
前几天因工作需要做一个鼠标移入显示隐藏菜单,鼠标移出自动隐藏菜单,
做的时候觉得没有什么问题,做完后预览就发现一个很严重的问题,就是鼠标移出一级菜单向二级菜单时二级菜单不显示,或者二级菜单显示三级菜单不显示。
后来经过仔细检查发现是因为一级菜单与二级菜单之间有间距,导致鼠标移出时
隐藏了二级菜单,以及没有设置鼠标移入三级菜单显示二级菜单,导致二级菜单自动隐藏。
现在把本次制作过程总结如下:
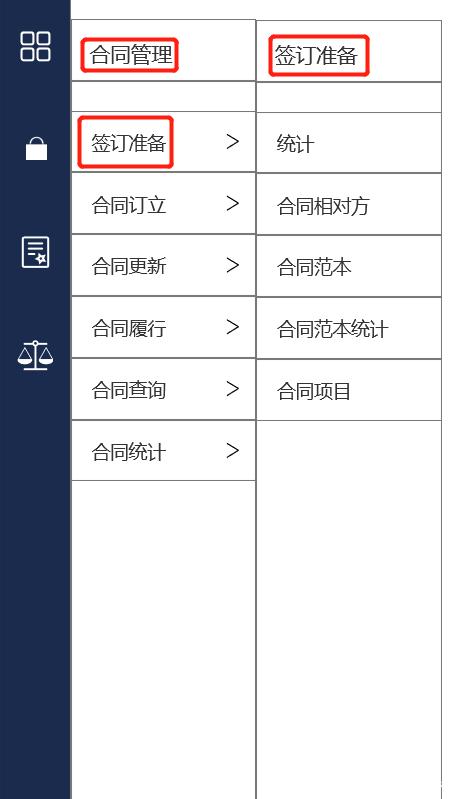
1、画出四个大小相同的矩形框,然后分别放入对应的形状(可以去阿里巴巴矢量库iconfont下载,也可以不放形状),矩形框与形状组合起来,设置为一级菜单,分别取名字,可以为每个一级菜单设置鼠标移入时选中的效果(看个人需要),我这里设置了选中效果;
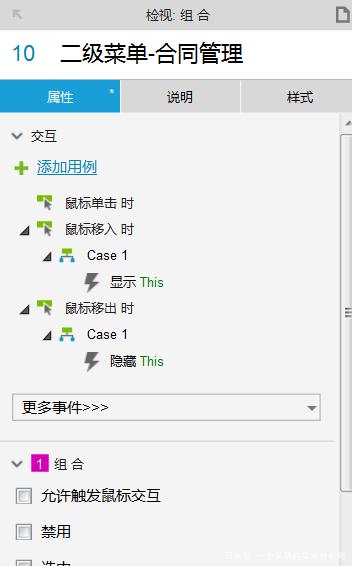
如图所示,为一级菜单-合同管理,设置鼠标移入时显示对应二级菜单-合同管理,同时设置选中一级菜单-合同管理,鼠标移出时隐藏二级菜单-功能总览,同时取消选中一级菜单-功能总览;为每个一级菜单设置同样的交互方式。

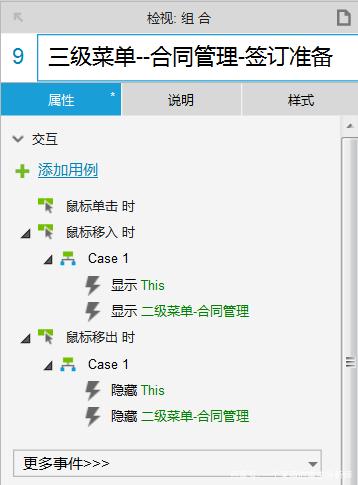
2、为每个一级菜单分别画出对应的二级菜单,(我这里每个一级菜单只画出了一个二级菜单,大家可以尝试多画几个),二级菜单由一个底部的大矩形和多个小矩形组合成,在小矩形里面画上文本框和相应箭头,做成一个组合,给组合命名,就是二级分类菜单的名字,给组合设置移入移出组合显示以及隐藏对应三级菜单,如图所示。


3、然后设计三级菜单,过程同二级菜单设计过程,不同之处就是无需设置移入或者移出显示的交互设计,直接设计交互鼠标单击三级菜单显示对应三级菜单页面,如图所示。

4、设计过程中需要注意,一级菜单和二级菜单之间不能有空隙,二级菜单和三级菜单也不能有空隙,否则容易造成,鼠标移入移出效果失败,同时需要注意所有二级菜单叠加在一起,注意位置重合,三级菜单放在二级菜单后面,三级菜单叠加放在一起。






的使用及实例)





)







