Vue 3.0 中使用了 Proxy 对象代理进行拦截实现了数据绑定视图的驱动操作。弥补了vue2.0中的局限,比如属性删除增加监听、对数组基于下标的修改、长度变化等等。
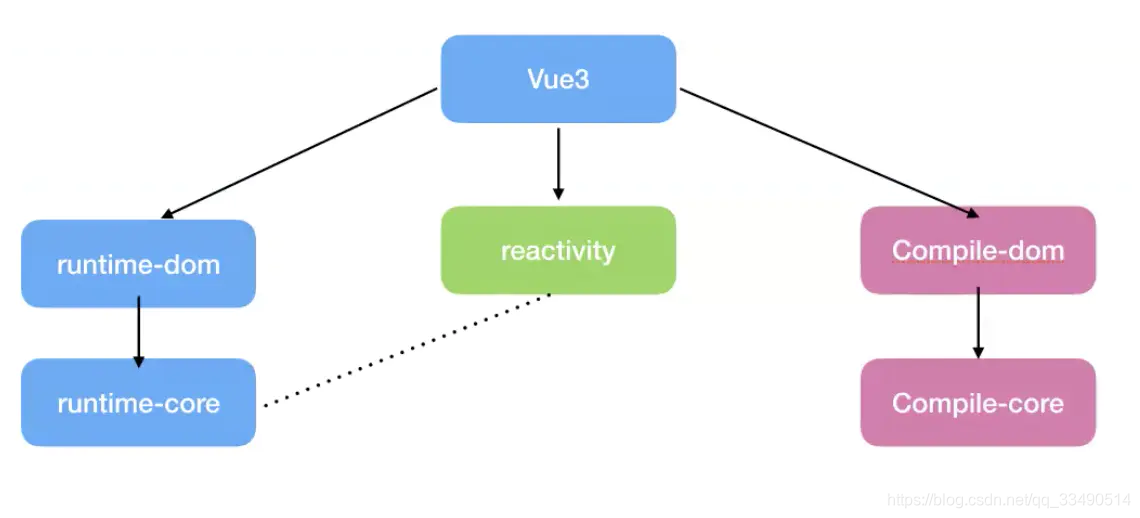
参考一下网上流传的机制图

Proxy 是什么?
首先我们来了解一下Proxy是什么。Proxy不是简单的serverProxy服务器代理,而生ES6中新特性Proxy,我们先看一下MDN官网的说明
Proxy 对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。
术语
handler
包含捕捉器(trap)的占位符对象,可译为处理器对象。
traps
提供属性访问的方法。这类似于操作系统中捕获器的概念。
target
被 Proxy 代理虚拟化的对象。它常被作为代理的存储后端。根据目标验证关于对象不可扩展性或不可配置属性的不变量(保持不变的语义)。
语法
const p = new Proxy(target, handler)
- 参数
target
要使用 Proxy 包装的目标对象(可以是任何类型的对象,包括原生数组,函数,甚至另一个代理)。
handler
一个通常以函数作为属性的对象,各属性中的函数分别定义了在执行各种操作时代理 p 的行为。
参考网址 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy#%E8%AF%AD%E6%B3%95
通过官网的说明我们知道,Proxy是可以对对象的各种操作拦截,下面我们通过代理来演示一下。
const target = { list: [] }
const handle = {/**/* 监听设置方法/* @params target 对象目标/* @params prop 对象键/* @params value 设置的值**/set(target, prop, value) {// 如果设置的是list,增加元素if (prop === 'list') {target[prop].push(value)console.log('可自定义触发diff策略驱动视图')return true}// 增加属性值target[prop] = value}
}
const observedData = new Proxy(target, handle)
observedData.list = '123'
observedData.list = '456'
observedData.list = '789'
console.log(observedData.list) // ['123', '456', '789']
由以上代码可以看到我们自定义拦截了对象的设置操作,那么我在自定义一个视图驱动引擎和map缓冲操作等即可对数据进行双向绑定性能优化等操作。



















