书写位置
和css差不多
- 行内
- script标签内
- script所引的js文件
输入输出语句
输入
prompt();
输出
console();// 控制台显示
alert('');//弹出框
alert('字符串' + 变量 + ’\n‘);
变量
声明
var neme = '原神';
var tele = 1;
不用管类型,真不错啊
**js中变量的声明不需要位于使用处的前面(仅限var,let不行)**基于js引擎的工作方式,js事先解析所有代码而后执行,只要有声明即可
console(a);
var a = 10;
数据类型
和C语言差不多,换汤不换药。
不过JavaScript是弱类型的,也就是不用声明变量的类型,js引擎会在运行的过程中自动识别
数字型(整数小数一家亲了)
浮点数有精度限制
0.1+0.2 != 0.3
Number.MAX_VALUE最大值
Nunber.MIN_VALUE最小值
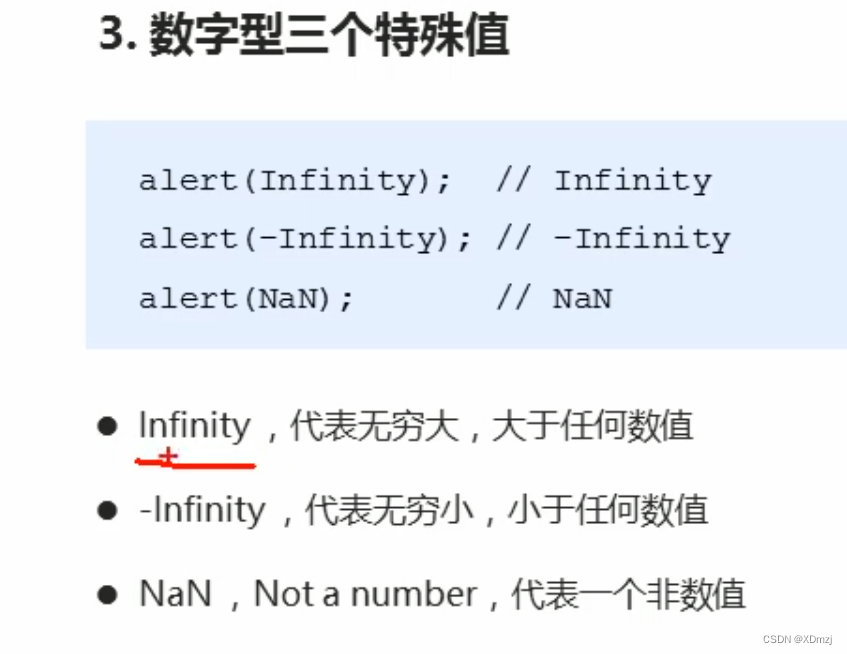
特殊值

判断是否是数字的函数isNaN()
字符串型
单引号和双引号都可以作为标志,但是多个单引号出现时取就近原则
var self = '我是’你的‘谍‘//会报错,因为’取就近原则
//正确做法
var self = '我是“你的”谍‘
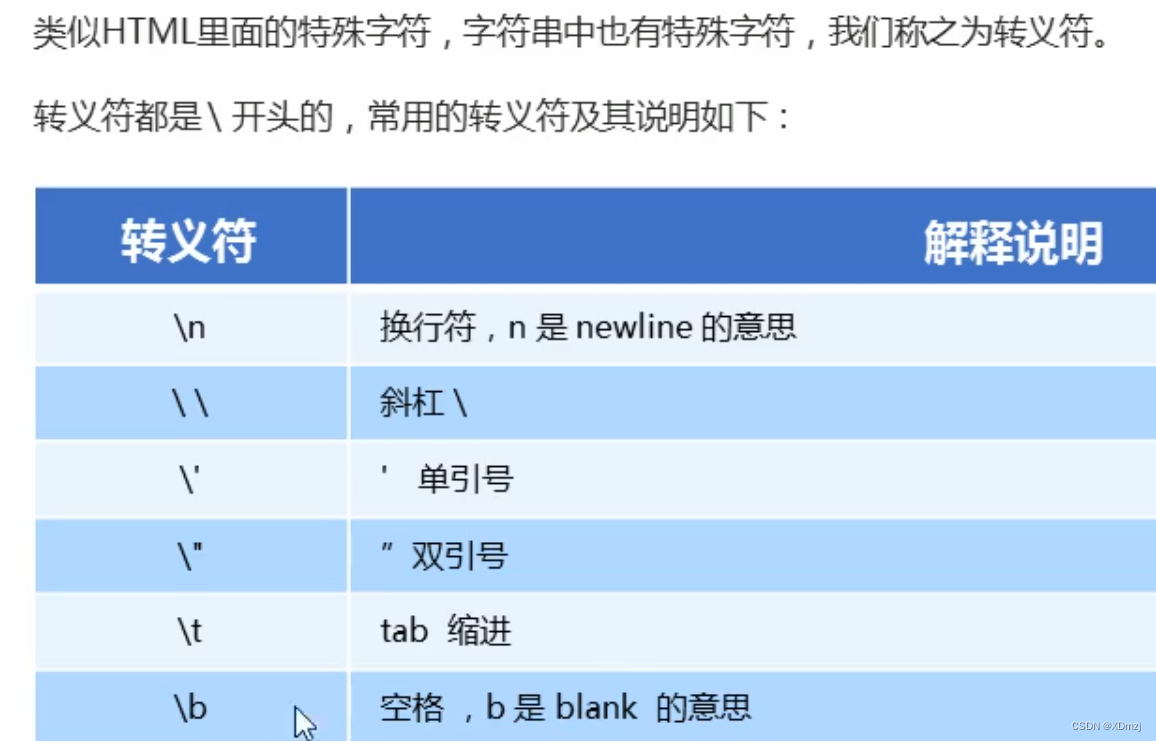
转义符

长度计算
var name = '萝莉斯';
console.log(name.lenth);
字符串拼接
console('原神’ + ‘启动’);
//输出:原神启动
如果后面加的不是字符串类型,那就转化成字符串类型在拼接
使用
var tele = 13993399999
console.log('我的电话是' + tele + '\n你猜对了吗?');
布尔型
true and false
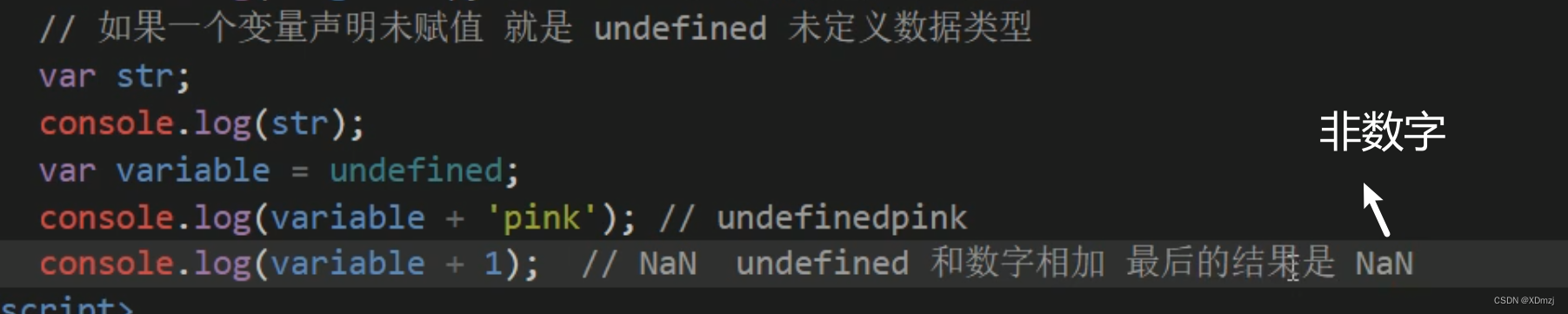
undefined型

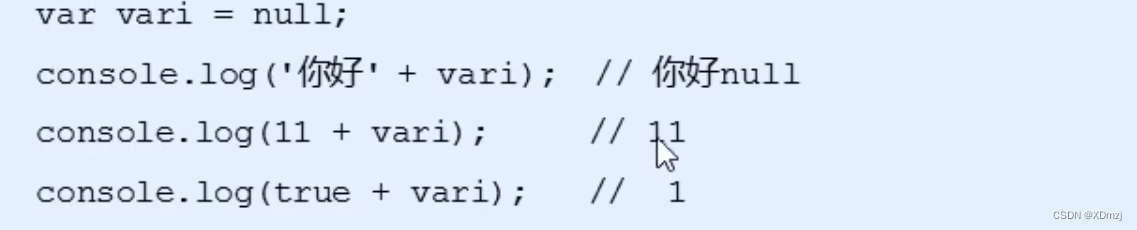
NULL类型

bigint大整数
只用来表示整数,
无位数限制
数字后面必须加后缀n
不能与number类型混用
数据类型转换
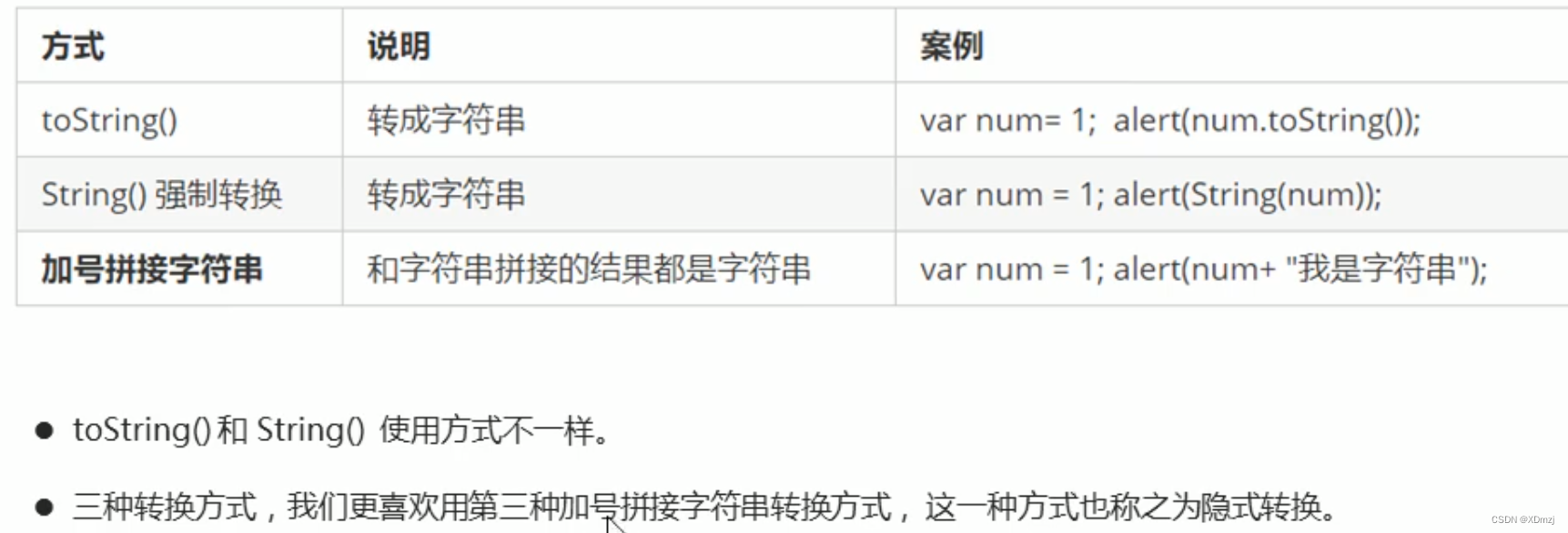
转换成字符串型

var name = 123;
//1.
name = name.toString();
//2.
name = String(name);
//3.
name = name + '字符串转换成数字型

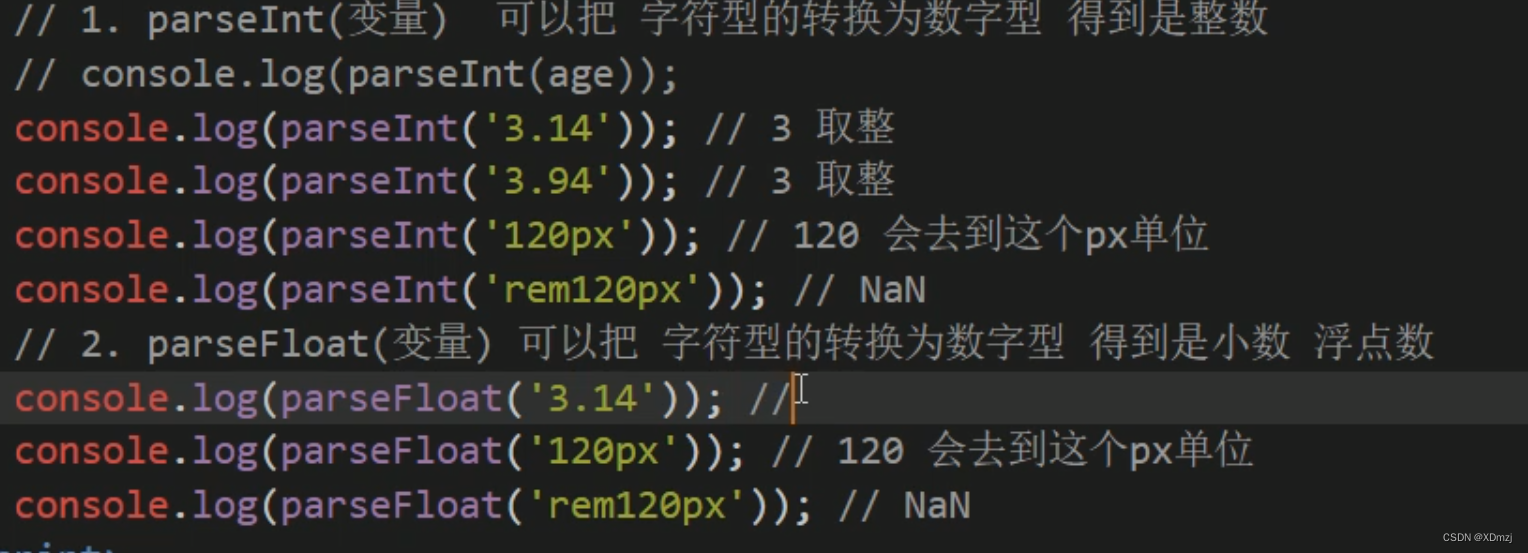
parse型

Number()
var name = '123'
name = Number(name);
隐式转换(- * /)
console('123' - '120');
//即可
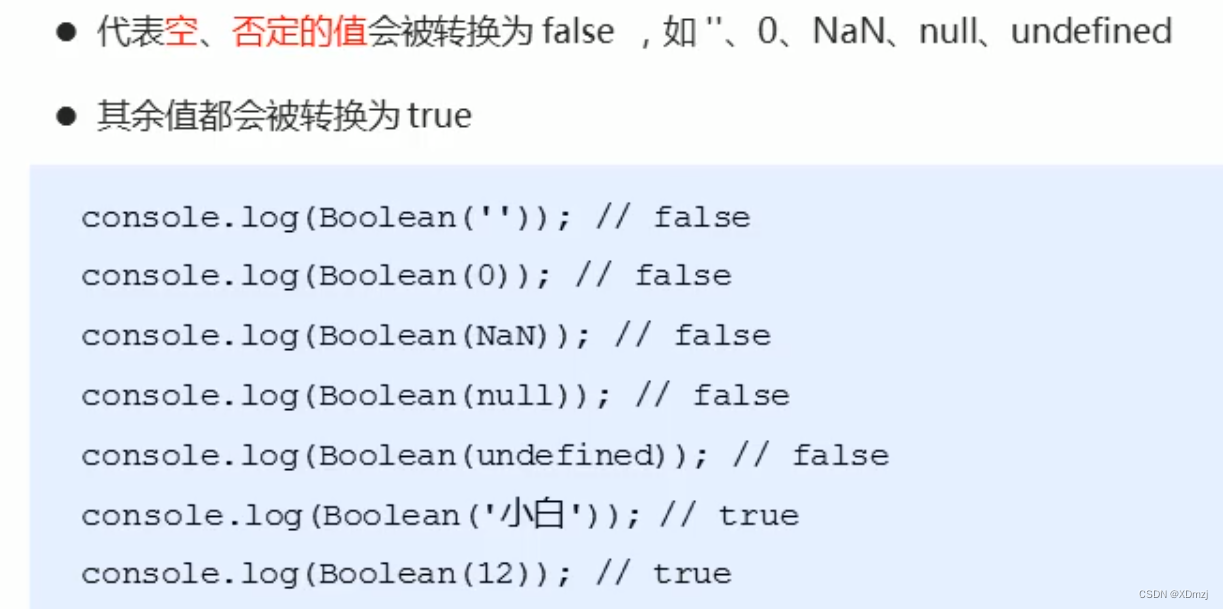
转换成bool型

操作符
+
++
-
--
*
/
%
? :
void
**(指数运算符)
//关系运算符
< >
>= <=
==
!=
===//严格相等(类型和值都相等)
!==//严格不相等(类型和值都不相等)
!
&&
||
&
|
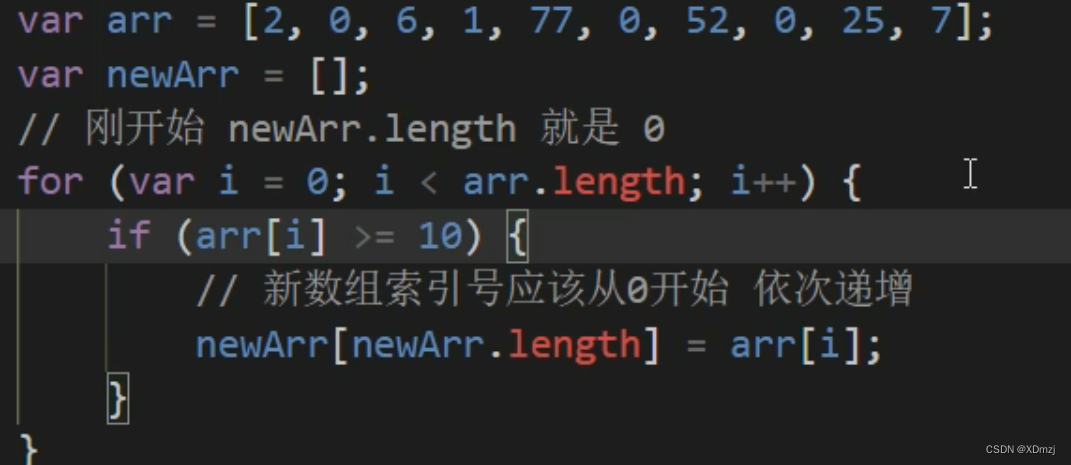
数组
基本使用

2. []内写arr.length的特殊用法

函数
基本使用

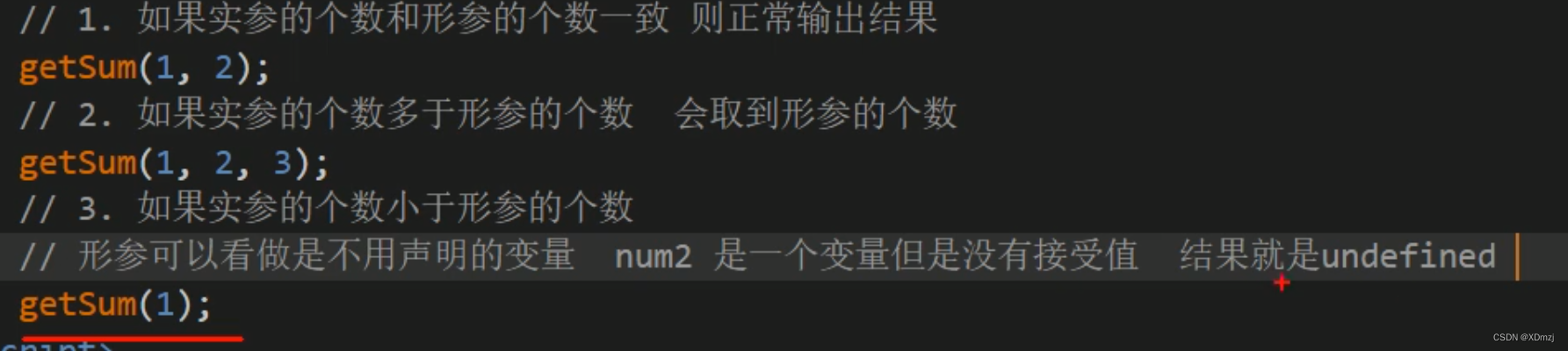
参数问题(实参可以比形参少)

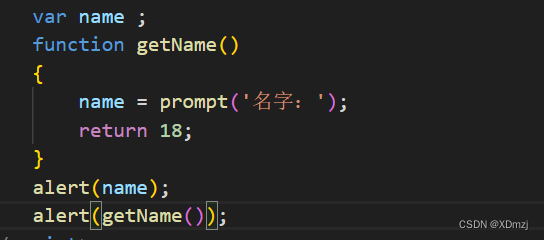
return


arguments
JavaScript函数中内置的一个伪数组,里面存实参。
function get()
{console.log(arguments);
}
get(1,2,3,4,5);
//此时argumens里存的就是1,2,3,4,5
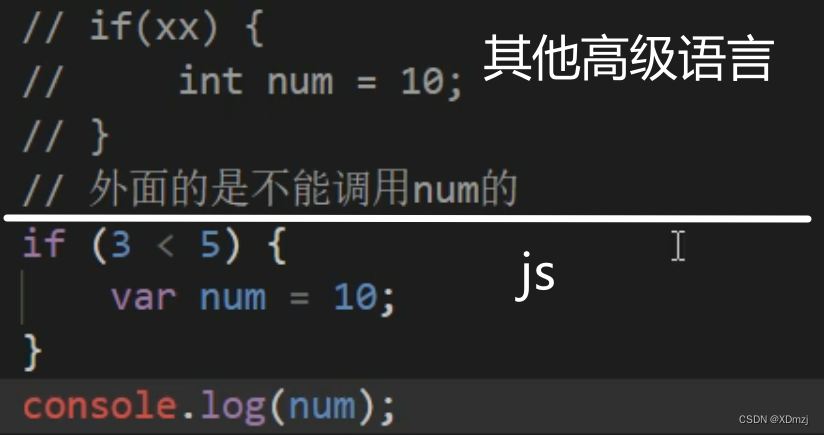
块级作用域
花括号{}内的就是一个块
JavaScript中没有块级作用域

作用域链
函数在执行的过程中,先从自己内部寻找变量,如果找不到,再从创建当前函数所在的作用域去找,从此往上,也就是向上一级找,直到找到全局作用域还是没找到。
子级能查找父级,父级不能查找子级
上例子:
var a = 1;
function fn1() {var a =2;var b ='22';fn2();function fn2 0) {var a = 3;fn3();function fn3() {var a = 4;console.log(a); //a的值 ? 4console.log();//b的值 ? ‘22’}}
}
fn1();
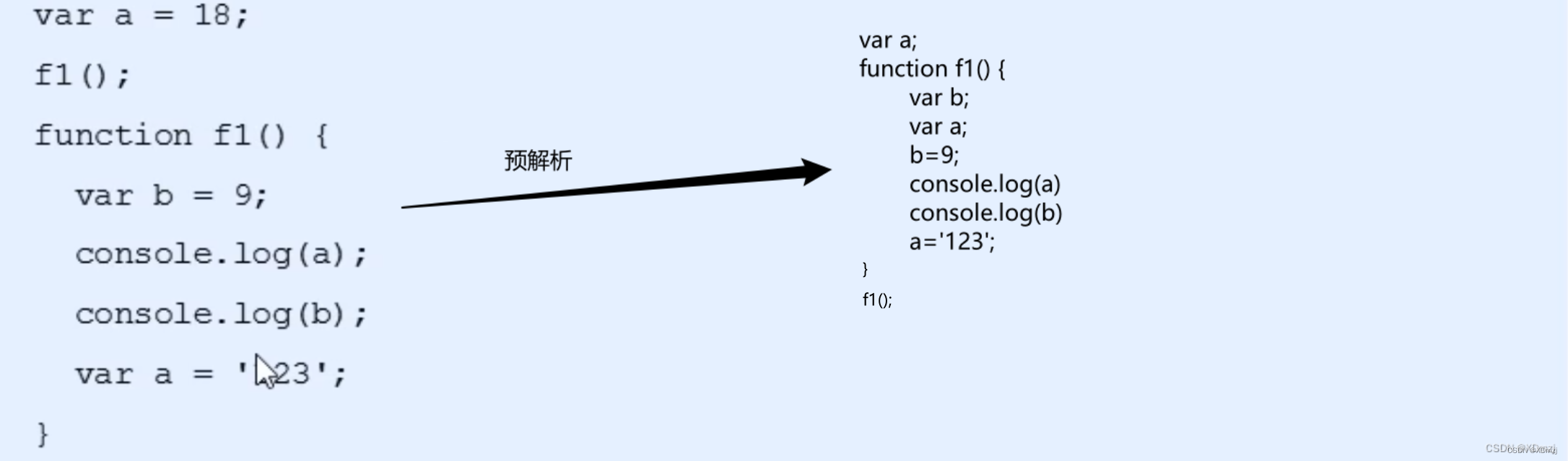
预解析

案例


结果是:

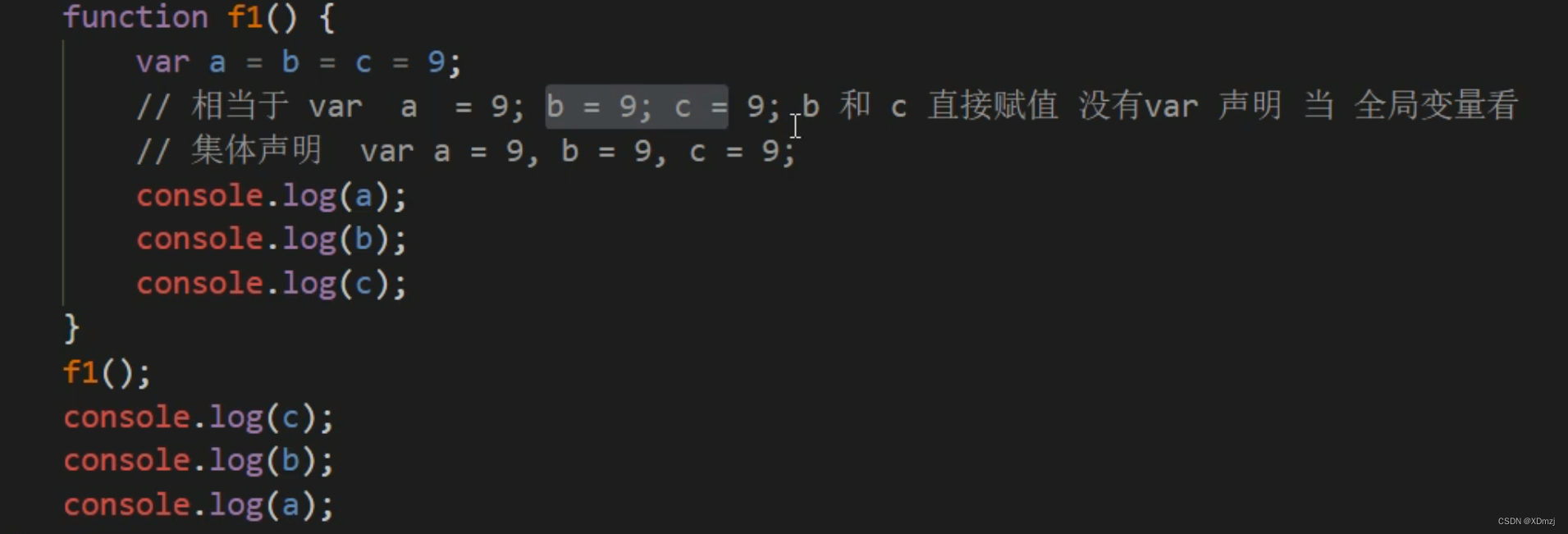
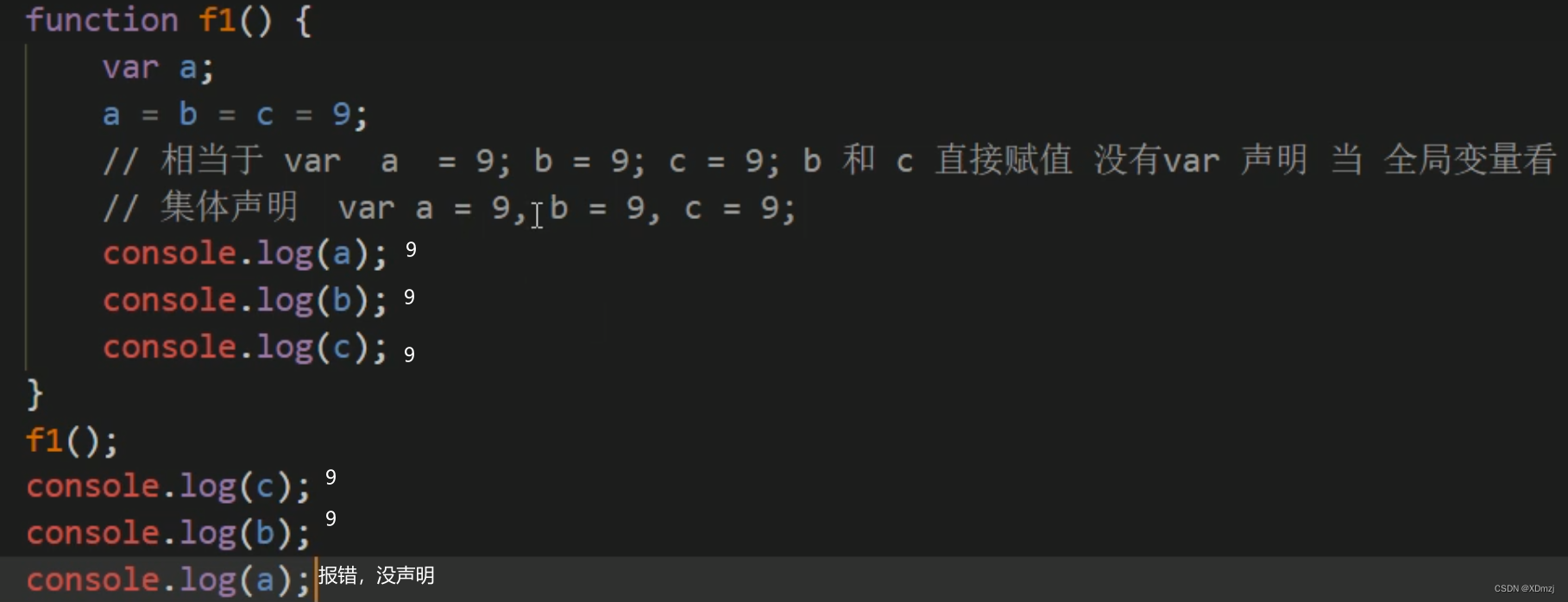
关于声明的小知识:
var a=b=c=9;
意思是
c=9;
b=c;
var a =b;
只有a是标标准准的声明了,b和c都是隐式全局变量,没有声明直接赋值,在严格模式(use strict)下,就会报错
对象
概念
类是对现实生活中一类具有共同特征的事物的抽象
类的实例化就是对象
比如:
人是类
张三就是对象
使用
- 声明用字面量{}
- 类中的属性(成员)用键值对 1 声明
- 内部可创建函数(行为)
- 调用方法
- 对象名.属性名
- 对象名[‘属性名’]

创建方法(new对象)
- 直接
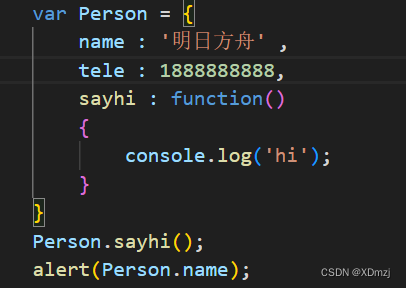
var object = {属性一:值,属性二:值,方法:function() {行为;}
}
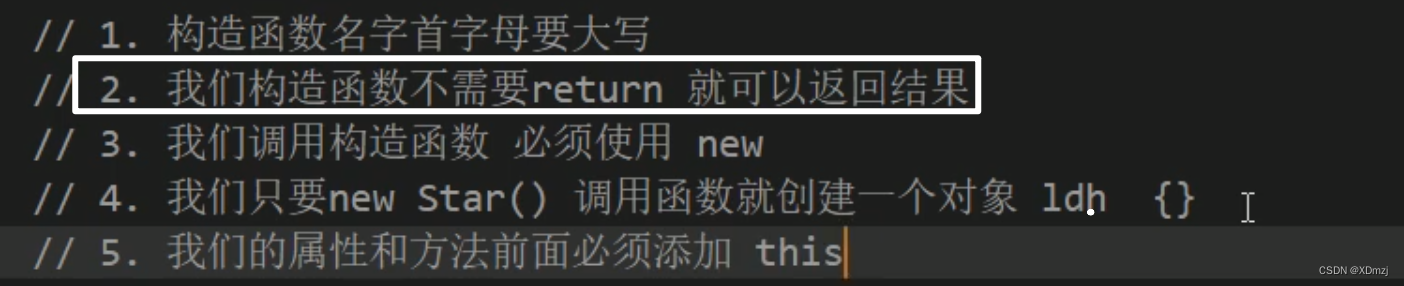
- 为了避免创建相似对象时的重复代码,引入了构造函数(为什么不用类?)
function Star(参数1,参数2,参数3) {this.属性1:参数1,this.属性2:参数2,this.属性3:参数3,this.方法 = function(参数) {console.log(参数); //方法(行为的具体内容)}}
var ldh = new Star('刘德华' . '男' , 20);
console.log(ldh.属性一);
console.log(ldh['属性1']);
注意事项

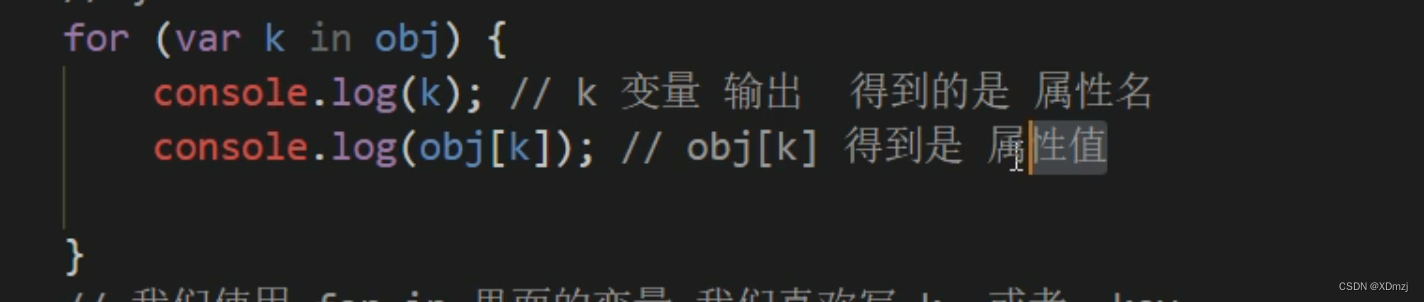
遍历对象的属性

内置对象
(库函数?)
Math对象
内置属性:
如:PI
内置方法(行为/函数):
- Math.max()
- Math.abs()(绝对值)
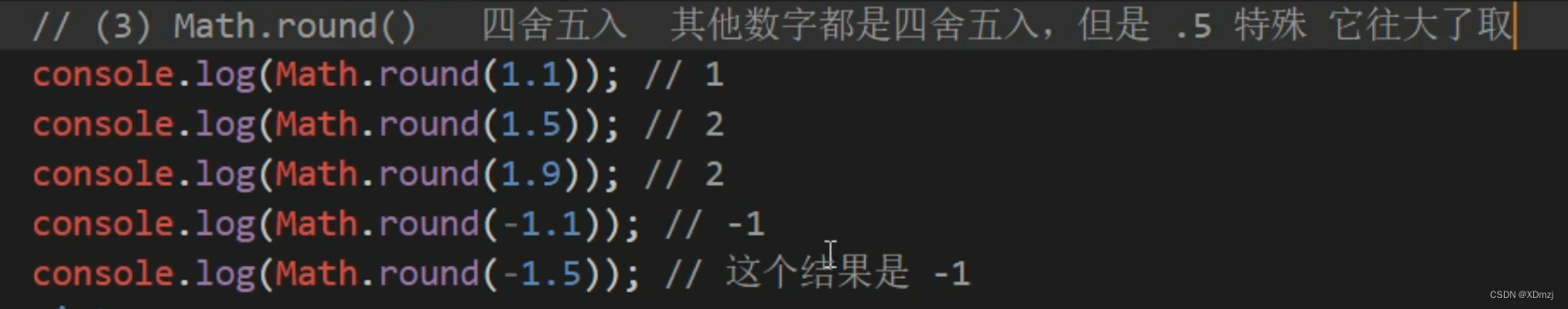
- Math.floor() / Math.ceil() / Math.round()
向下 向上 四舍五入 取整
Math.round特殊
- Math.random() 取随机数
- 无参数
- 取0-1内的任一小数

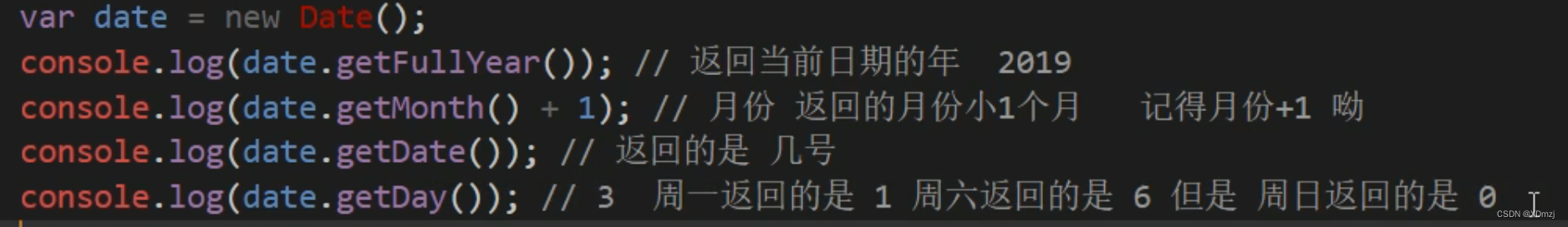
日期对象Date
Math是个对象,直接用即可
Date是个构造函数,需要你先创建一个对象(用new操作),然后才能调用date中的属性和行为
方法:

例子:


获取时、分、秒
var time = new Date();
var h = time.getHours();
h = h<10 ? '0' + h : h; //三元运算符,实现补零
上例中Date()里面没有参数,下面是加参数的版本
var time = new Date('2023-12-19 8:8:8');
写参数时有两种写法:
- 字符串型(常用)
- number类型, 也行,但是月份的部位有问题:

获得总的毫秒数(时间戳)

倒计时(用时间戳)

时间戳有其独特性,两个时间戳之差,然后换算成天时分秒
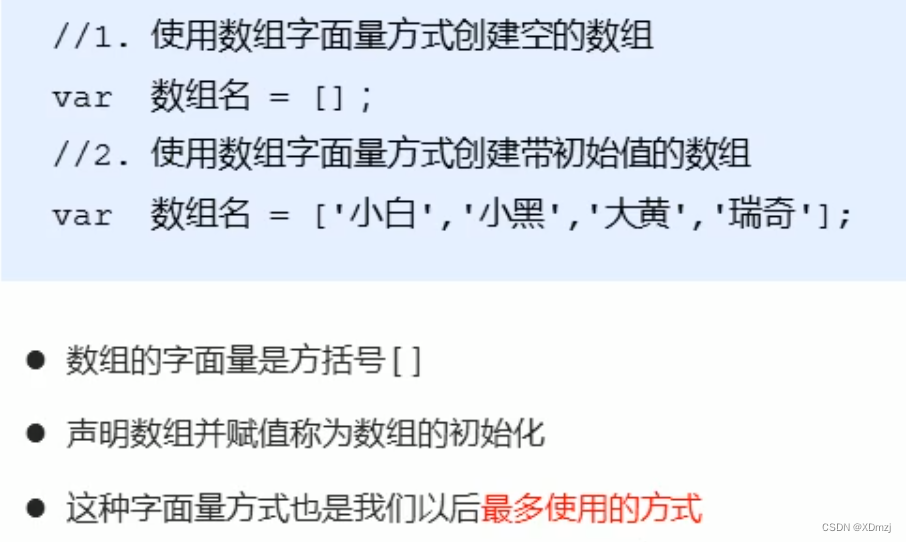
数组对象Array()
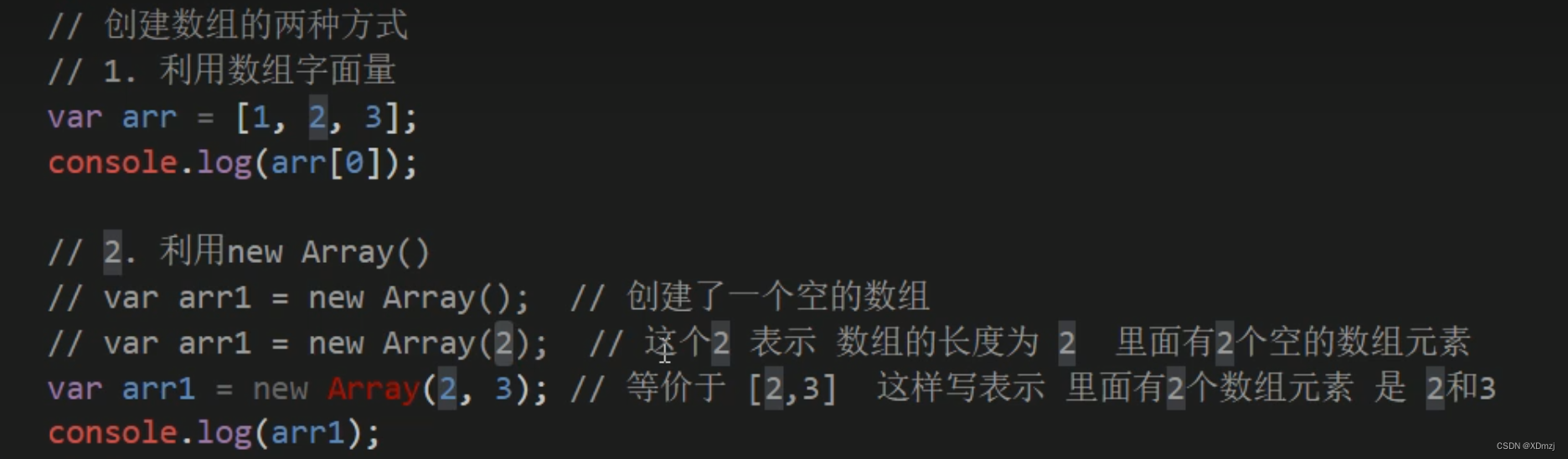
数组创建
两种方式

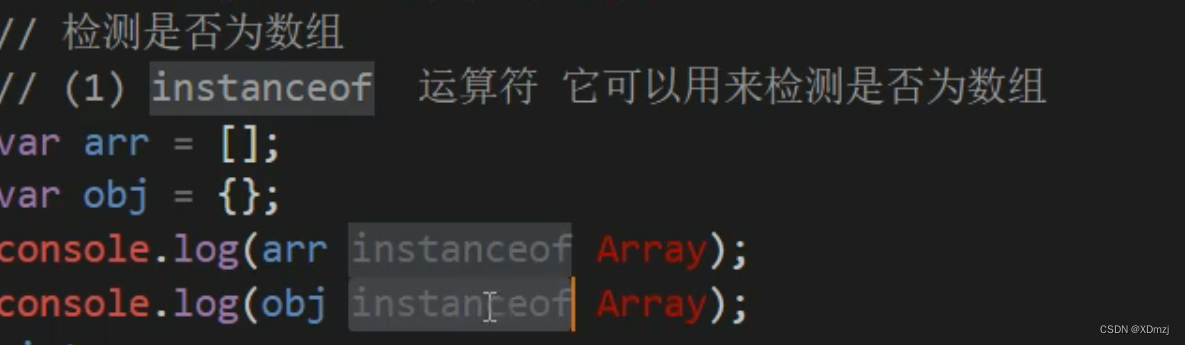
检测是否是数组
第一种:

第二种:

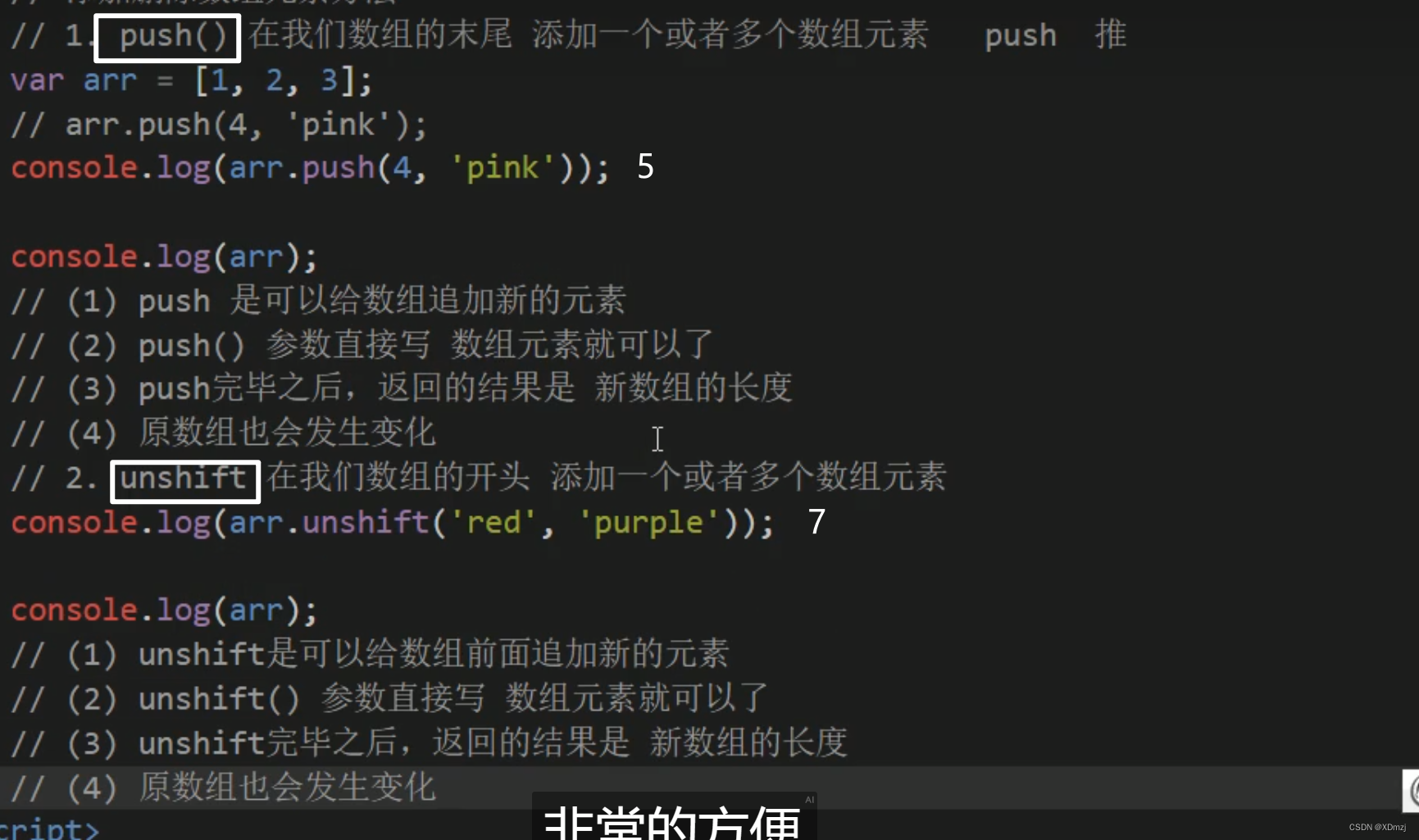
增删改查元素
增

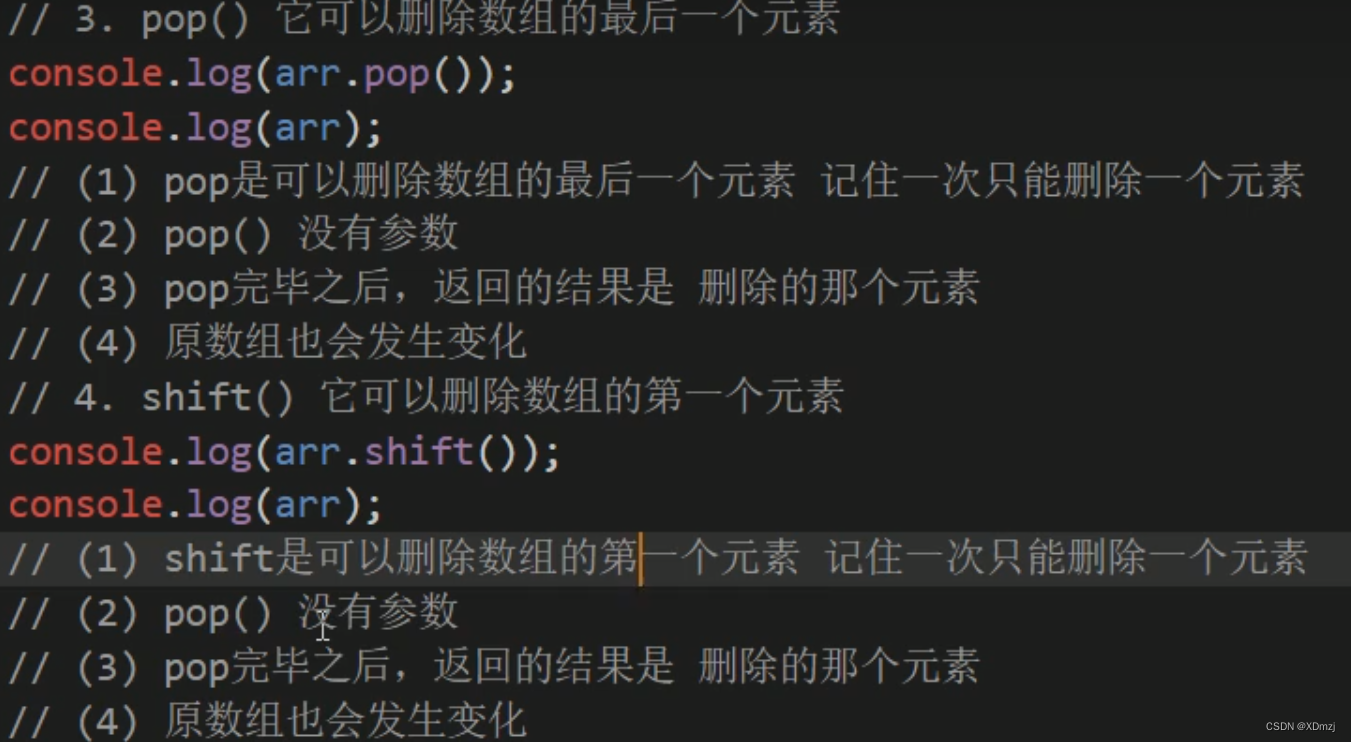
删

数组排序

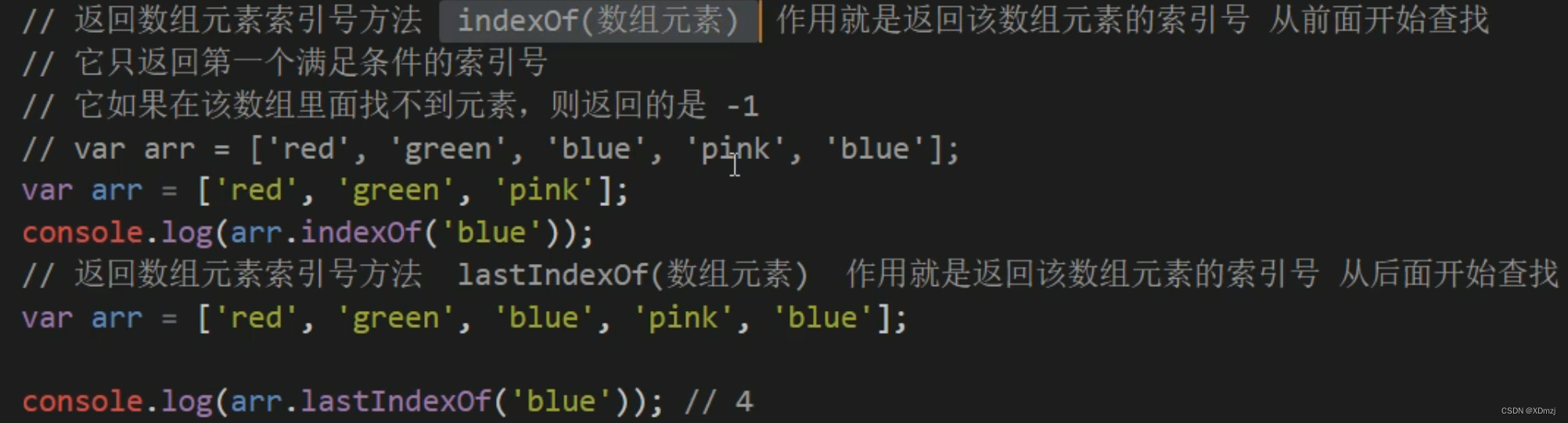
数组元素查找
indeOf();
lastindexOf();

数组去重
var arr = [1,1,2,3,4,5,6,6];
function unique(arr)
{var newArr = new Array();for(var i =0;i<arr.length;i++){if(newArr.indexOf() == -1 )//用到了数组索引函数{ newArr = arr[i];}return newArr;}
}
console.log(unique(arr));
//结果[1,2,3,4,5,6]
转化成字符串

其他

splice()
加元素或者删元素
var arr = [12,23,34,45,56,67,78,89];
splice(2,3,'原神,启动');
//结果是:12,23,'原神,启动',67,78,89
字符串对象
基本包装类型

感觉就是给简单类型加了一些操作和属性,更方便了
字符串的不可变性
对字符串的操作不会更改字符串本身,操作后,会生成新的字符串
所以,尽量不要对字符串进行大量的重复操作(赋值,追加)
查找字符
找到该字符在字符串中的位置

var name = 'zhangada';console.log(name.indexOf('a'));//2
根据位置返回该位置的字符
var name = '张三';
var i = name.charAt(1);
console.log(i);//三

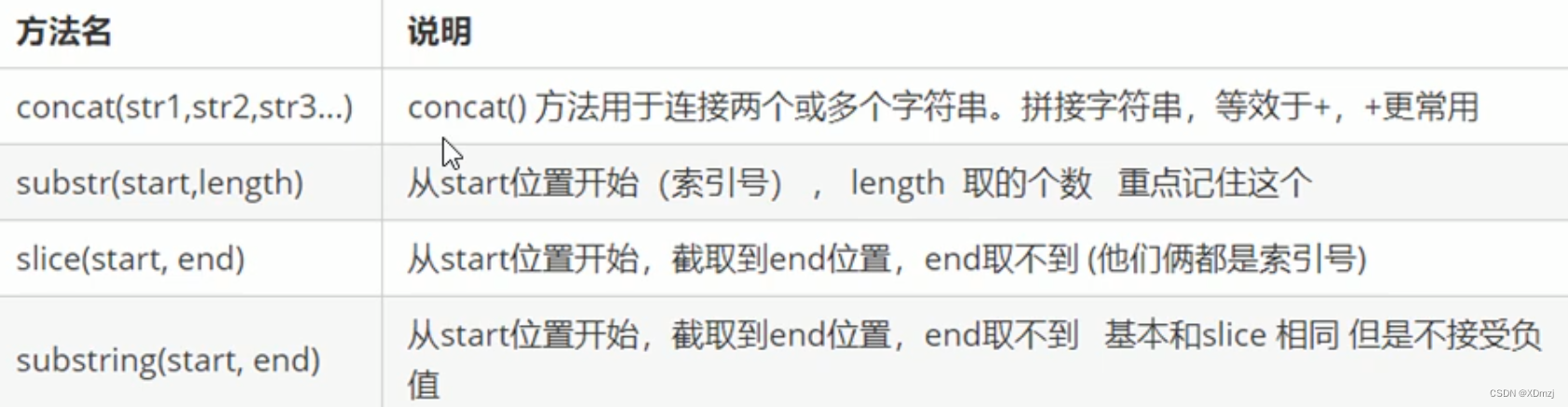
拼接和截取

var str = '原神,'
console.log(str.concat('启动' , '!'));//原神,启动!
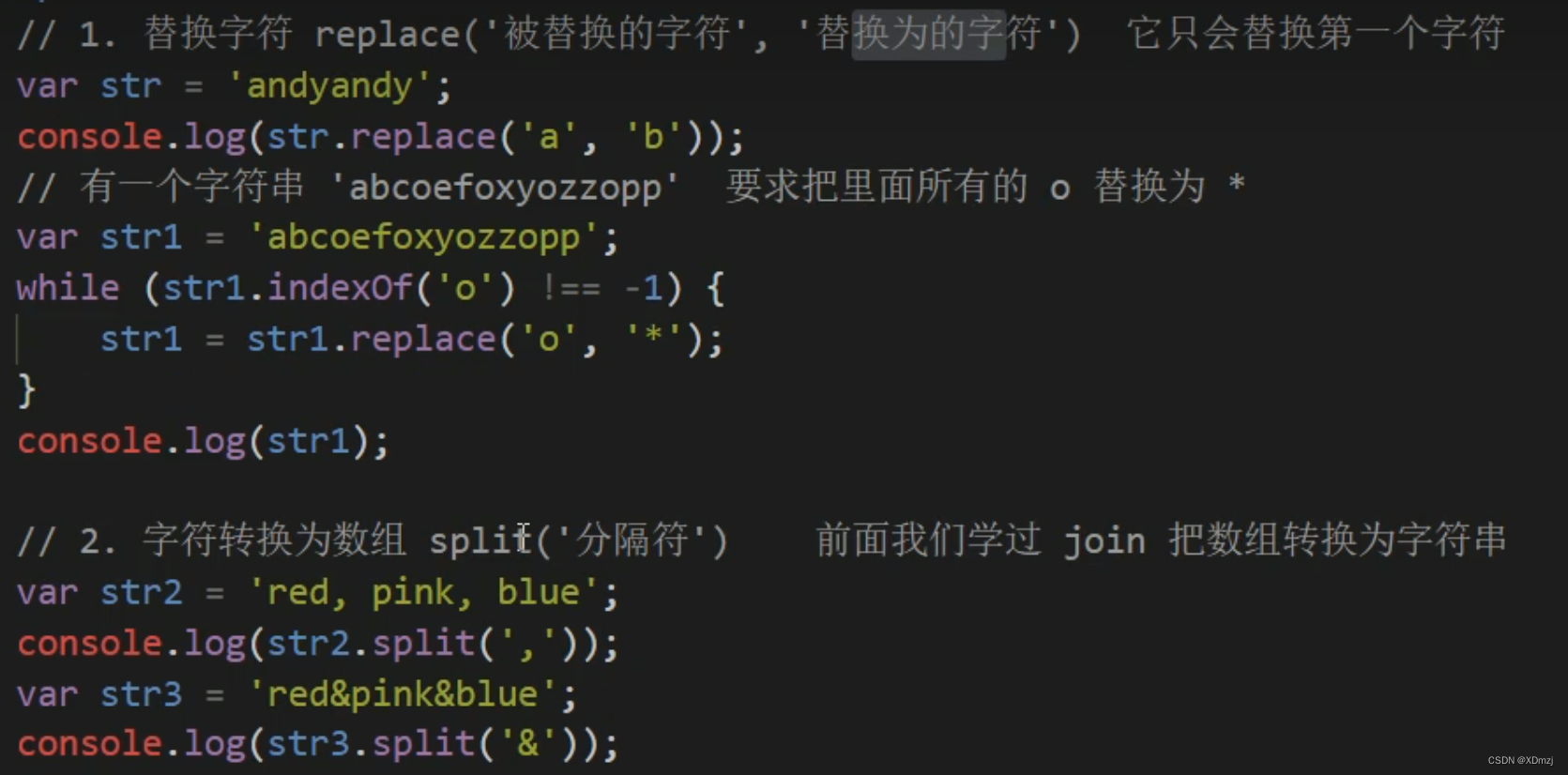
替换与转换

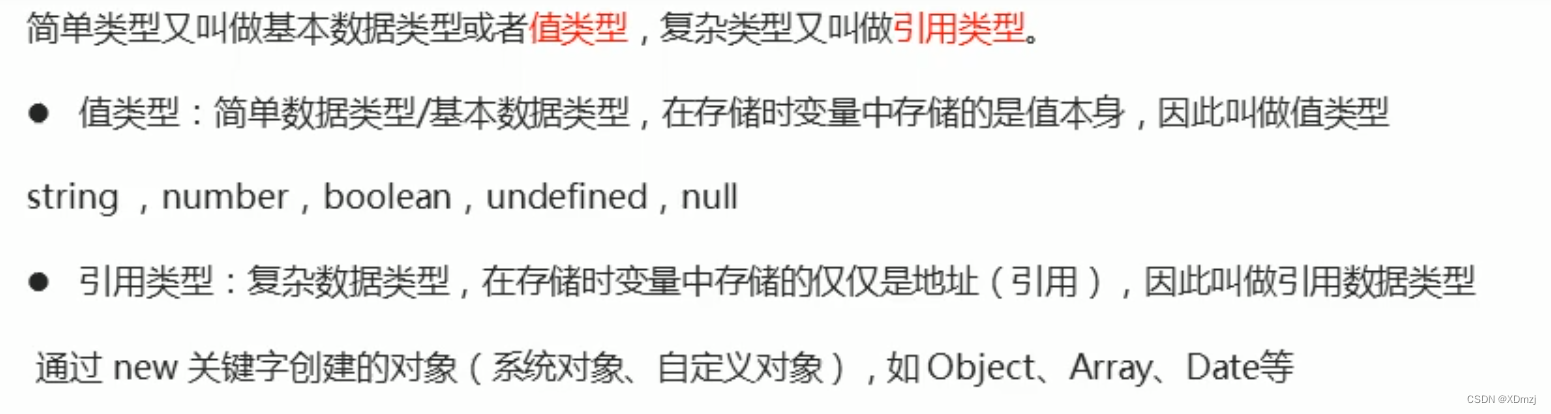
简单数据类型和复杂数据类型

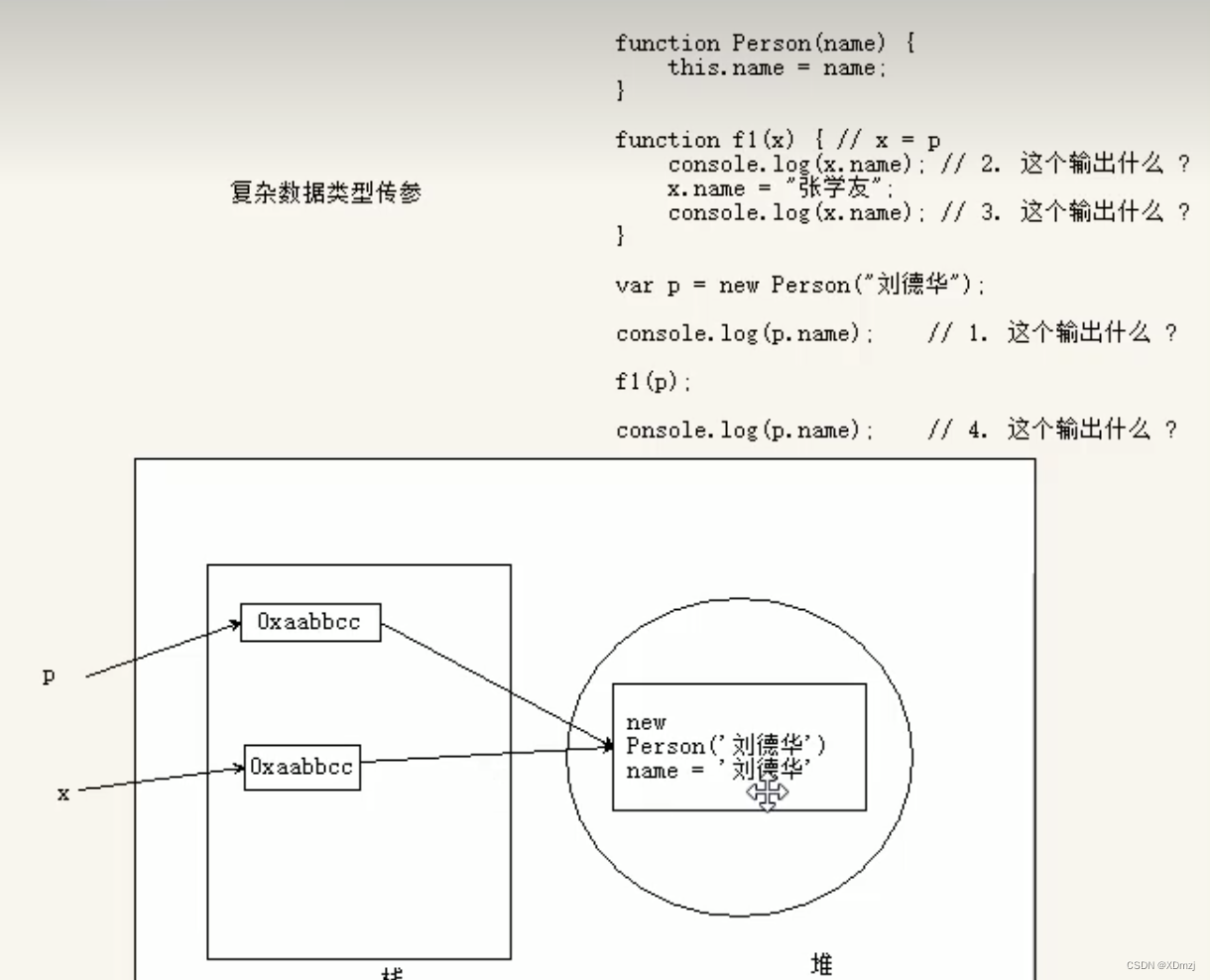
复杂数据传参:
function Person(name) {this.name = name;
}
var p = new Person('mzj');
function change(x) {x.name = 'zsy';console.log(x.name); //zsy
}
console.log(x.name); // zsy
意思是,复杂数据传参,会更改原数据

这里有解释2
DOM
文档对象模型document object model
获取元素
id获取
var name = document.getElementById('id名')//驼峰命名法

document意思是文档,即html文件
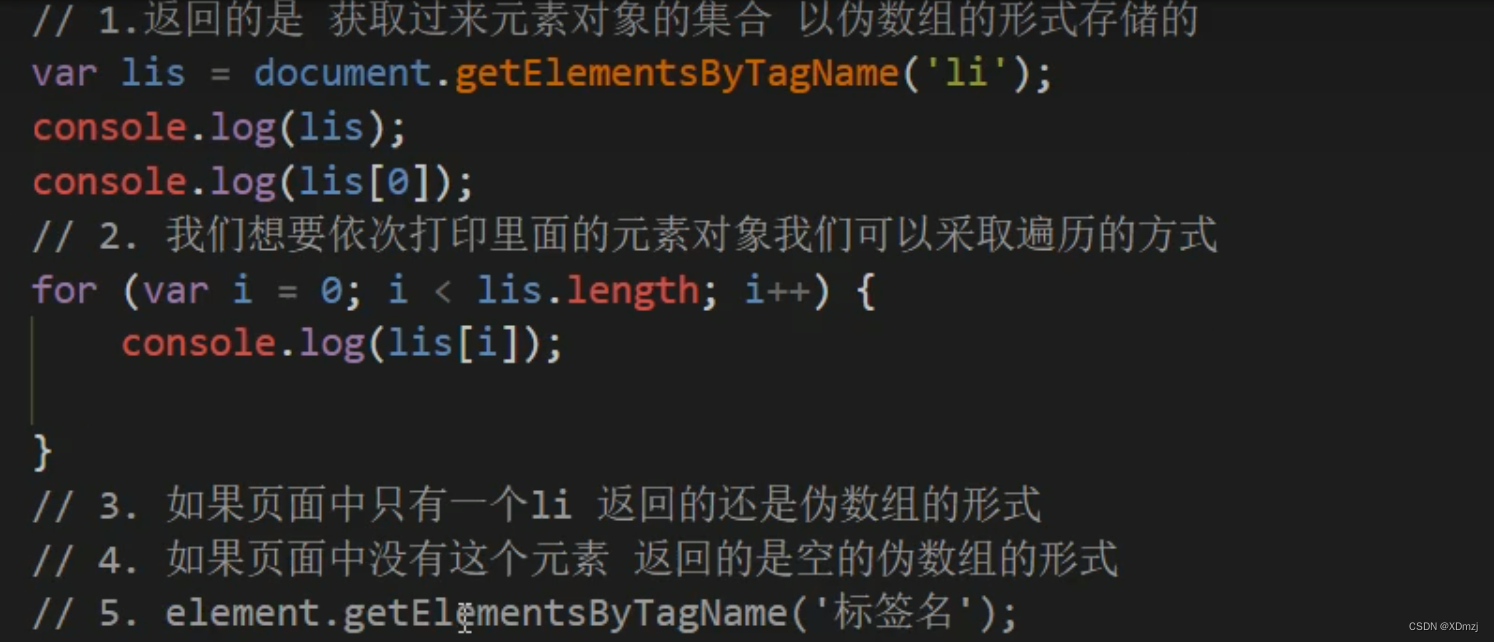
标签名获取

- 伪数组形式存储
- element 可以是父级标签,以达到精准定位
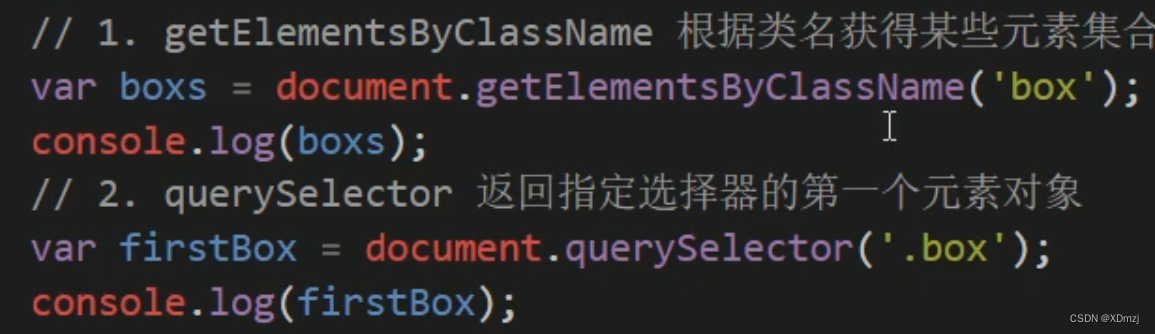
类名获取 + H5新增方法(常用)

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div class="box">htmlcssjavascript</div><script>var con = document.getElementsByClassName('box');var com = document.querySelector('box'); //只会选中第一个符合条件的</script>
</body>
</html>
获取body和html

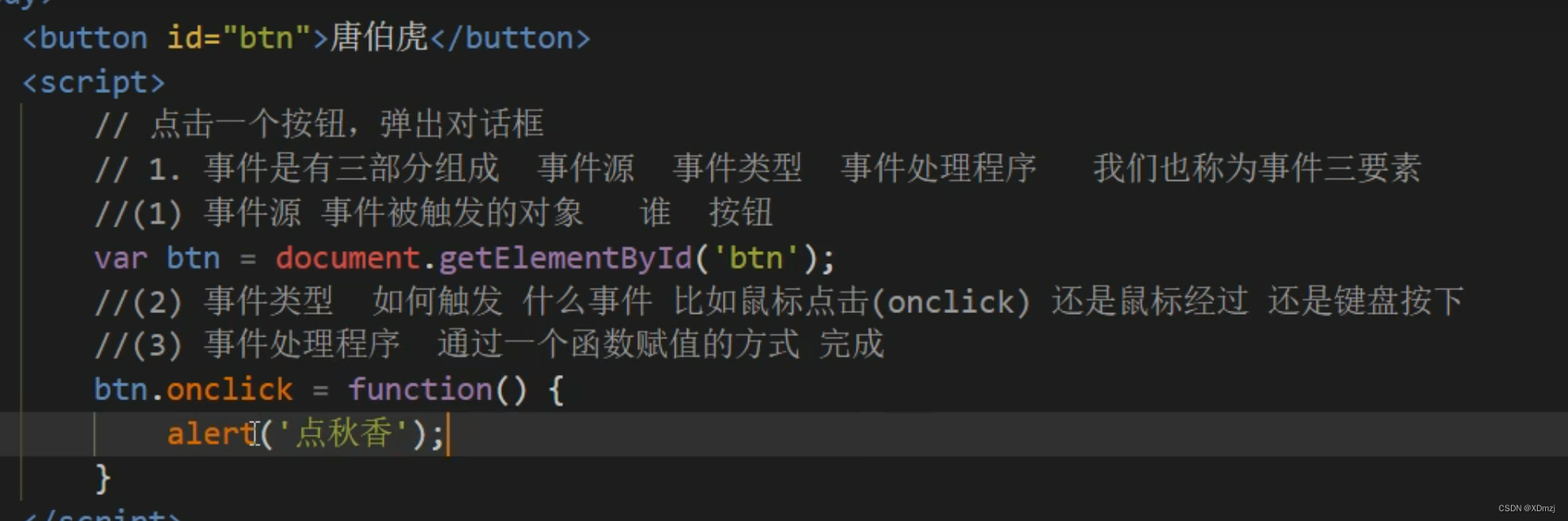
事件
是什么
事件源:观测对象是谁
事件类型:怎么触发
事件处理程序:触发后要干什么?

怎么做

例子
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>
<button class="box">原神</button><script>var con = document.querySelector('.box');con.onclick = function() {alert('启动!');} </script>
</body>
</html>
这是鼠标事件类型:

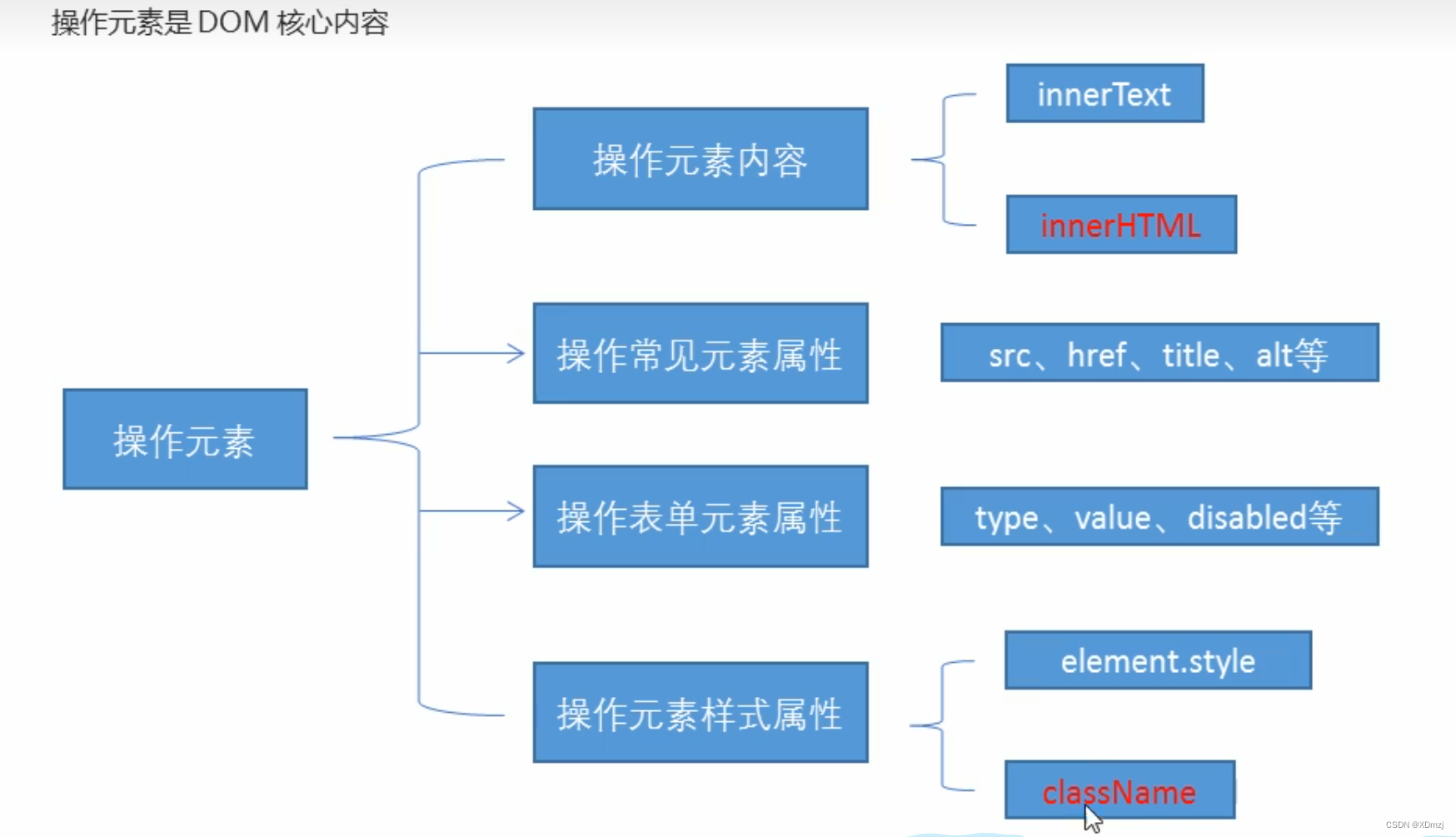
操作元素修改元素内容
例:
创造一个按钮,按了原神就启动了
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style> //style这里都不重要video {display: block;width: 192px;height: 108px;}p {width: 200px;height: 188px;background-color: #123aed;text-align: center;font-size: 25px;line-height: 188px;}p:hover {color: bisque;background-color: #111111;}</style>
</head>
<body><button class="box">原神</button><p></p><script>//重点在这里var con = document.querySelector('.box');var vid = document.querySelector('p');con.onclick = function() {vid.innerText = '启动';} </script>
</body>
</html>
关键字在于:innerText
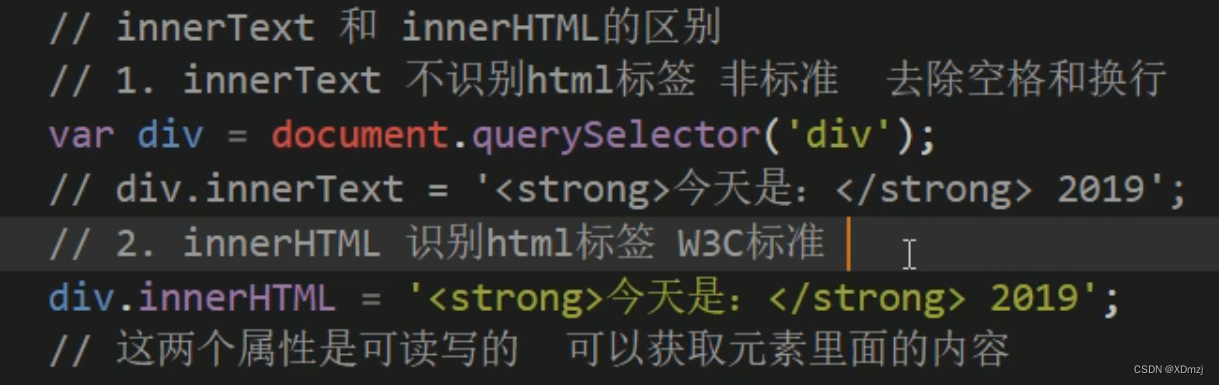
innerText与innerHTML

innerHTML中可以加入html标签
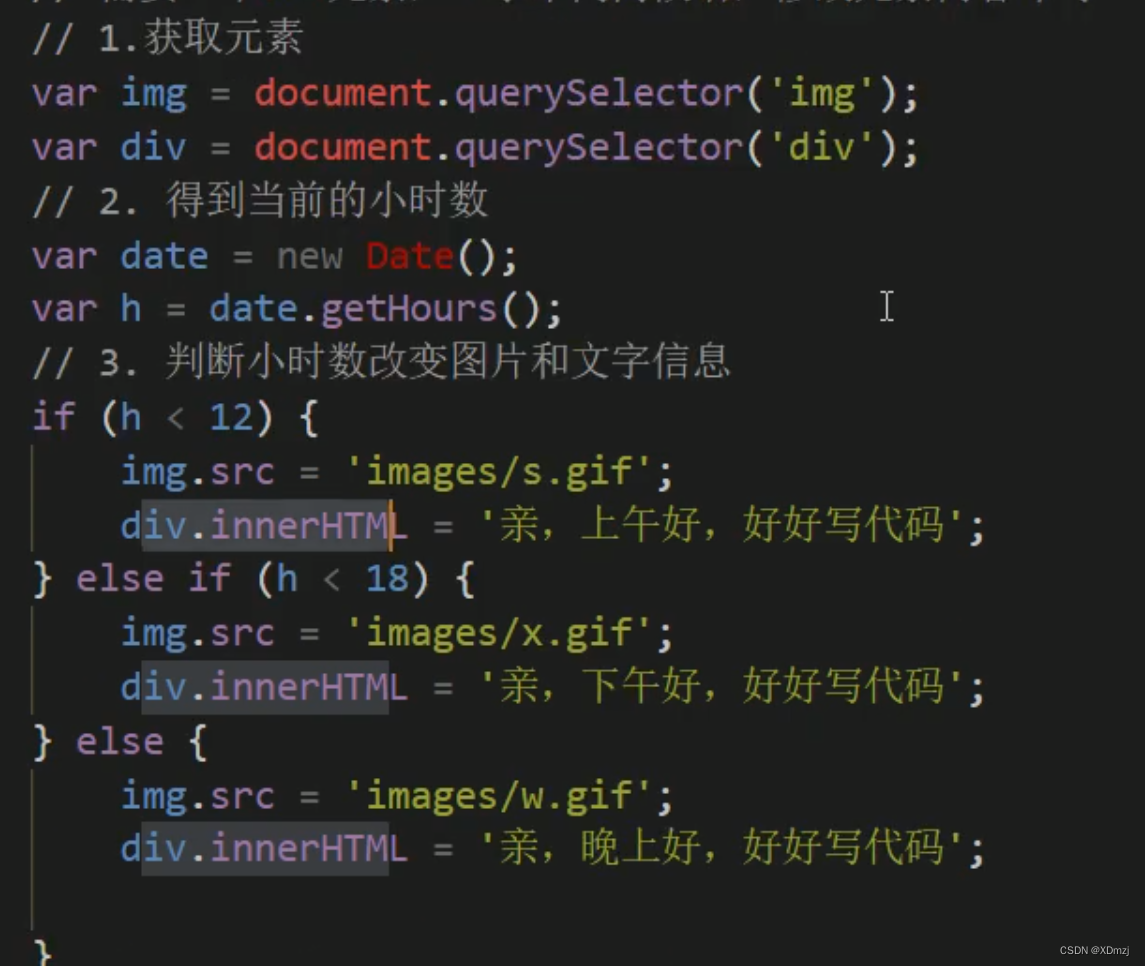
例:分时问候

操作元素修改元素属性

修改表单属性(input特殊)

input-text的文字内容无法通过innerHTML来修改,要通过其特殊的value属性来修改
示例:

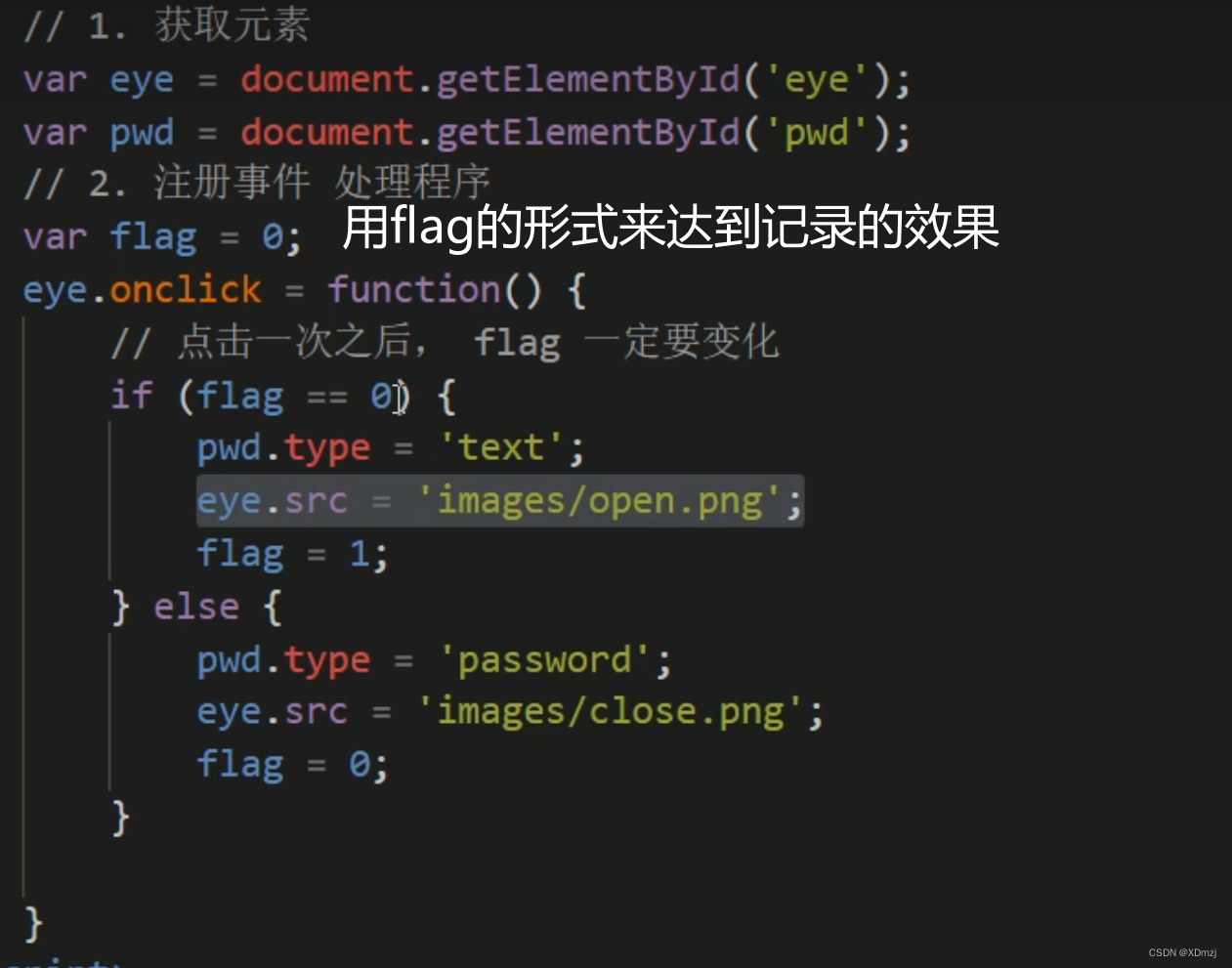
例:密码显示
input的password改为text即可

修改样式表(CSS)
用法

- className法
用1中的方法一个一个的添加太慢了,所以更改方法
这个方法的本质就是在你操作之后,给事件源(如div)添加一个类,这个类在css文件中有定义
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.change {font-size: 15px;width: 200px;height: 200px;line-height: 200px;background-color: #188189;}</style>
</head>
<body><div>devil may cry 5</div><script>var div = document.querySelector('div');div.onclick = function() {this.className = 'change';}</script>
</body>
</html>
注意:
4. 修改样式的属性值时,要用‘’或者“”来包裹。
5. 用.来操作
6. 事件处理程序的写法:事件源.属性/内容/样式.值/文字/样式属性 = ‘’
具体的值都要用引号来包裹
例:原神启动!
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>video {width:960px ;height :540px;}</style>
</head>
<body><button class="box">原神</button><p></p><script>var con = document.querySelector('.box');var vid = document.querySelector('p');con.onclick = function() {vid.innerHTML = '<video src="../video/2.1版有音频版(Av914559934,P2).mp4" controls autoplay="true" ></video>';vid.style.width = "960px";vid.style.height = '540px'} </script>
</body>
</html>
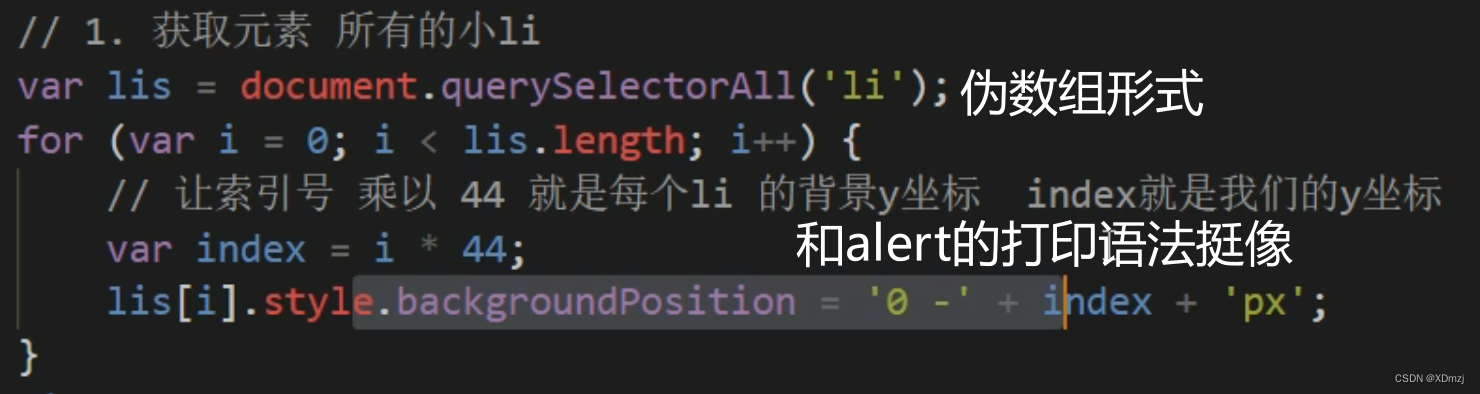
例:循环精灵图

精灵图规律分布,目标位置也规律分布,小图大小相同
可以省很多重复工作
操作元素总结

例:多个按钮(排他性练习)
<body><button>KO</button><button>KO</button><button>KO</button><button>KO</button><button>KO</button><button>KO</button><script>var i=0;var btns = document.querySelectorAll('button');for(i=0;i<btns.length;i++){btns[i].onclick = function(){for(var j=0;j<btns.length;j++)//排他性在这里,先把所有的属性都清除,然后再做出想要的操作;{btns[j].style.backgroundColor = '';}this.style.backgroundColor = 'black';}}</script>
</body>
例:换背景
<div><li><img src="../img/images/112233.jpg" alt=""></li><li><img src="../img/images/原神.png" alt=""></li><li><img src="../img/images/QQ截图20231130112230.png" alt=""></li></div><script>var imgs = document.querySelectorAll('img');for(var i = 0; i<imgs.length; i++){imgs[i].onclick = function() {document.body.style.backgroundImage = 'url(' + this.src + ')';}}</script>
注意细节:给document.body.style.backgroundImage赋值时,要用=;用’url(’ + this.src + ’ )3’ ;
例:隔行变色

关键:
两个事件类型
onmouseover
onmouseout
例:复选框,多选
<div><table><thead><tr><td><input type="checkbox" id="all"></td></tr></thead><tbody id="tb"><tr><td><input type="checkbox" id=""></td></tr><tr><td><input type="checkbox" id=""></td></tr><tr><td><input type="checkbox" id=""></td></tr><tr><td><input type="checkbox" id=""></td></tr></tbody></table></div><script>var all = document.querySelector('#all');var boxs = document.querySelector('#tb').querySelectorAll('input');all.onclick = function() {for(var i=0;i<boxs.length;i++){boxs[i].checked = this.checked;}}for(var i=0;i<boxs.length;i++){boxs[i].onclick = function () {var flag = true;for(var i=0;i<boxs.length;i++){if(boxs[i].checked == false){flag =false;break;}}all.checked = flag;}}</script>
注意:
- 检测选项框用checked属性
属性值二讲
固有属性值
读:
element.属性名;
element.getAtrribute(‘属性名’);
写:
element.属性名 = 值;
element.setAtrribute(‘属性名’, ‘属性值’);//注意属性值有的加引号,有的不加
移除属性:
element.removeAttribute(‘属性名’);
自定义属性(读 写 移除)
e.g.
<div class="box" index="1"></div>
index就是自定义属性值
读:
element.getAtrributte(‘属性名’);
写:
element.setAttribute(‘属性名’, ‘属性值’);
另:移除属性
element.removeAttribute(‘属性名’);
自定义属性
目的:保存并使用一些数据,如索引index
注意:定义时容易引起歧义,所以习惯性的都加一个‘data’前缀
获取:

节点操作
用document+API的方式缺陷较大:
逻辑性差,容易乱,取值繁琐,不好写
所以聪明的程序员发明了节点操作这个东西
它将整个文档视为一棵树,划分成清晰的节点

通过API得到一个节点
然后通过父子兄的关系得到其他节点
这种方法逻辑性强,易操作
父节点
element.parentNode

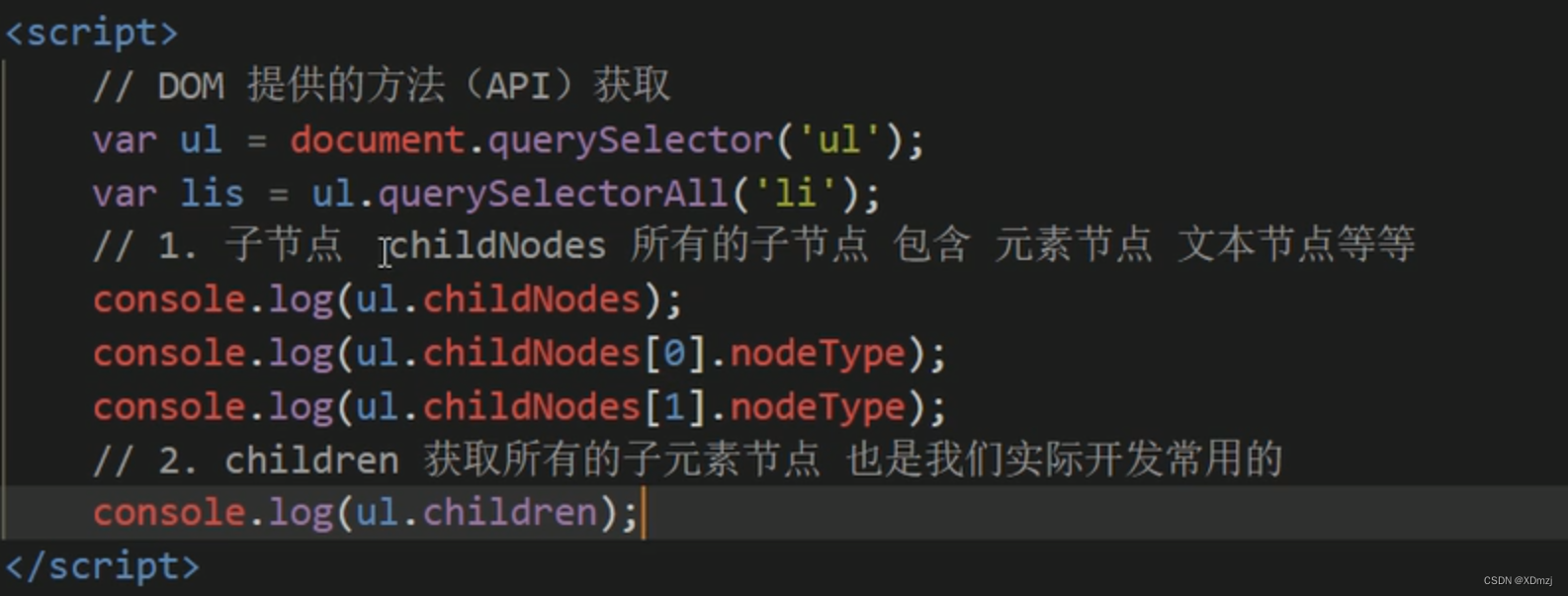
子节点
操作:
element.children/childNode

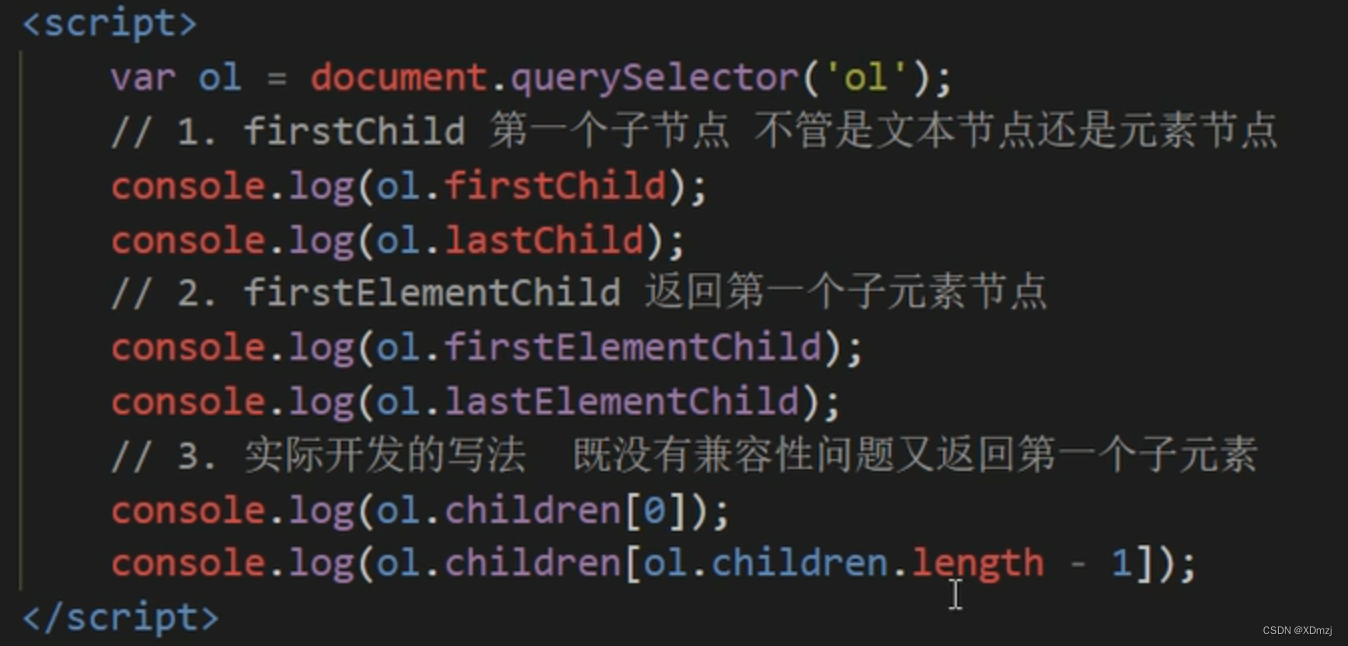
得到收尾元素节点
图中:
1.的方法太繁琐
2.的方法兼容IE9
3.的方法才是常用的

用冒号来声明变量(同CSS) ↩︎
栈区:系统自动为函数、变量之类的操作申请内存的一个空间。堆区:是复杂数据类型本体数据存储的地方,复杂数据类型的名字在栈区存放,无论是初始名还是函数参数名,都指向同一块空间(传地址了) ↩︎
这里不能加分号,否则无法运行 ↩︎




)





外星语词典全过程文档及程序)








)