文章目录
- 使用 Ant Design Pro 的图表(展示cpu、内存、硬盘)
- 一、Ant Design Charts 图表
- 二、快速上手
- 三、ant design chart 图表类型
- StatisticCard 指标卡结合 Ant Design Charts 图表库丰富数值内容,满足大多数数值展示的场景
- 什么是水波图?
- 五、展示CPU、内存、硬盘信息
- cpu、内存 demo
- 展示硬盘信息 demo
- 我想在图片下添加额外文字描述呢?
- 六、其他参考
使用 Ant Design Pro 的图表(展示cpu、内存、硬盘)
一、Ant Design Charts 图表
官方:https://pro.ant.design/zh-CN/docs/graph
官方示例:https://ant-design-charts.antgroup.com/examples
很多时候我们都需要一个美观大方的图表页来充当首页,在快速展示大盘信息的同时还能吸引眼球,提升系统的质感。所以我们也做了一个图表库 Ant Design Charts。
Ant Design Charts 是 G2Plot 的 React 版本,基于 React、TypeScript 封装了所有的 G2Plot 图表,继承了 G2Plot 的所有配置,对 React 技术栈的同学更加友好,统一团队开发。
G2 作为底层依赖,使用了图形语法,上手成本相对较高,功能强大。
G2 是一个基于图形语法,面向数据分析的统计图表引擎。G2Plot 是在 G2 基础上,屏蔽复杂概念的前提下,保留 G2 强大图形能力,封装出业务上常用的统计图表库。
G2Plot 最初诞生于阿里经济体 BI 产品真实场景的业务诉求。
Ant Design Charts 基于 G2Plot,弥补 Ant Design 组件库在统计图表上的缺失,作为 Ant Design 的官方图表组件解决方案。在图表能力上,和 G2Plot 保持一致,不修改技术概念,不修改配置结构。不仅降低这个模块的维护成本,同时降低开发者使用的开发理解成本。
G2 到 Ant Design Charts,我们只有一个目的:降低开发入门门槛,如何选择取决于你对各图表库的理解程度,新手建议使用最简单的 Ant Design Charts,大佬请自便。
二、快速上手
官方文档:https://pro.ant.design/zh-CN/docs/graph
官方示例:https://ant-design-charts.antgroup.com/examples
如果使用 yarn 或者 npm 可以直接安装:
npm install @ant-design/charts --save// yarnyarn add @ant-design/charts
有些时候图表体积比较大就需要通过 CDN 的方式来加快加载。 CDN 模式下由于底层依赖不一样,为了降低包体积,从 1.0.5 版本开始,组织架构图、流程图、资金流向图、缩进树图被打包到 charts_g6.min.js 里,其它图表打包到 charts.min.js 里,使用时按需引入即可。
我们首先需要在 config/config.ts 中的 scripts 中配置:
scripts: ['https://unpkg.com/react@17/umd/react.production.min.js','https://unpkg.com/react-dom@17/umd/react-dom.production.min.js','https://unpkg.com/@ant-design/charts@1.0.5/dist/charts.min.js',//使用 组织架构图、流程图、资金流向图、缩进树图 才需要使用'https://unpkg.com/@ant-design/charts@1.0.5/dist/charts_g6.min.js',
];
同时在 config/config.ts 中的 externals 中配置:externals: {react: 'React','react-dom': 'ReactDOM',"@ant-design/charts": "charts"
};
三、ant design chart 图表类型
ant design chart 有 27 种图表类型,上百种图表基本可以满足所有开发的需求。你可以在 官网 看到所有的图表,并且查询它们的 API。
官网:https://ant-design-charts.antgroup.com/
官方示例:https://ant-design-charts.antgroup.com/examples
StatisticCard 指标卡结合 Ant Design Charts 图表库丰富数值内容,满足大多数数值展示的场景
官网:https://procomponents.ant.design/components/statistic-card
指标卡结合统计数值用于展示某主题的核心指标,结合 Ant Design Charts 图表库丰富数值内容,满足大多数数值展示的场景。
何时使用
1)在页面内的重要位置,展示重要信息;
2)在概览页面展示系统功能。
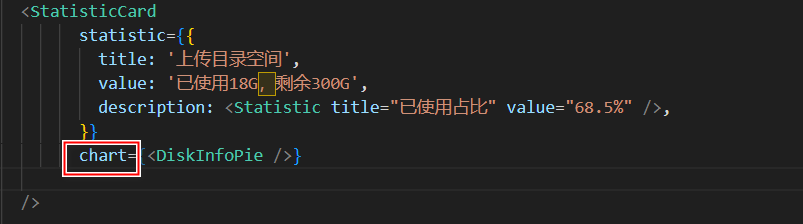
chart 属性可以接受任意的 React 组件作为值,因此你可以根据需要自定义不同类型的图表或其他组件,并将其作为 chart 属性传递给 StatisticCard 组件,以满足你的需求。
将 组件作为 chart 属性传递给 StatisticCard 组件,可以将自定义的图表放置在 StatisticCard 组件中。

在这个示例中,将 组件作为 chart 属性传递给 StatisticCard 组件,可以将环形图放置在 StatisticCard 组件的标题和数值之间。这样,你可以同时展示上传目录空间的统计信息和具体的环形图示例,以更直观地表示已使用和剩余空间的比例关系。
const DiskInfoPie = () => {const totalSize = 2000; // 总大小,单位:GBconst usedSize = 500; // 使用多少,单位:GBconst availSize = totalSize - usedSize; // 剩余多少空间,单位:GBconst data = [{type: 'Used',value: usedSize,},{type: 'Available',value: availSize,},];const config = {appendPadding: 10,data,angleField: 'value',colorField: 'type',radius: 1,innerRadius: 0.6,label: {type: 'inner',offset: '-50%',content: '{value}G',style: {textAlign: 'center',fontSize: 14,},},interactions: [{type: 'element-selected',},{type: 'element-active',},],};return <Pie {...config} />;
};
效果:

什么是水波图?
什么是水波图?
参考URL: https://zhuanlan.zhihu.com/p/572212494
水波图看起来像一个盛水的球形容器,是一种展示一组数据的百分比值或展示项目进度的示意图,以动态水波的填充方式,视图表引人注目。

相似图表
1.表示占比和进度关系的图表

五、展示CPU、内存、硬盘信息
对于展示CPU、内存和硬盘等信息,以下是一些常见的图表类型可以考虑使用:
折线图:折线图可以展示随时间变化的CPU、内存和硬盘使用情况,可以通过折线的趋势来观察资源的变化。
饼图:饼图可以展示CPU、内存和硬盘的使用比例,可以通过扇区的大小来比较不同资源的使用情况。
柱状图:柱状图可以直观地比较CPU、内存和硬盘的使用量,每个资源可以使用独立的柱子来表示。
仪表盘:仪表盘可以以可视化的方式展示CPU、内存和硬盘的使用率,通过指针或刻度来显示资源的当前使用情况
cpu、内存 demo
const CPUGauge = () => {const cpuModel = "Intel Core i5-9400F"; // CPU型号const cpuCores = 6; // CPU核心数const cpuFrequency = "3.0 GHz"; // CPU频率// 假设cpuUsage是CPU使用率的值,范围在0-1之间const cpuUsage = 0.75;const config = {percent: cpuUsage,type: 'meter',innerRadius: 0.75,range: {ticks: [0, 1 / 3, 2 / 3, 1],color: ['#30BF78', '#FAAD14', '#F4664A'], // 调整颜色顺序},indicator: {pointer: {style: {stroke: '#D0D0D0',},},pin: {style: {stroke: '#D0D0D0',},},},statistic: {content: {formatter: () => `${Math.round(cpuUsage * 100)}%`, // 将CPU使用率转换为百分比形式style: {fontSize: '36px',lineHeight: '36px',},},},};return ( <div><div>CPU型号: {cpuModel},核心数: {cpuCores},频率: {cpuFrequency}</div><Gauge {...config} /></div>);
};const MemoryLiquid = () => {// 假设totalMemory和usedMemory是总内存和当前使用内存的值const totalMemory = 16; // 单位:GBconst usedMemory = 8; // 单位:GBconst memoryUsage = usedMemory / totalMemory; // 计算内存使用率const config = {percent: memoryUsage,outline: {border: 4,distance: 8,},wave: {length: 128,},};return (<div><div>总内存: {totalMemory}GB,当前使用内存: {usedMemory}GB</div><Liquid {...config} /></div>);
};
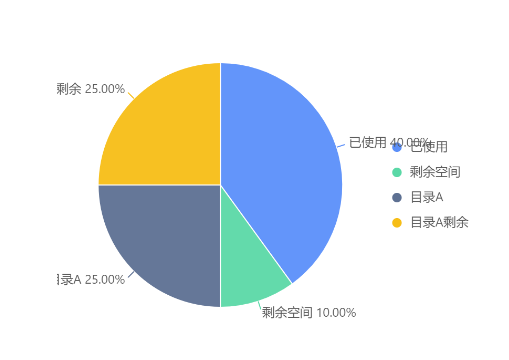
展示硬盘信息 demo
在电脑中,为了
让使用者直观清楚地看出磁盘“已用空间”与“可用空间”占“整个磁盘空间”的百分比,使用合适的统计图是扇形图。
const DiskInfo = () => {const data = [{type: '已使用',value: 80,},{type: '剩余空间',value: 20,},{type: '上传目录空间',value: 50, // 某个目录的占用空间大小},{type: '上传目录剩余',value: 50, // 某个目录的剩余空间大小},];const config = {appendPadding: 10,data,angleField: 'value',colorField: 'type',radius: 0.8,label: {type: 'outer',content: '{name} {percentage}',},interactions: [{type: 'pie-legend-active',},{type: 'element-active',},],};return <Pie {...config} />;
};
然后直接使用 组件 就行。

我想在图片下添加额外文字描述呢?
思路,修改return返回,之前 return 一个组件。现在我们用div包裹一下。
原来:
return <Pie {...config} />;
改为:
return (<div><Pie {...config} /><div>总内存: {totalMemory}GB,当前使用内存: {usedMemory}GB</div></div>);
六、其他参考
ant design pro (十)advanced 图表
参考URL: https://www.cnblogs.com/crazycode2/p/10085250.html
不要再问G2、G2Plot、Ant Design Charts什么关系了
参考URL: https://www.yuque.com/antv/g2plot/iqimgm






)










)

