安装 nodejs
安装Node.js的最简单的方法是通过软件包管理器。
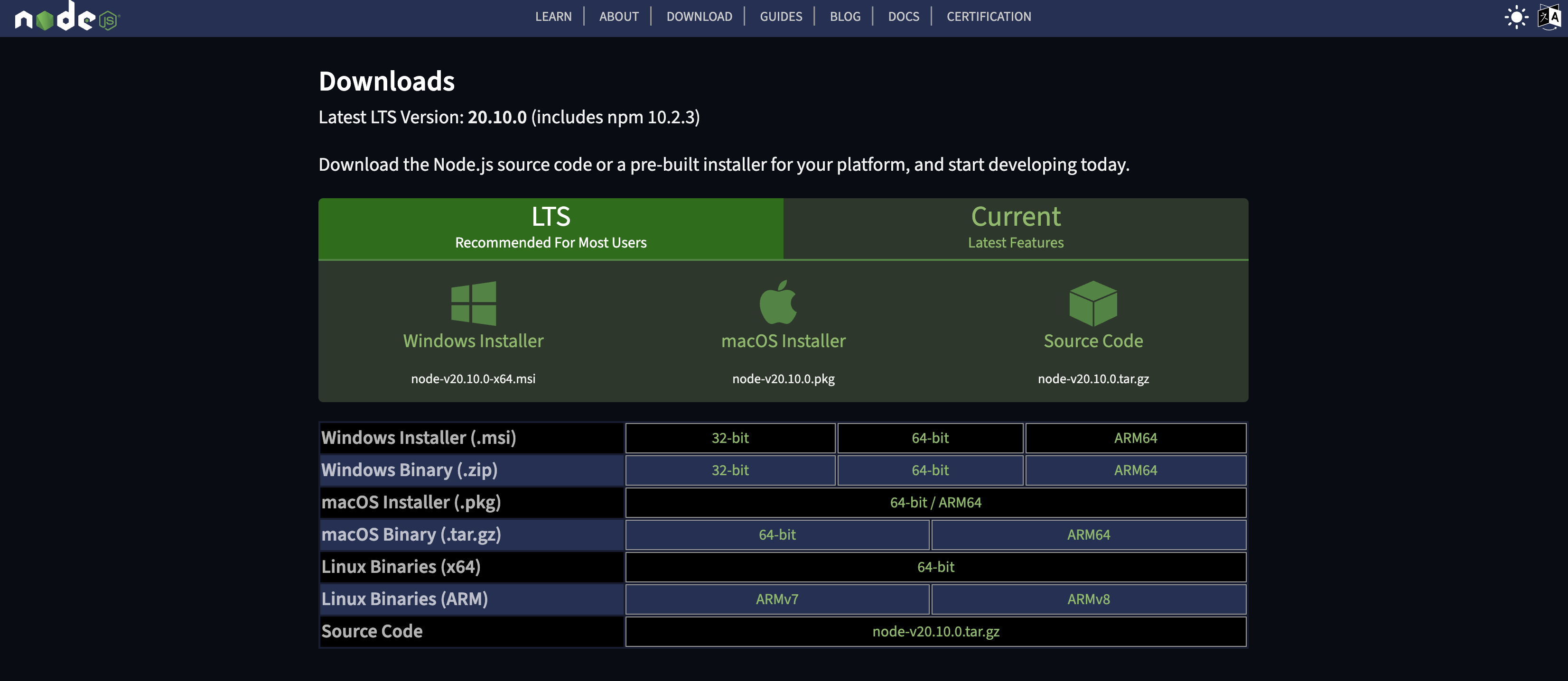
Node.js官网:https://nodejs.org/en/download/

cd /usr/local/src/wget -c https://nodejs.org/dist/v18.16.0/node-v18.16.0-linux-x64.tar.xz
xz -d node-v18.16.0-linux-x64.tar.xz
tar -xf node-v18.16.0-linux-x64.tarmv node-v18.16.0-linux-x64 /usr/local/nodejs
创建软连接
ln -s /usr/local/nodejs/bin/node /usr/local/bin/node
ln -s /usr/local/nodejs/bin/npm /usr/local/bin/npm
ln -s /usr/local/nodejs/bin/npx /usr/local/bin/npx
/bin:存放所有用户皆可用的系统程序,即普通的基本命令,如:cat,ls,chmod等。
/sbin:存放超级用户才能使用的系统程序,即基本的系统命令,如:shutdown,reboot等。
/usr/bin:存放所有用户都可用的应用程序,一般是已安装软件的运行脚本,如:free、make、wget等。
/usr/sbin:存放超级用户才能使用的应用程序,一般是与服务器软件程序命令相关的,如:dhcpd、 httpd、samba等。
/usr/local/bin:存放所有用户都可用的与本地机器无关的程序,即第三方软件程序。
/usr/local/sbin:存放超级用户才能使用的与本地机器无关的程序。
查看版本号
若能显示版本号,证明安装正常。
node -v
npm -v
此时npm已经成为全局使用的工具。
nodejs目录结构:
├── bin
│ ├── node
│ ├── npm -> …/lib/node_modules/npm/bin/npm-cli.js
│ └── npx -> …/lib/node_modules/npm/bin/npx-cli.js
├── CHANGELOG.md
├── include
│ └── node
├── lib
│ └── node_modules
│ └── npm
├── LICENSE
├── README.md
└── share
├── doc
├── man
└── systemtap
npx工具
npx是一个工具,npm v5.2.0引入的一条命令(npx),一个 npm 包执行器,指在提高从 npm 注册表使用软件包时的体验,npm 使得它非常容易地安装和管理托管在注册表上的依赖项,npx 使得使用 CLI 工具和其他托管在注册表。它大大简化了一些事情。
npx有非常智能的识别模块,如果模块存在,就使用。如果不存在,就临时下载,用完就删除。使用某个 node 模块的时候,npx 根本不用关心是否安装过了。
npx:侧重于执行命令的,执行某个模块命令。虽然会自动安装模块,但是重在执行某个命令。
npm:侧重于安装或者卸载某个模块的。重在安装,并不具备执行某个模块的功能。
卸载 npm
若处于特殊原因,需要卸载 npm 的时候,可以使用下面命令来卸载。
npm uninstall npm -g
rm -f /usr/local/bin/npm
rm -f /usr/local/bin/npx
rm -f /root/.npmrcrm -rf /usr/local/nodejs
# 查看所有包含 npm 的遗留文件
find /root -name npm*
find /usr/local -name npm*# 查看所有包含 npx 的遗留文件
find /root -name npx*
find /usr/local -name npx*
# 删除所有包含 npm 的文件及目录
find /root -name npm* | xargs rm -rf
find /usr/local -name npm* | xargs rm -rf # 删除所有包含 npx 的文件及目录
find /root -name npx* | xargs rm -rf
find /usr/local -name npx* | xargs rm -rf
升级 npm
npm install npm -g
npm常用命令
npm init:会引导你创建一个package.json文件,包括名称、版本、作者这些信息等。
npm install <packName>:安装nodejs的依赖包。
npm install <packName>-g:将包安装到全局环境中。
npm install <packName>--save:安装的同时,将信息写入 package.json 中。项目路径中如果有package.json文件时,直接使用 npm install 方法就可以根据 dependencies 配置安装所有的依赖包。
npm uninstall <packName>:移除。
npm remove <packName>:移除。npm uninstall <packName>别名。
npm update <packName>:更新。
npm ls:列出当前安装的了所有包。
npm root:查看当前包的安装路径。
npm root -g:查看全局的包的安装路径。
npm help:帮助,如果要单独查看install命令的帮助,可以使用的npm help install。
# 查看当前 npm 工具全局安装路径
npm prefix -g
/usr/local/nodejs# 查看 root 用户,全局配置的包下载的位置
npm root -g
/usr/local/lib/node_modules#查看 npm 配置文件路径
npm config get userconfig
/root/.npmrc# 查看 npm 缓存目录:
npm config get cache
root 用户的缓存目录:/root/.npm。普通用户的缓存目录:~/.npm。
# 查看配置列表
npm config ls # 查看镜像源
npm config get registry# 全局切换官方镜像源
npm config set registry https://registry.npmjs.org# 全局切换淘宝镜像源
npm config set registry https://registry.npmmirror.com# 全局切换华为镜像源
npm config set registry https://repo.huaweicloud.com/repository/npm/
# 显示 npm install 下载安装详细日志
npm config set loglevel info # 恢复初始的简洁状态
npm config set loglevel notice
查看全局已安装的包
查看全局已安装(-g的意思是global全局安装)。
npm list -g
会发现,会把包的所有依赖也显示出来
加上层级控制显示深度:--depth0
npm list -g --depth 0
这样就只会查到安装的包,并不会查到包的依赖。
查看项目中已安装过的包
查看当前项目已安装包(项目跟目录必须有package.json文件)
npm list
同样也是会把所有包的依赖显示出来。同上,加上–depth0就好了。
npm list --depth 0
如果只想显示生产环境依赖的包
npm list --depth 0 --production
只显示开发环境依赖的包
npm list --depth 0
查看某个模块包是否安装
npm list packName
注:这些命令中的参数list,可以简写为ls
卸载已经安装过的包
npm remove packName
查看 npm 服务器上包的信息
比如查看 vue 框架,发行版本的信息
# 查看 vue 所有版本
npm info vue
npm view vue versions# 查看 vue 最新版本
npm view vue version
清除 npm 缓存
在 npm5+版本中,npm 缓存通过将完整性不匹配视为缓存丢失来自修复损坏问题。因此,从缓存中提取的数据保证是有效的。如果你想确保一切都是一致的,那就用npm cache verify吧。删除缓存只会让 npm 运行得更慢,而且不太可能纠正你可能遇到的任何问题!
另一方面,如果你在调试安装程序的问题,或者依赖于写入空缓存的时间的竞争条件,你可以使用npm install --cache /tmp/empty-cache来使用一个临时缓存,而不是使用实际的缓存。如果您确定要删除整个缓存,请使用–force重新运行此命令。
npm7+版本,不需要清除缓存,若确实需要使用如下命令:
npm cache verify
npm7-版本,清除缓存命令:
npm cache clean
# 强制清除缓存
npm cache clean -—force# 强制清除缓存,简写
npm cache clean -f
npm install命令
在项目package.json配置中,有两个节点:
dependencies:生产环境依赖。此配置下的依赖包,会被打包发布到生产环境的。不仅仅在开发环境需要运行,还需要在生产环境运行的依赖包。
devDependencies:开发环境依赖。此配置下的依赖包,只用于开发环境,不用于生产环境,不会被打包。仅仅在开发环境需要运行,不需要在生产环境运行的依赖包。例如:进行单元测试之类的包。
在 npm 命令中,install可以简写为i。例如:npmi<packName>。
版本 npm5+后,npm install <packName>,等价于npm install --save<packName>。
在项目根目录下,执行npm install之后。npm 会安装以下的步骤执行安装:
第一步:检查配置
检查和获取 npm 的配置。配置文件优先级为:项目级的.npmrc 文件>用户级的.npmrc 文件>全局级的.npmrc 文件>npm 内置的.npmrc 文件。
第二步:安装依赖
如果项目根目录下,存在package-lock.json文件。会检查package-lock.json和package.json声明的依赖是否兼容(package-lock.json版本在 package.json 指定的版本范围内):
如果兼容,直接使用package-lock.json中的信息,通过网络从网络远端资源仓库或者本地缓存(~/.npm)中加载依赖。即使此时package.json中有新的版本,还是会根据package-lock.json下载。
如不兼容,package-lock.json将会更新到兼容package.json的版本。然后下载安装。
如果项目根目录下,没有package-lock.json文件。那么会根据package.json文件中的配置,递归构建依赖树,
然后就会根据构建好的依赖,去下载完整的依赖资源。在下载的时候,会检查缓存(~/.npm)中,有没有相关的资源包:
如果存在,直接解压到项目node_modules文件中。
如果没有,通过网络从网络远端资源仓库,下载此资源包,并校验包的完整性。然后添加到缓存(~/.npm)中,同时也解压到项目node_modules中。
第三步:生产版本号文件
最后,生成package-lock.json文件。
package.json:记录当前项目所依赖模块的版本信息,更新模块时锁定模块的大版本号(版本号的第一位),不能锁定后面的小版本。
package-lock.json:记录了项目node_modules目录下,所有模块(包)的名称、版本号、下载地址、及这个模块又依赖了哪些依赖。npm5 以后。package-lock.json文件锁定所有模块的版本号,包括主模块和所有依赖子模块。
Node.js的应用场景
目前前端开发的库都是以node包的形式进行管理
npm、yarn、pnpm工具成为前端开发使用最多的工具
使用Node.js作为web服务器开发、中间件、代理服务器 大量项目需要借助Node.js完成前后端渲染的同构应用
资深前端工程师会使用node为项目编写脚本工具
使用Electron来开发桌面应用程序和小工具


)





FDBAQ压缩算法详解)






)


)
