播放界面

开发前准备
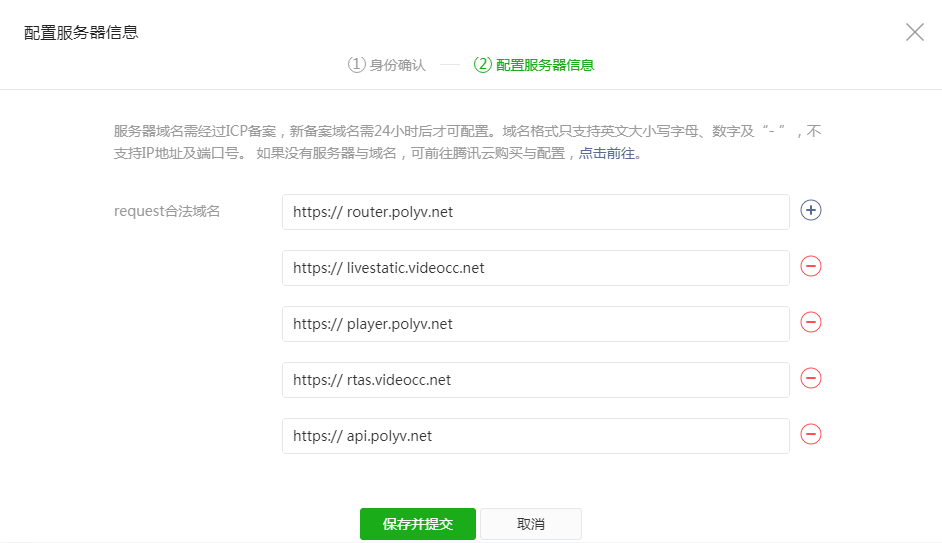
1.小程序微信开发者后台设置-开发设置-服务器域名中配置 [request合法域名]

开始开发
1.获取频道直播播放地址
index.wxml
index.js
选项说明
uid
类型:String
说明:直播账户id
vid
类型:String
说明:直播频道id
videoContext
类型:String
说明:视频组件控制,详情查看
params
类型:object
说明:播放日志参数,可设置值并且直播后台观看日志查询中显示对应字段名称如下
参数值可选
说明
param1
用户ID
param2
昵称
success(videoInfo)
类型:Function
说明:获取视频信息成功时触发
参数:videoInfo
参数类型:object
参数说明:
参数
参数说明
src
视频m3u8播放地址,获取成功后设置为video组件的src
flvSrc
视频flv播放地址,获取成功后设置为live-player组件的src
poster
视频封面
title
视频标题
waitImage
暖场图片/暖场视频,以返回链接后缀判断图片/视频类型
logoImage
logo图片地址
logoHref
logo的点击跳转链接
logoPosition
logo位于播放器位置
logoOpacity
logo透明度
error(res)
类型:Function
说明:获取视频信息失败时触发
参数:res
参数类型:object
参数说明:
参数
参数说明
code
错误状态码
error
错误详细说明
onApiStatus(status)
类型:Function
说明:获取视频直播/结束状态
参数:status
参数类型:String
参数说明:
参数
参数说明
live
直播正在进行
end
直播结束
onStartLive ()
类型:Function
说明:直播从结束状态切换至开始状态触发
2.绑定播放进度变化
ps:注意播放进度绑定事件中e参数为必须项 (若使用live-player组件则不需绑定)
3.销毁播放器
注意事项
使用live-player组件有类目限制,需要先通过类目审核

然后需要在小程序管理后台,“设置”-“接口设置”中自助开通该组件权限

sdk默认使用live-player组件,使用flv拉流地址
如果所用小程序组件为video,则需要设置播放地址为m3u8







)





)





