antd——a-date-picker——日期的限制功能——js基础积累
- 禁用日期
- 一、限制只能选明天及之后的日期(今天不可选中)
- 二、限制只能选今天及之后的日期(今天可选中)
- 三、限制只能选昨天及之前的日期(今天不可选中)
- 四、限制只能选今天及之前的日期(今天可选中)
- 限制的日期可以通过`moment的入参传入`
前几天在写后台管理系统的时候,遇到一个需求,就是将日期控件部分内容限制。
之前写的博客里有关于这部分的内容,但是写的不是很详细。下面进行补充。
禁用日期
我们在使用antd-vue的日期选择组件时,有时需要限制今天以前的日期不可选中,要怎么实现呢?
官方给出的参数,用 disabledDate 传入不可选择的日期

<a-date-picker:disabledDate="disabledDate"
>
</a-date-picker>
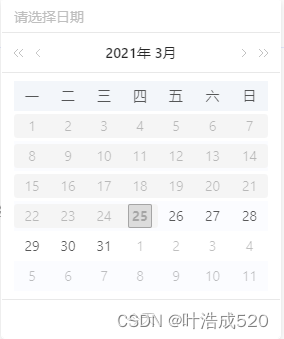
一、限制只能选明天及之后的日期(今天不可选中)
disabledDate (current) {return current && current < moment().endOf('day')
},
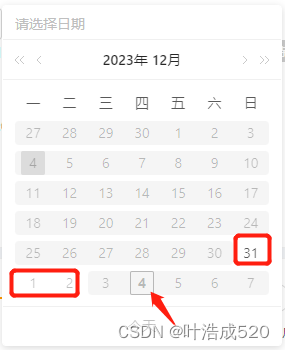
效果如下:

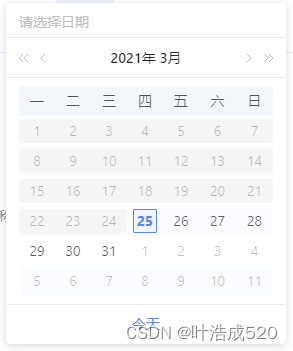
二、限制只能选今天及之后的日期(今天可选中)
disabledDate (current) {return current && current < moment().subtract(1, 'days').endOf('day')
},
效果如下:

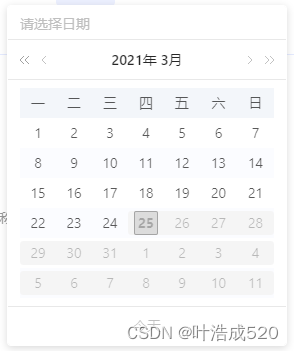
三、限制只能选昨天及之前的日期(今天不可选中)
disabledDate (current) {return current && current > moment().subtract(1, 'days').endOf('day')
},
效果如下:

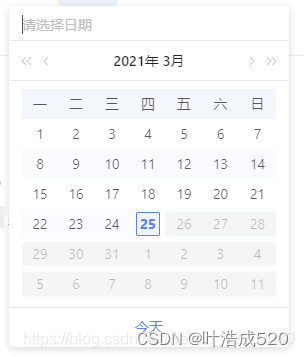
四、限制只能选今天及之前的日期(今天可选中)
disabledDate (current) {return current && current > moment().endOf('day')
},
效果如下:

上面的方法具有局限性。
下面的写法可针对各种情况:
限制的日期可以通过moment的入参传入
比如:要限制只能选择当前日期前天到当前日期前5天之间的三天,效果图如下:

disabledDate(current) {let lastDay = new Date().getTime() - 2 * 24 * 60 * 60 * 1000;let lastDay2 = new Date().getTime() - 5 * 24 * 60 * 60 * 1000;return ((current && current > moment(new Date(lastDay))) ||current < moment(new Date(lastDay2)));
},








)










