可靠性强,而且相对容易理解,在项目中运用较多
| 形式 | 特点 |
|---|---|
| http://atguigu.com/web | 直接向目标资源发送请求,容易理解。网站的外链会用到此形式 |
| //atguigu.com/web | 与页面URL的协议拼接形成完整URL再发送请求。大型网站用的比较多 |
| /web | 与页面URL的协议、主机名、端口拼接形成完整URL再发送请求。中小型网站 |
网页URL之相对路径
相对路径在发送请求时,需要与当前页面URL路径进行计算,得到完整URL后,再发送请求,学习截断用的较多
例如当前网页url为http://www.atguigu.com/course/h5.html
| 形式 | 最终的URL |
|---|---|
| ./css/app.css | http://www.atguigu.com/course/css/app.css |
| js/app.js | http://www.atguigu.com/course/js/app.js |
| …/img/logo.png | http://www.atguigu.com/img/logo.png |
| …/…/mp4/show.mp4 | http://www.atguigu.com/mp4/show.mp4 |
页面URL的使用场景
包括但不限于如下场景:
- a标签href
- link标签href
- script标签src
- img标签src
- video audio 标签 src
- form中的action
- AJAX请求中的URL
设置mime类型
媒体类型(通常称为Multipurpose Internet Mail Extensions或MIME类型)是一种标准,用来表示文档、文字或字节流的性质和格式
mime类型结构:[type]/[subType]
例如: text/html text/css image/jpeg image/png application/json
HTTP服务可以设置响应头Content-Type来表明响应体的MIME类型,浏览器会根据该类型决定如何处理资源。
下面是文件对应的mime类型
html: 'text/html',
css:'text/css',
js:'text/javascript',
png:'image/png',
jpg:'image/jpeg',
gif:'image/gif',
mp4:'video/mp4',
mp3:'audio/mpeg',
json:'application/json'
对于未知的资源类型可以选择application/octet-stream类型,浏览器在遇到该类型的响应时,会对响应体内容进行独立存储,也就是常见的下载效果
GET和POST应用场景与区别
GET请求的情况:
- 在地址栏直接输入url访问
- 点击a链接
- link标签引入css
- script标签引入js
- video与audio引入多媒体
- img标签引入图片
- form标签中的method为get(不区分大小写)
- ajax中的get请求
POST请求的情况:
- form标签中的method为post(不区分大小写)
- AJAX的post请求
GET和POST请求的区别
GET和POST是HTTP协议请求的两种方式,主要有如下几个区别
- 作用。GET主要用来获取数据,POST主要用来提交数据
- 参数位置。GET带参数请求是将参数缀到URL之后,POST带参数请求是将参数放到请求体中
- 安全性。POST请求相对GET安全一些,因为在浏览器中参数会暴露在地址栏
- GET请求大小有限制,一般为2K,而POST请求则没有大小限制


第551题学生出勤记录I(Python))










 -用户投票实现)
Flink Standalone 集群启动源码剖析)


 的样式)

)