three.js实现渐变墙效果(电子围栏)
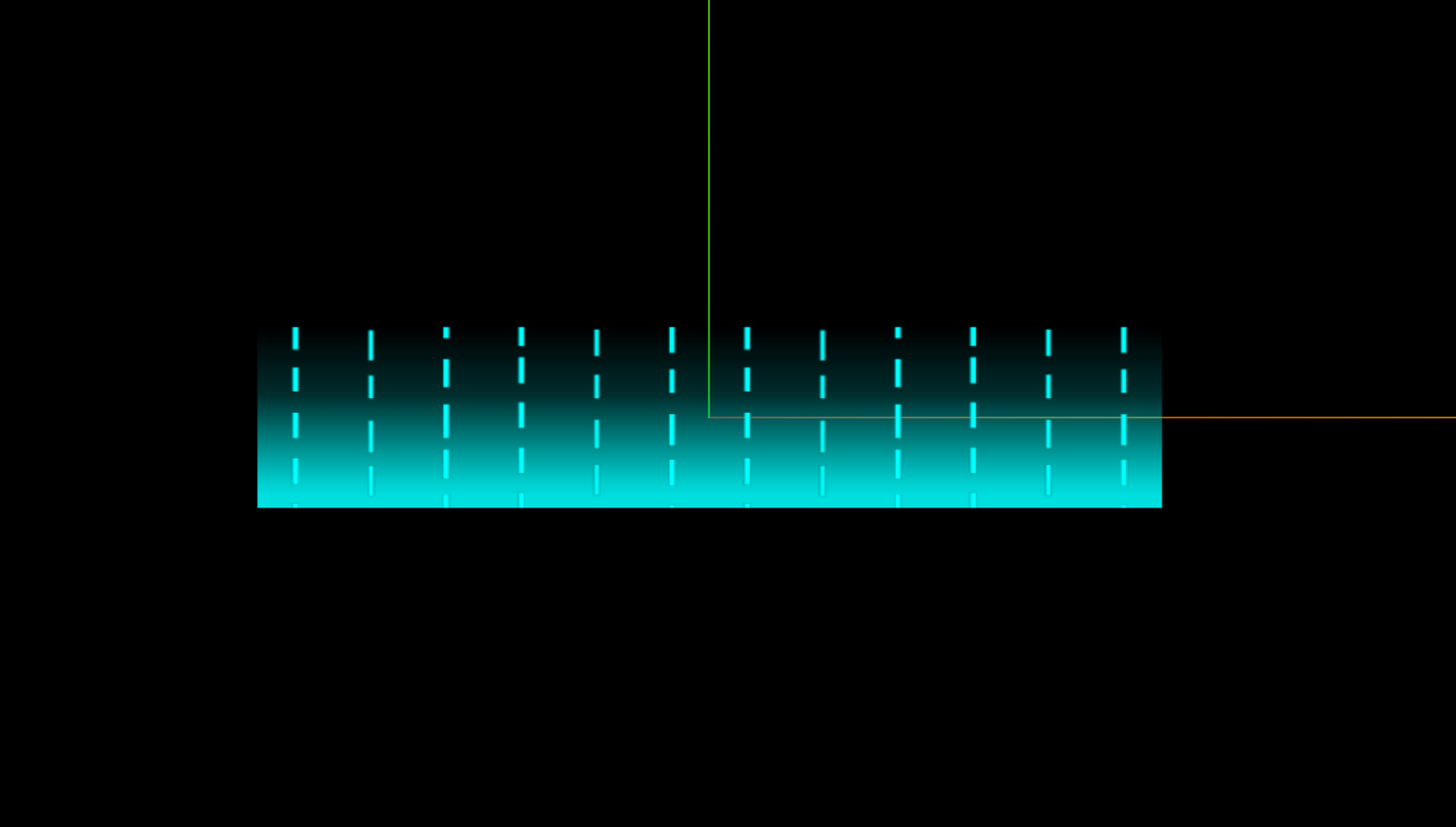
图例

步骤
- 两个平面几何体,添加纹理贴图
- 平移纹理贴图
代码
<template><div class="app"><div ref="canvesRef" class="canvas-wrap"></div></div>
</template><script setup>
import { ref, onMounted } from "vue";
import * as THREE from "three";
import { OrbitControls } from "three/addons/controls/OrbitControls.js";const canvesRef = ref(null);
const canvasWidth = window.innerWidth;
const canvasHeight = window.innerHeight;
let scene;
let camera;
let renderer;
let axesHelper;
let cameraControls;let texture;
init();
render();
function init() {// 场景scene = new THREE.Scene();// 相机camera = new THREE.PerspectiveCamera(45,canvasWidth / canvasHeight,1,10000);camera.position.set(0, 0, 350);camera.lookAt(0, 0, 0);// 模型addModel();// 坐标辅助对象axesHelper = new THREE.AxesHelper(200);scene.add(axesHelper);// 渲染器//antialias - 是否执行抗锯齿。默认为false.renderer = new THREE.WebGLRenderer();renderer.setSize(canvasWidth, canvasHeight);// 相机轨道控制器cameraControls = new OrbitControls(camera, renderer.domElement);
}function addModel() {const geometry = new THREE.PlaneGeometry(150, 30);const material = new THREE.MeshBasicMaterial({color: 0x00dfdf,side: THREE.DoubleSide,transparent: true,side: THREE.DoubleSide, //两面可见map: new THREE.TextureLoader().load("../src/assets/img/渐变墙-墙体.png"),});const plane = new THREE.Mesh(geometry, material);scene.add(plane);texture = new THREE.TextureLoader().load("../src/assets/img/渐变墙.png");texture.wrapS = THREE.RepeatWrapping;texture.wrapT = THREE.RepeatWrapping;texture.repeat.x = 2; // x方向阵列var plane2 = plane.clone();plane2.material = new THREE.MeshBasicMaterial({color: 0x00ffff,map: texture,transparent: true,side: THREE.DoubleSide, //两面可见});scene.add(plane2);
}function render() {renderer.render(scene, camera);texture.offset.y += 0.005;requestAnimationFrame(render);
}
onMounted(() => {canvesRef.value.appendChild(renderer.domElement);
});
</script><style lang="scss" scoped>
.app {position: relative;
}
</style>图片















和!(-x)以及while(!(--x)) 和 while(!(-x)))
)
数据分析工具-鲸参谋系统全功能解析——行业大盘、红蓝海市场、品牌分析、店铺分析、商品分析、竞品监控(区分自营和POP))



