我们经常在电脑、电视、手机或者其他终端产品看视频,我们对视频有个大概了解,比如清晰度、大小、视频类型等,但是对于视频内部结构我们应该一无所知,现在我们来一步一步解开视频的神秘面纱。
首先大家要清楚两个概念,视频文件格式和视频编码方式。
平常我们所看的视频文件后缀都有诸如mp4、rmvb、mkv、avi等等,这些是文件的扩展名,也就是视频文件格式,这些格式又叫做容器格式(container format),顾名思义就是用来装东西的,你可以把它想象成为一个便当盒,或者野餐篮。通常我们从网上下载的电影都是有声音的,所以容器格式中一般至少包含有两个数据流(stream)(有时还包括字幕),一个视频流,一个音频流,就好比是一个便当盒里装着的配菜和米饭。以下是通过ffmpeg获取的视频详细信息:
{'streams': [{'index': 0, 'codec_name': 'h264', 'codec_long_name': 'H.264 / AVC / MPEG-4 AVC / MPEG-4 part 10', 'profile': 'High', 'codec_type': 'video', 'codec_time_base': '9007/531600', 'codec_tag_string': 'avc1', 'codec_tag': '0x31637661', 'width': 540, 'height': 960, 'coded_width': 544, 'coded_height': 960, 'has_b_frames': 1, 'pix_fmt': 'yuv420p', 'level': 31, 'color_range': 'tv', 'color_space': 'bt709', 'color_transfer': 'bt709', 'color_primaries': 'bt709', 'chroma_location': 'left', 'refs': 1, 'is_avc': 'true', 'nal_length_size': '4', 'r_frame_rate': '30000/1001', 'avg_frame_rate': '265800/9007', 'time_base': '1/600', 'start_pts': 0, 'start_time': '0.000000', 'duration_ts': 9007, 'duration': '15.011667', 'bit_rate': '1219445', 'bits_per_raw_sample': '8', 'nb_frames': '443', 'disposition': {'default': 1, 'dub': 0, 'original': 0, 'comment': 0, 'lyrics': 0, 'karaoke': 0, 'forced': 0, 'hearing_impaired': 0, 'visual_impaired': 0, 'clean_effects': 0, 'attached_pic': 0, 'timed_thumbnails': 0}, 'tags': {'creation_time': '2019-06-12T09:23:40.000000Z', 'language': 'und', 'handler_name': 'Core Media Video'}}, {'index': 1, 'codec_name': 'aac', 'codec_long_name': 'AAC (Advanced Audio Coding)', 'profile': 'LC', 'codec_type': 'audio', 'codec_time_base': '1/44100', 'codec_tag_string': 'mp4a', 'codec_tag': '0x6134706d', 'sample_fmt': 'fltp', 'sample_rate': '44100', 'channels': 1, 'channel_layout': 'mono', 'bits_per_sample': 0, 'r_frame_rate': '0/0', 'avg_frame_rate': '0/0', 'time_base': '1/44100', 'start_pts': 0, 'start_time': '0.000000', 'duration_ts': 661427, 'duration': '14.998345', 'bit_rate': '48711', 'max_bit_rate': '48000', 'nb_frames': '648', 'disposition': {'default': 1, 'dub': 0, 'original': 0, 'comment': 0, 'lyrics': 0, 'karaoke': 0, 'forced': 0, 'hearing_impaired': 0, 'visual_impaired': 0, 'clean_effects': 0, 'attached_pic': 0, 'timed_thumbnails': 0}, 'tags': {'creation_time': '2019-06-12T09:23:40.000000Z', 'language': 'und', 'handler_name': 'Core Media Audio'}}], 'format': {'filename': 'F:\\PythonProject\\PythonLession\\RecordModule\\ffmpeg\\1.mp4', 'nb_streams': 2, 'nb_programs': 0, 'format_name': 'mov,mp4,m4a,3gp,3g2,mj2', 'format_long_name': 'QuickTime / MOV', 'start_time': '0.000000', 'duration': '15.011678', 'size': '2390314', 'bit_rate': '1273842', 'probe_score': 100, 'tags': {'major_brand': 'mp42', 'minor_version': '1', 'compatible_brands': 'mp41mp42isom', 'creation_time': '2019-06-12T09:23:40.000000Z'}}}
视频编码方式则是指容器格式中视频流数据的压缩编码方式,而视频数据采用了何种编码方式是无法单单从文件格式的后缀上看出来的。就是说你无法从一个盖着盖子的便当盒外面看出里面装了什么配菜。
H.264就是视频编码,aaC、mp3等是音频编码,我们把用H.264视频编码和MP3音频编码按照mkv的封装标准封装起来,这样我们看到的就是mkv格式的视频文件。封装格式并不影响画质,它只负责把内部的视频轨和音频轨集成在一起,并不对内容造成影响。不过值得一提的是,封装标准虽然不影响视频质量,不过不同的封装标准依然有不同的特点,比较早的avi格式只能封装一条视频和一条音频,而且不支持流媒体播放,未来avi格式可能会慢慢被淘汰。而MP4是MPEG官方指定的封装格式,可以封装多种多条编码的视频和音频,也可以封装字幕。而mkv除了具有mp4的特点外,还支持流媒体播放功能,因此受到市场的广泛欢迎。
视频编码可以说是一个视频文件的核心所在,而这也是我们大多数用户通常并不关注的。视频编码主流上有两个标准,一个是H.26X系列。另一个是MPEG系列。H.26X包括H.261、H.262、H.263、H.264、H.265。H.261、H.262主要用在视频会议和视频电话中,而H.264编码则是被广泛使用在视频的录制与压缩。H.265则是在H.264的基础上进一步提升了图像质量,并且在压缩率上是H.264的两倍,被普遍认为是下一代编码标准。

而MPEG则包括MPEG-1第二部分、MPEG-2第二部分、MPEG-4第二部分、MPEG-4第十部分,MPEG-1第二部分主要用在VCD,而MPEG-2第二部分一般在数字电视和广播系统中应用的比较多,MPEG-4第二部分则可以用在网络传输上,在压缩性能上也比前两代高。这里面MPEG-4第十部分和H.264的标准十分接近,两个编码组织甚至合作,为这个标准命名为H.264/AVC,这也是目前主流的编码格式,我们所看的很多视频都是采用H.264编码。

如果你想播放一个视频文件,第一步你的播放器(不论是软件的还是硬件的)要能够解析相应的容器格式,这一步也叫做解复用(demux),第二步你的播放器要能够解码其中所包含视频流和音频流。这样影片才能播放出来。
打个不太恰当的比方,播放器好比你雇用的一个试菜员,由他来品尝便当(视频文件),然后告诉你便当里装了什么东西。
所以试菜员首先要懂得如何打开便当盒,还要知道吃的出来便当盒里装了什么配菜,这样你才能获得你想要的信息。
编码器MPEG-4、MPEG-4/AVC、H.264之间的联系与区别
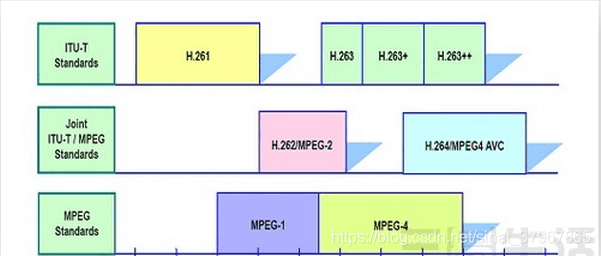
在视频编解码技术定义方面有两大标准机构。一个是国际电信联盟 (ITU) 致力于电信应用,已经开发了用于低比特率视频电话的 H.26x 标准,其中包括 H.261、H.262、H.263 与 H.264;另一个是国际标准化组织 (ISO) 主要针对消费类应用,已经针对运动图像压缩定义了 MPEG 标准。MPEG 标准包括 MPEG1、MPEG2 与 MPEG4。
1、关于MPEG4
MPEG1、MPEG2技术当初制定时,它们定位的标准均为高层媒体表示与结构,但随着计算机软件及网络技术的快速发展,MPEG1、MPEG2技术的弊端就显示出来了:交互性及灵活性较低,压缩的多媒体文件体积过于庞大,难以实现网络的实时传播。
而MPEG4技术的标准是对运动图像中的内容进行编码,其具体的编码对象就是图像中的音频和视频,术语称为"AV对象",高效率地编码、组织、存储、传输AV对象是MPEG4标准的基本内容。在视频编码方面,MPEG4支持对自然和合成的视觉对象的编码。(合成的视觉对象包括2D、3D动画和人面部表情动画等)。在音频编码上,MPEG4可以在一组编码工具支持下,对语音、音乐等自然声音对象和具有回响、空间方位感的合成声音对象进行音频编码。 MPEG4的技术规范如下表所示:
2、关于H.264
以制订国际通讯标准为主的国际电信联盟ITU-T,在完成H.263(针对视频会议之用的串流视频标准)后,与ISO/IEC机构连手合作,由两机构共同成立一个名为JVT(Joint Video Team)的联合工作小组,以MPEG-4技术为基础进行更适于视频会议(Video Conference)运用的衍生发展,联合制订了一个新的标准。
这个标准,ITU-T方面称之为H.264。但ISO/IEC的则将这个新标准归纳于MPEG系列,称为MPEG-4 Part 10(第10部分,也叫ISO/IEC 14496-10),MPEG-4 Part 10的另一个代称是MPEG-4 AVC(Advanced Video Coding,先进视频编码)。
从这里可以看出,所谓的H.264其实与MPEG-4/AVC就是同一回事,即H.264=MPEG-4 Part 10=ISO/IEC 14496-10=MPEG-4 AVC。
3、H.264与MPEG-4的区别
既然有了MPEG-4 Part 2,为什么ISO/IEC还要与ITU-T一起H.264呢?H.264到底与MPEG-4有何差别?或者说MPEG-4 Part 10与MPEG-4 Part 2有何差别?
虽然MPEG-4已针对Internet传送而设计,提供比MPEG-2更高的视频压缩效率,更灵活与弹性变化的播放取样率,但就视频会议而言总希望有更进一步的压缩,所以才需要出现了H.264。
H.264最具价值的部分无疑是更高的数据压缩比。在同等的图像质量条件下,H.264的数据压缩比能比当前DVD系统中使用的MPEG-2高2-3倍,比MPEG-4高1.5-2倍。
正因为如此,经过H.264压缩的视频数据,在网络传输过程中所需要的带宽更少,也更加经济。在 MPEG-2需要6Mbps的传输速率匹配时,H.264只需要1Mbps-2Mbps的传输速率。
要知道H.264好在哪?我们可以将MPEG-2、MPEG-4(MPEG-4 Part 2)、H.264(MPEG-4 AVC、MPEG-4 Part10)三者进行分辨率表现与所用带宽的比较,
无论MPEG-2、MPEG-4、H.264,三者都能达1920×1080i(非交错)的高清晰度(HighDefinition,HD)、24fps(每秒更新24张画面)的影像画质,但传输带宽上MPEG-2需要12~20Mbps,相对的H.264只要7~8Mbps,而MPEG-4则介于两者间,更直接地说,若把MPEG-2的带宽用作基准的100%,MPEG-4要达相同效果只需要60%带宽,H.264更是低至40%,约为原MPEG-2的1/2~1/3。



)







)



解决办法)



样式和文本)