在开始今天的内容之前,先想一下 console.log(console.log) 的结果是啥。
前面有一篇文章 别担心把 console 带到线上 介绍了关于 console 在线上不打印的操作,今天我给大家普及另外一种技巧:通过 url 参数控制。
比如线上访问地址是:
https://www.suyan.com
如果想打印日志,可以输入(添加参数 debug=1):
https://www.suyan.com?debug=1
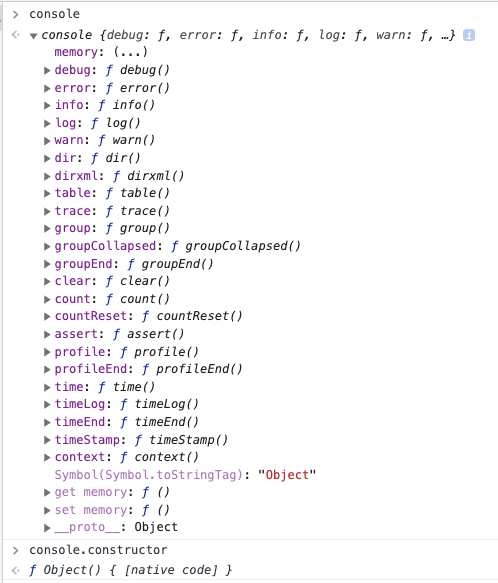
接下来要解决的问题是如何「重写 console.log 」,在重写之前我们先要掌握 console 的本质是什么?很简单直接看一看 console 的构造函数是啥。

从图中可以看到 console 的本质是一个「全局函数」,那直接给这个全局函数赋值一个空函数即可达到我们的目的(让 console.log 失效)。
console = function () {};但是这样好吗?导致所有的 console 不能用了,甚至在 Console 工具里都不能执行 console.log 了。那只能想其它办法,下面是我的想法,也是本节内容的主题,通过 URL 来控制打印。总共分以下几步:
1、解析 URL 参数中是否包含 debug = 1
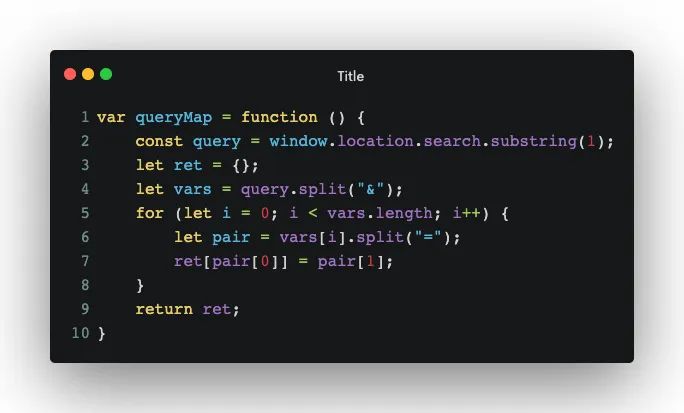
通过函数queryMap 找到 URL 的所有参数,返回 key:value 的形式。

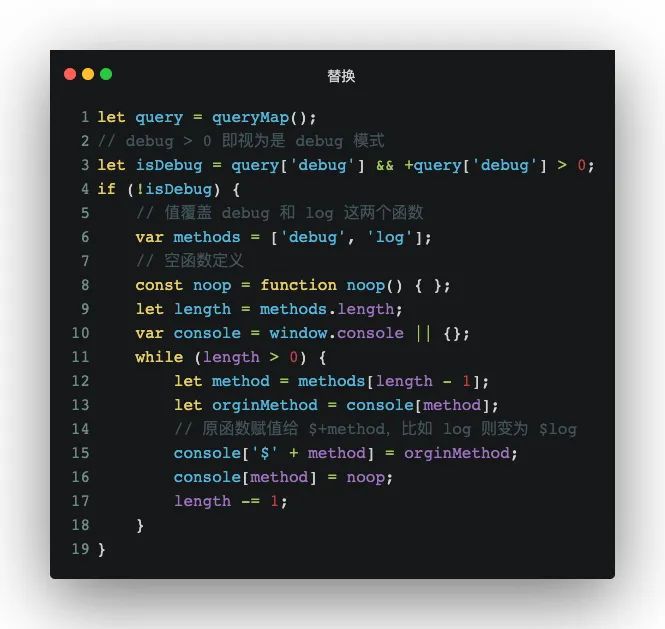
把 console 中某些函数替换掉,比如 log,debug。替换后要保证两点:
a、在 Console 工具中仍然可以使用 console.log;
b、在代码中使用 console.log ,若不使用参数 debug 则不打印;
想要同时满足上面两条,基本上做不到,只能绕道而行。最终我使用了一种取巧的办法,把原 console.log 函数指向 console.$log,这样可以使用 console.$log 进行打印。代码如下:

console.log('我只能在 debug 模式下打印');这个打印语句只能在使用参数 debug=1 的情况下打印:
https://www.suyan.com?debug=1
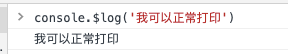
如果想在 Console 下进行打印,可以使用:

大家加油!!!!
推荐阅读:
弯道超车 · 前端工程化
精心推荐一些浏览器工作原理的资料

...)


...)














