1.构建vite 项目
pnpm create vite
2.常用的配置:
1.公共资源路径配置:
base: './', 默认是/
2.路径别名配置:
resolve: {alias: {'@': path.resolve(__dirname, './src'),'ass': path.resolve(__dirname, './src/assets'),'comp': path.resolve(__dirname, './src/components')}},import WXl from "comp/HelloWorld.vue";import test from "@/components/HelloWorld.vue";import logo from "ass/logo.png";
3.文件省略后缀配置:
extensions: ['.js', '.vue', '.json'] //引入对应的文件时可以忽略其后缀
4.生产环境log去除:
1.terser
build: {minify: 'terser',terserOptions: {compress: {drop_console: true,drop_debugger: true}}}
2.vite-plugin-remove-console
pnpm i vite-plugin-remove-console -Dimport removeConsole from 'vite-plugin-remove-console';
plugins: [vue(), removeConsole()),
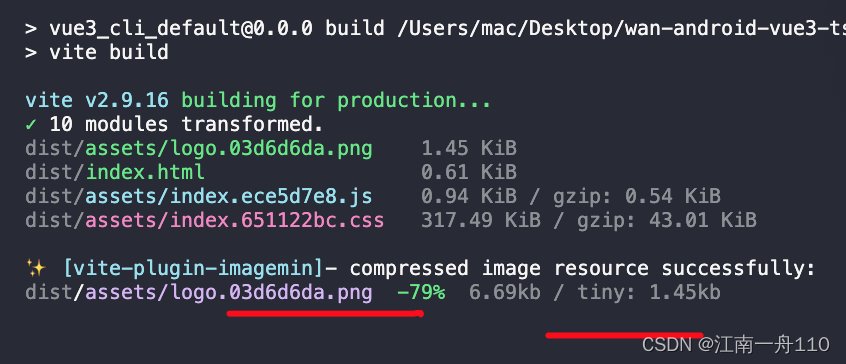
5.图片压缩 viteImagemin
import viteImagemin from 'vite-plugin-imagemin'viteImagemin({gifsicle: {optimizationLevel: 7,interlaced: false},optipng: {optimizationLevel: 7},mozjpeg: {quality: 20},pngquant: {quality: [0.8, 0.9],speed: 4},svgo: {plugins: [{name: 'removeViewBox'},{name: 'removeEmptyAttrs',active: false}]}})
见下图效果

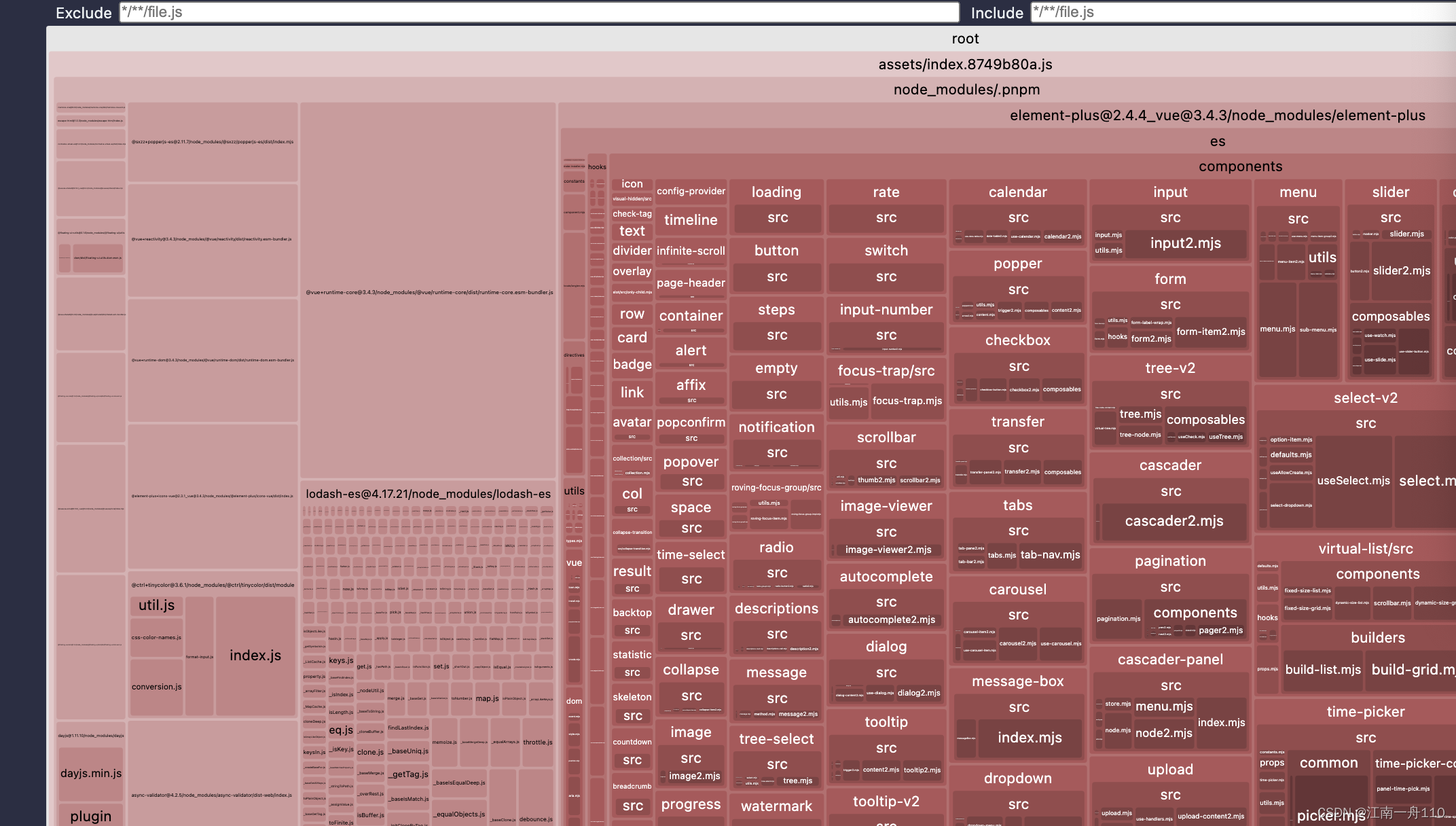
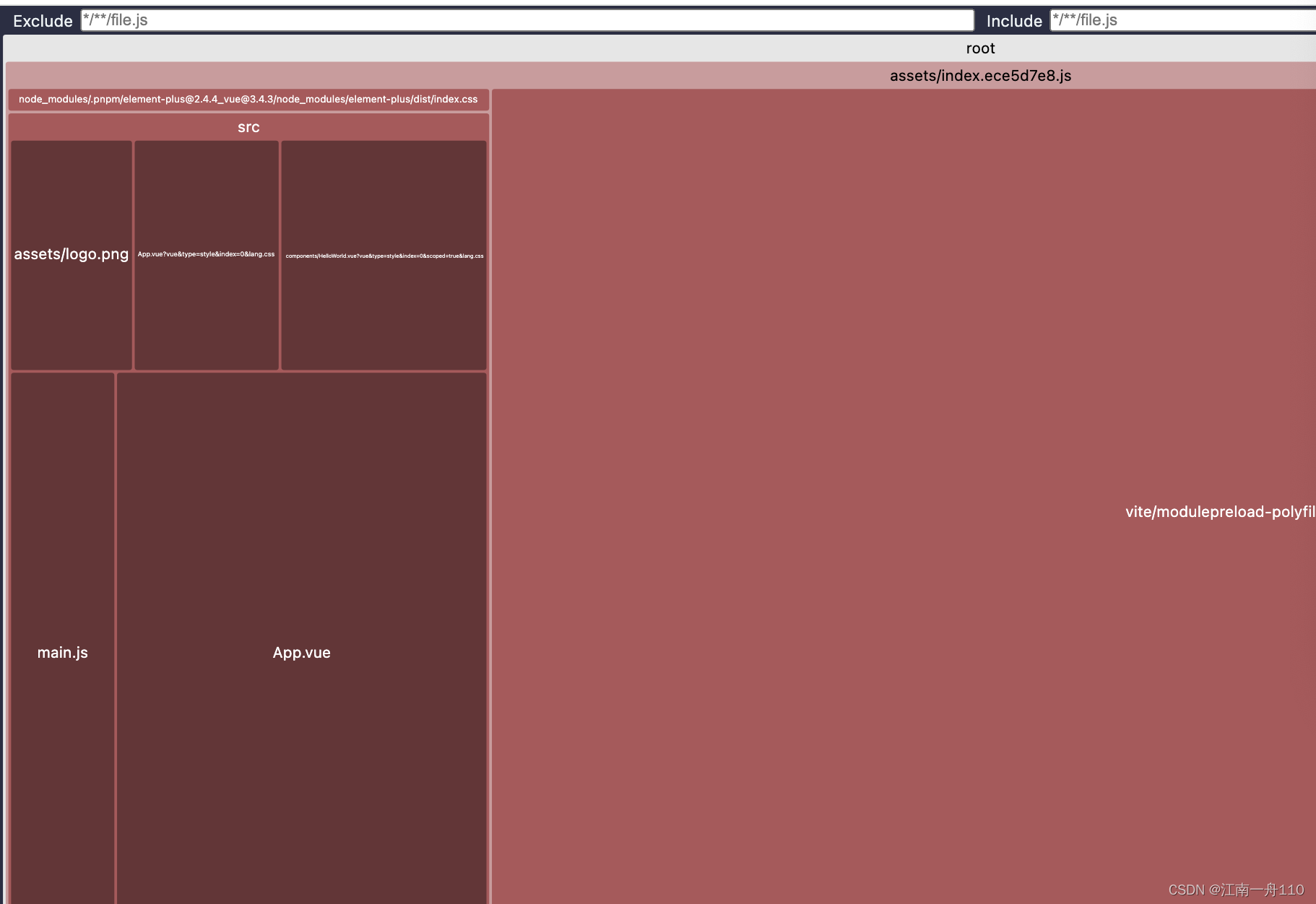
6、打包优化查看工具 rollup-plugin-visualizer
import { visualizer } from 'rollup-plugin-visualizer';
plugins: [vue(), removeConsole(), visualizer({ open: true }),

7.cdn优化打包提交
1.上一步6可以看出elemetuiplus 占用大量包体积
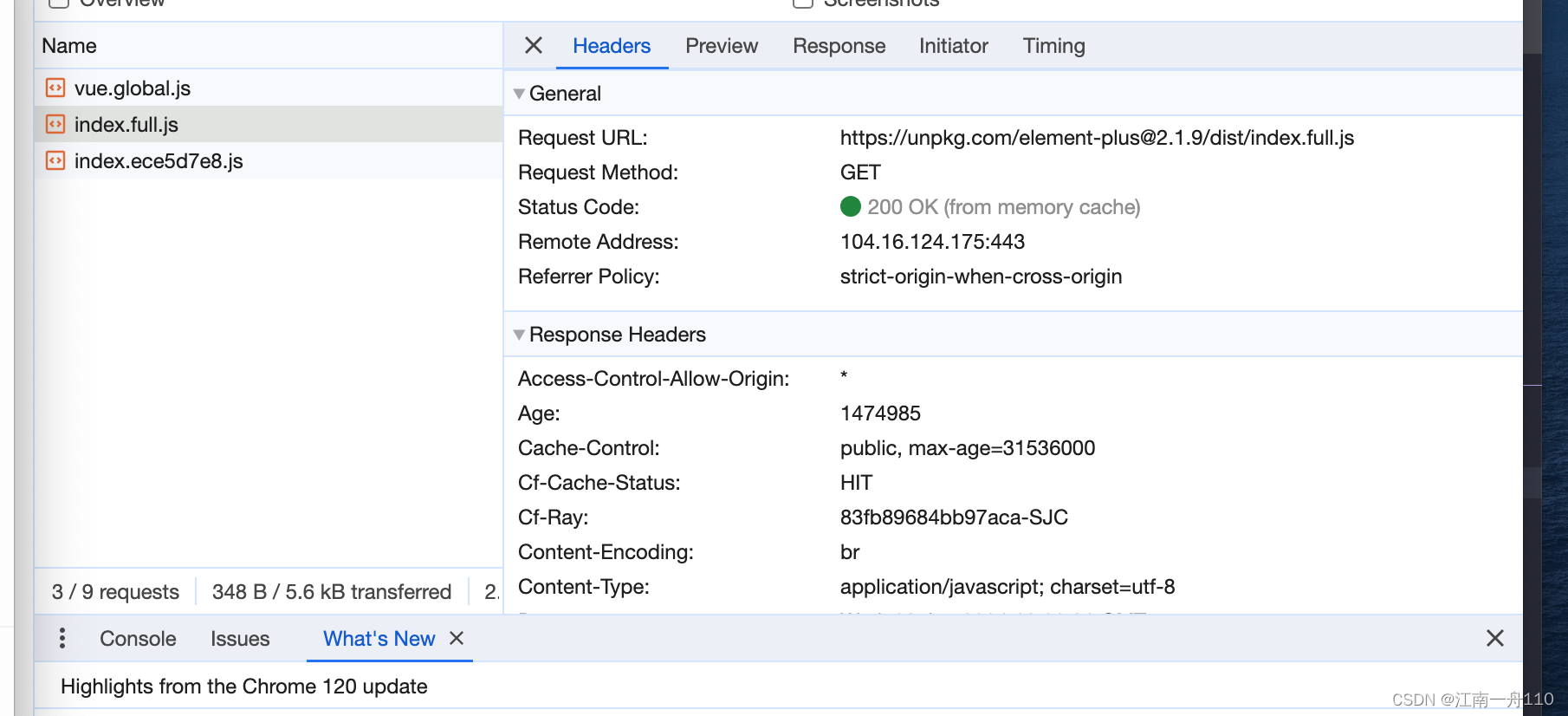
1.vite-plugin-cdn-import
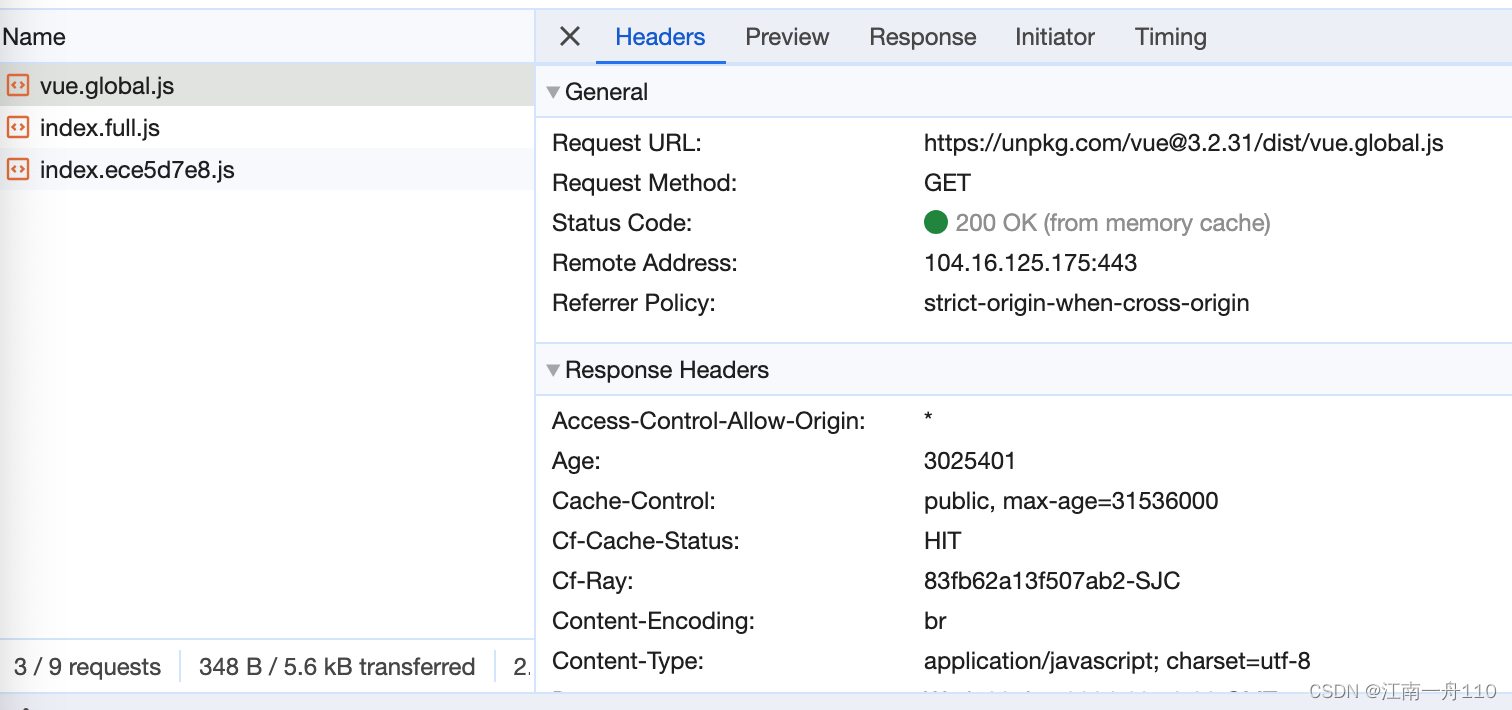
下面vue等引用cdn资源
import importToCDN from 'vite-plugin-cdn-import'importToCDN({modules: [{name: "vue",var: "Vue",path: "https://unpkg.com/vue@3.2.31"},{name: "element-plus",var: "ElementPlus",path: "https://unpkg.com/element-plus@2.1.9",css: "https://unpkg.com/element-plus/dist/index.css"}]},),



完整配置文件如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'import removeConsole from 'vite-plugin-remove-console';import { visualizer } from 'rollup-plugin-visualizer';import viteImagemin from 'vite-plugin-imagemin'import importToCDN from 'vite-plugin-cdn-import'import viteCompression from 'vite-plugin-compression'
// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(), removeConsole(), visualizer({ open: true }),importToCDN({modules: [{name: "vue",var: "Vue",path: "https://unpkg.com/vue@3.2.31"},{name: "element-plus",var: "ElementPlus",path: "https://unpkg.com/element-plus@2.1.9",css: "https://unpkg.com/element-plus/dist/index.css"}]},),viteCompression({threshold: 1024 // 对大于 1mb 的文件进行压缩}),viteImagemin({gifsicle: {optimizationLevel: 7,interlaced: false},optipng: {optimizationLevel: 7},mozjpeg: {quality: 20},pngquant: {quality: [0.8, 0.9],speed: 4},svgo: {plugins: [{name: 'removeViewBox'},{name: 'removeEmptyAttrs',active: false}]}})],base: './',server: {host: '0.0.0.0',port: 8888,proxy: {}},resolve: {alias: {'@': path.resolve(__dirname, './src'),'ass': path.resolve(__dirname, './src/assets'),'comp': path.resolve(__dirname, './src/components')}},extensions: ['.js', '.vue', '.json'] // 引入对应的文件时可以忽略其后缀// build: {// minify: 'terser',// terserOptions: {// compress: {// drop_console: true,// drop_debugger: true// }// }// }})












)


)

)
