后端程序员React初接触
学习react基础与相关库的使用学习 包括react基础 路由 组件库等等
react是用于构建用户界面的JavaScript库
- 发送请求获取数据
- 处理数据
- 操作dom呈现页面(react帮忙操作dom)
数据渲染为视图 有facebook打造并开源
解决的问题
- dom操作繁琐
- 使用js直接操作dom浏览器会大量操作dom进行重排
- 没有组件化编码方案代码复用率低
- 可以进行移动端的开发
特点:使用虚拟dom+优秀的diffing算法
使用非脚手架的形式
- babel.js作用js转jsx
- react.development.js 核心库
- react-dom.development.js拓展库
引用时存在顺序先使用核心库在使用拓展库
搭建初始结构
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!--准备好一个容器--><div id="app"></div><!-- 引入核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 映入拓展库 --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 映入babel用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><!-- 表示写的是jsx此处写的是babel --><script type="text/babel"></script>
</body>
</html>
案例实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!--准备好一个容器--><div id="app"></div><!-- 引入核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 映入拓展库 --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 映入babel用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><!-- 表示写的是jsx此处写的是babel --><script type="text/babel">//创建虚拟domconst VDOM = <h1>Hello,React</h1> /*此处一定不要写引号,因为不是字符串*/// 渲染dom到页面ReactDOM.render(VDOM,document.getElementById('app'))</script>
</body>
</html>

使用js创建虚拟dom
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用js方式创建虚拟dom</title>
</head>
<body><!--准备好一个容器--><div id="app"></div><!-- 引入核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 映入拓展库 --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 表示写的是jsx此处写的是babel --><script type="text/javascript">//创建虚拟domconst VDOM =React.createElement('h1',{id:'title'},'Hello,React1')// 渲染dom到页面ReactDOM.render(VDOM,document.getElementById('app'))</script>
</body>
</html>
产生的问题是:原始的js方式创建有嵌套形式的虚拟dom繁琐因此需要使用jsx 使用jsx的方式更接近与之前的方式const VDOM =React.createElement(‘h1’,{id:‘title’},‘Hello,React1’).React.createElement()方式的语法糖
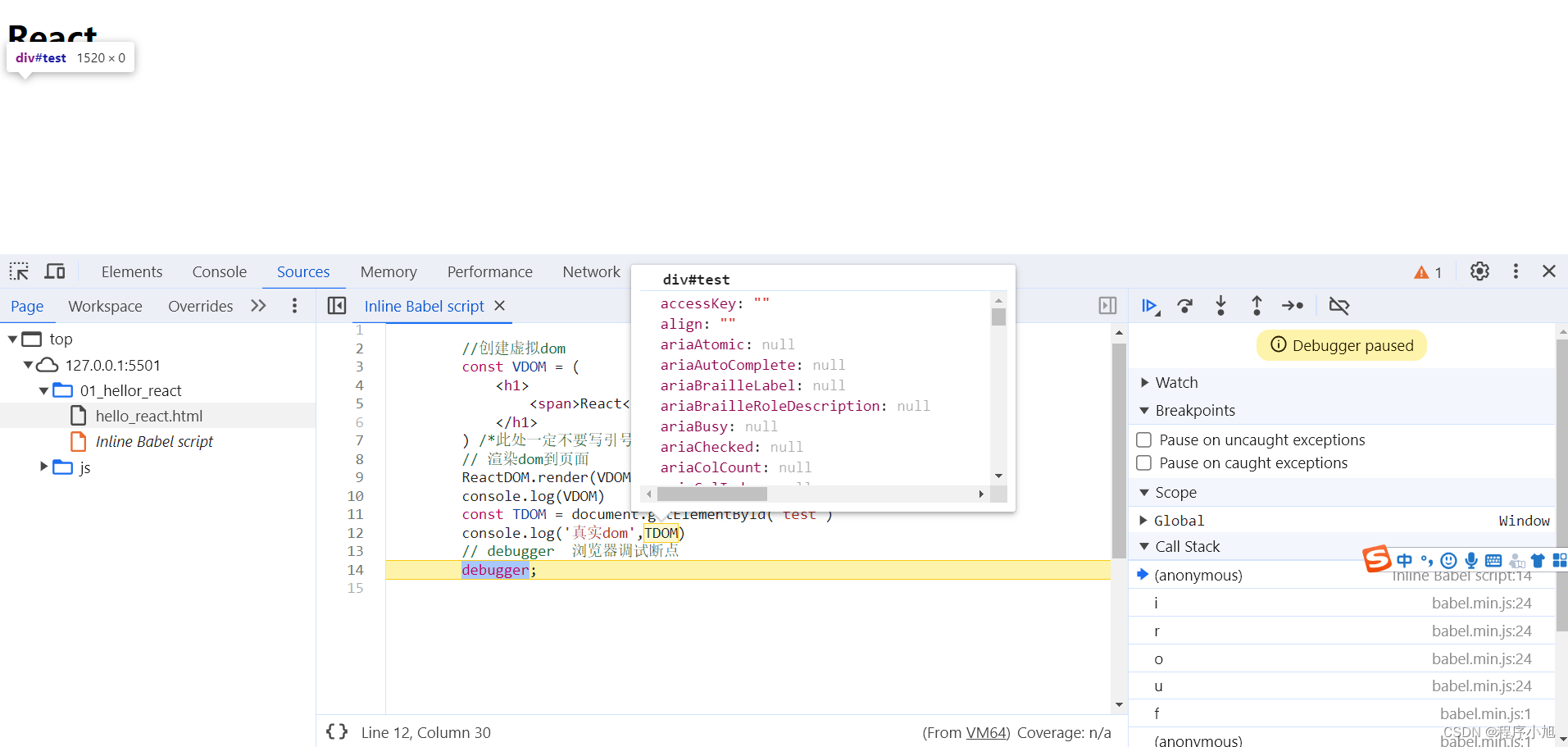
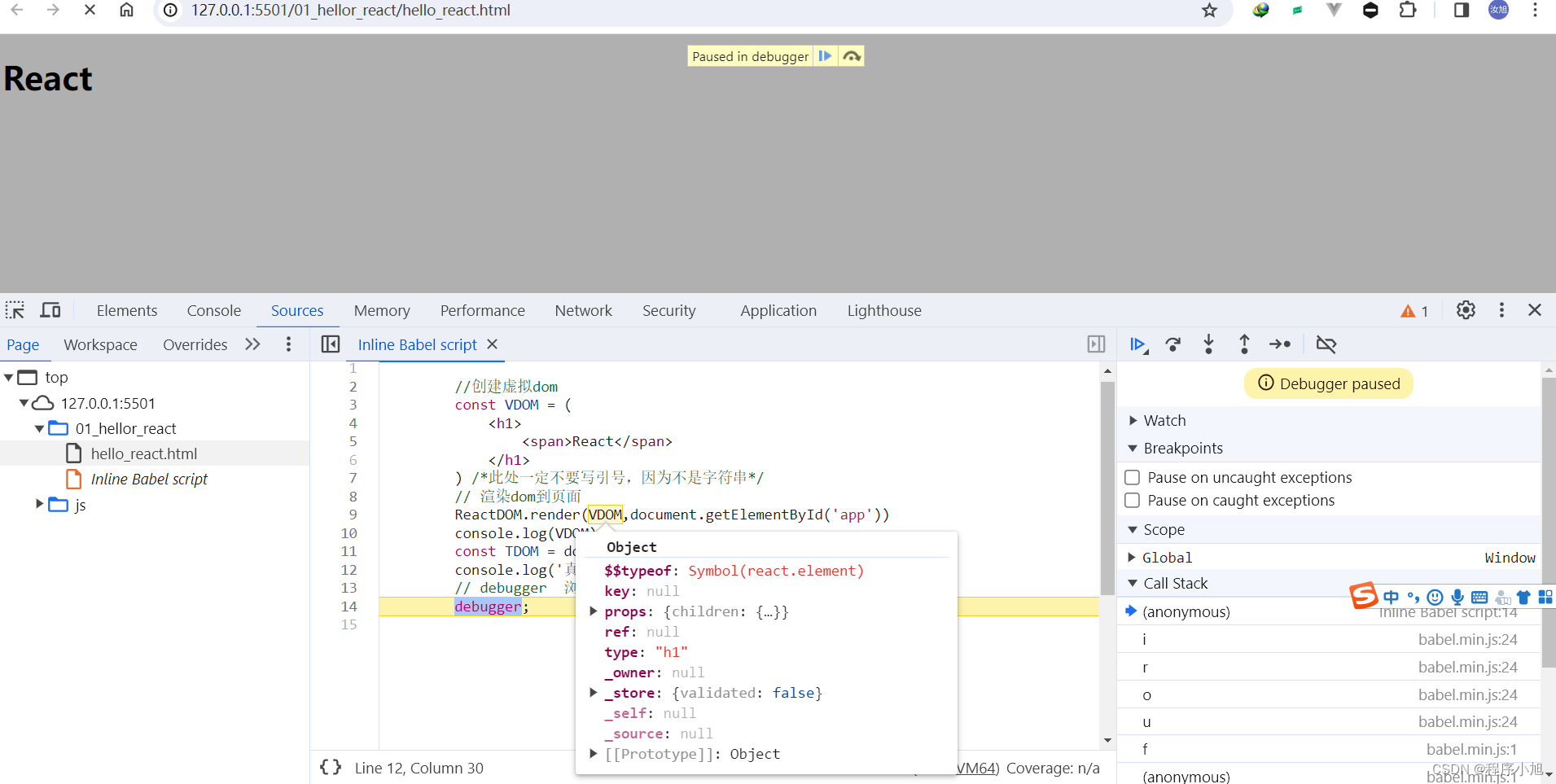
虚拟DOM与真实DOM
本质是object类型对象
虚拟dom比较轻与打断点后的真实dom比有更少的属性
虚拟dom是react内部在用,无需dom上那么多的元素
jsx简介
全称:JavaScript XML
存储数据由xml转变为json进行存储
语法规则
- 定义虚拟dom时不要写引号
- 标签里面写js表达式时要用{}的形式
- 样式类名的指定不要用class要用className
- 内联样式的定义使用{{color:‘red’,fontsize:‘29px’}}
- jsx的要求不能有多个根标签
- 标签必须闭合
- 小写字母开头转为html中的同名元素,若无对应的同名元素则报错
- 若大写字母开头会找对应的组件,若没有则报错



)

)











 详细讲解动态规划的思路)



(第40~42集))