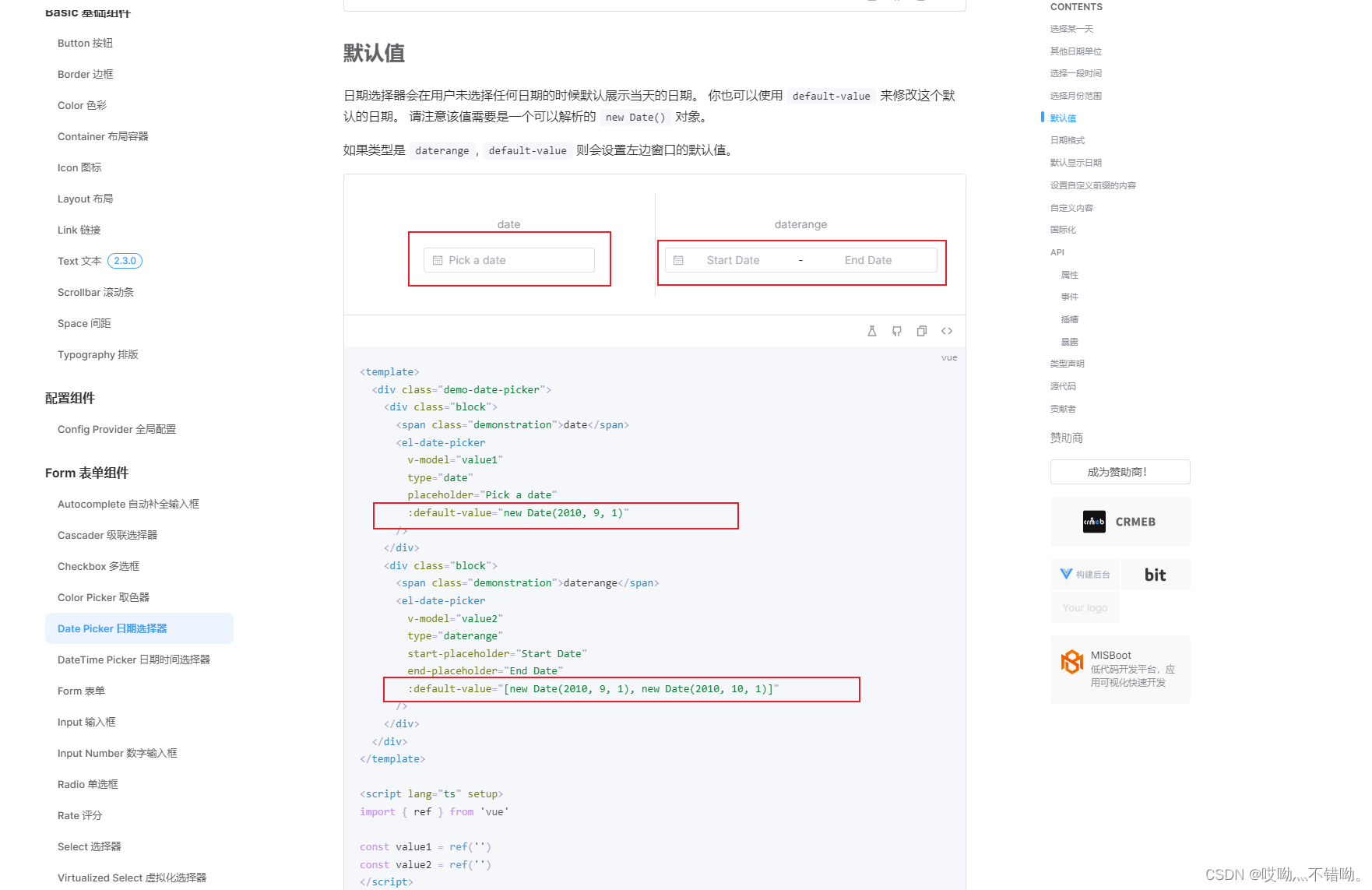
官网文档给出的示例默认值也是没有没显示的。

找了很多方法,最终是给v-model="defaultTime"绑定初始值,如下代码,需要的可以改一下
<el-date-picker class="top_select" v-model="defaultTime" type="daterange" unlink-panels range-separator="-" start-placeholder="开始日期" end-placeholder="结束日期" :shortcuts="shortcuts" style="margin-right: 16px" :default-time="defaultTime" @change="timeChange" />
// 获取当前日期时间对象
const currentDate = new Date();
const currentYear = currentDate.getFullYear();
const currentMonth = currentDate.getMonth();
const currentDay = currentDate.getDate();const defaultTime = ref<[Date, Date]>([new Date(currentYear, 0, 1, 0, 0, 0), new Date(currentYear, currentMonth, currentDay, 23, 59, 59)]);// 但是拿到的时间需要处理成自己想要的数据 这个是我想要的年月日时分秒
const formatDate = (date: any) => {var year = date.getFullYear();var month = ("0" + (date.getMonth() + 1)).slice(-2);var day = ("0" + date.getDate()).slice(-2);var hours = ("0" + date.getHours()).slice(-2);var minutes = ("0" + date.getMinutes()).slice(-2);var seconds = ("0" + date.getSeconds()).slice(-2);return year + "-" + month + "-" + day + " " + hours + ":" + minutes + ":" + seconds;
}const formatDateStartDateTime = formatDate(new Date(defaultTime.value[0].toLocaleString()));
const formatDateEndDateTime = formatDate(new Date(defaultTime.value[1].toLocaleString()));console.log(formatDateStartDateTime, formatDateEndDateTime);
希望可以帮助到大家。
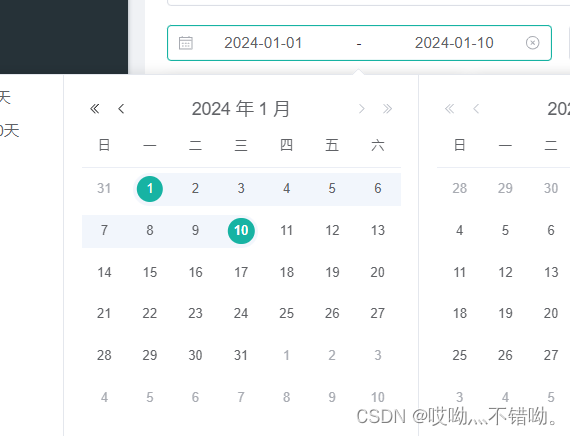
最终效果如下









)




)




)

