拥有易用的导航条对于任何网站都很重要。本文主要介绍了AmazeUI 导航条的实现示例,分享给大家,具体如下:
导航条Amaze UI
导航切换
...
.am-topbar .am-text-ir {
display: block;
margin-right: 10px;
height: 50px;
width: 125px;
background: url(http://a.static.amazeui.org/assets/i/ui/logo.png) no-repeat left center;
-webkit-background-size: 125px 24px;
background-size: 125px 24px;
}
Amaze UI
...
Amaze UI
data-am-collapse="{target: '#doc-topbar-collapse-4'}">导航切换
class="am-icon-bars">
Amaze UI
data-am-collapse="{target: '#doc-topbar-collapse-5'}">导航切换
class="am-icon-bars">
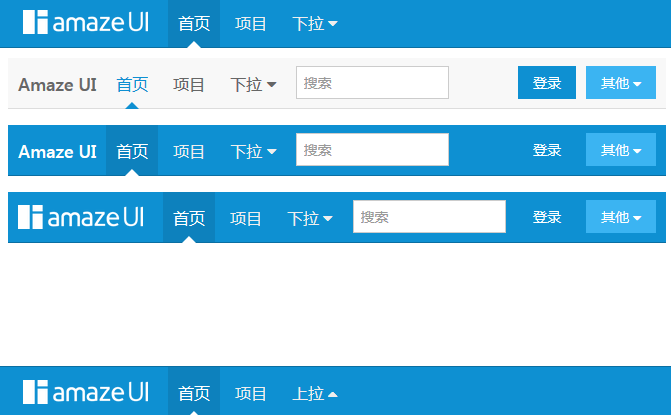
效果图:

AmazeUI各种的导航式菜单与解决方法
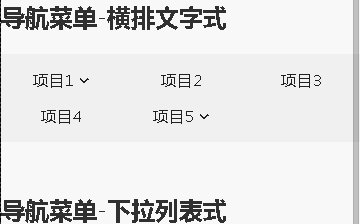
一、改造AmazeUI提供的手机端文字横排菜单
AmazeUI提供的手机端文字横排菜单的背景颜色是白色的,字体是蓝色的,没有提供相应的class去改写里面的字体,
我们可以为背景与文字添加一个css,改写其背景与文字颜色
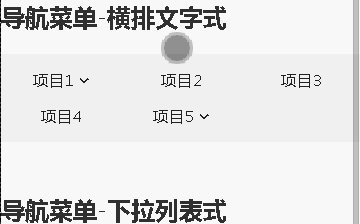
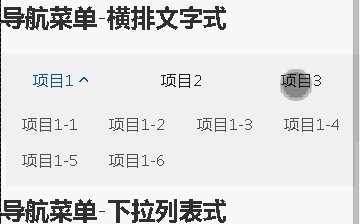
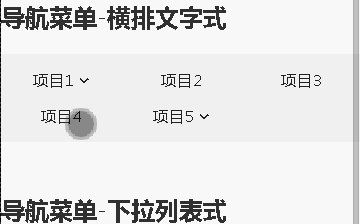
效果如下:

代码如下:
导航菜单-横排文字式
/*这里是改写文字的颜色*/
.am-menu-default .am-menu-nav a {
color:#222;
}
/*这里是改写背景的颜色*/
.am-menu-nav{
background:#f1f1f1;
}
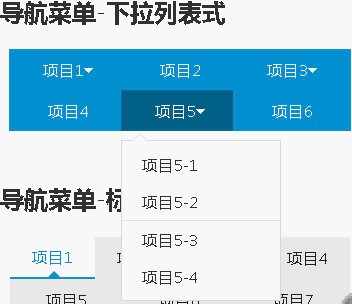
二、利用按钮组与下拉按钮
这里运用了解决Bootstrap导航栏的思想,《【Bootstrap】导航栏navbar在IE8上的缺陷与解决方案》(点击打开链接),但是AmazeUI的按钮组与下拉按钮的复合相当不给力。没有提供下拉按钮与按钮复合的按钮组。同时,其栅格化布局也无法约束其下拉按钮的大小,因此,必须自己整几个div,调节其width与margin属性,规范其大小。
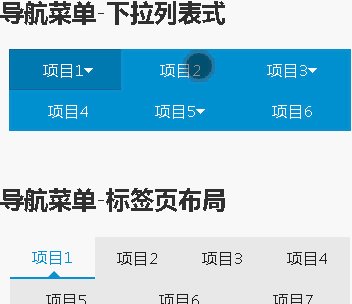
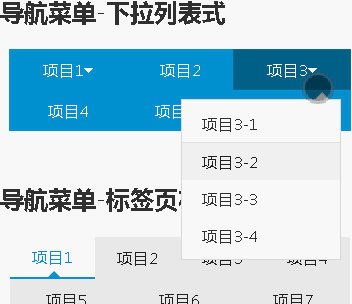
效果如下:

代码如下:
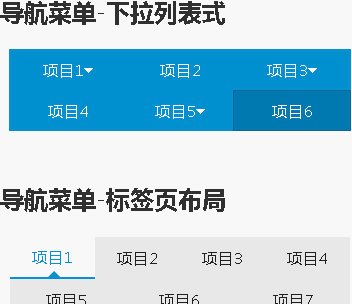
导航菜单-下拉列表式
/*让每一个下拉按钮占据的宽度与居中*/
.am-dropdown{
width:30%;
text-align:center;
}
项目1
- 项目1-1
- 项目1-2
- 项目1-3
项目2
项目3
- 项目3-1
- 项目3-2
- 项目3-3
- 项目3-4
项目4
项目5
- 项目5-1
- 项目5-2
- 项目5-3
- 项目5-4
项目6
这里,每一行最好放置3个组件就好,设置css为text-align:center,还要补上一个margin-left:-1.5%才刚好其居中,width:100%占据一行。
其下的各个div占据30%的宽度。接着的各个按钮、下拉按钮其宽度必须是110%,这样才能刚刚配合好原来的样式,把按钮与下拉按钮符合起来。
其中,里面的li意为分割线。
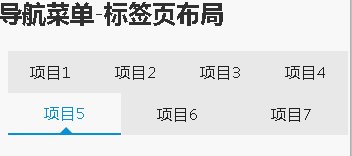
三、利用无下拉项目的标签页
其实手机里面的导航真的无须使用下拉项目。下拉菜单在手机屏幕上是很难点的。直接利用标签页设置一个导航。代码也短,用户也不会不满意。关键是AmazeUI本来就提供这种布局。然后,你再于这个页面里面布置二级导航也可以。
效果如下:

代码如下:
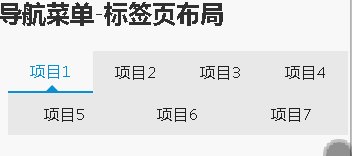
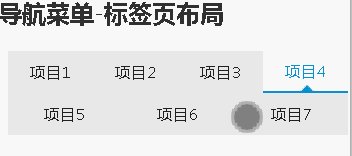
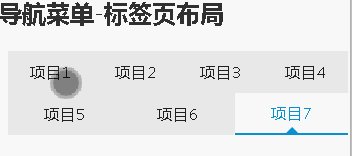
导航菜单-标签页布局
- 项目1
- 项目2
- 项目3
- 项目4
- 项目5
- 项目6
- 项目7
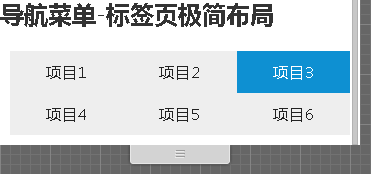
同时,AmazeUI也提供另一种风格的标签页布局,效果如下:

代码如下:
导航菜单-标签页极简布局
- 项目1
- 项目2
- 项目3
- 项目4
- 项目5
- 项目6
最后贴一下整个页面的效果图与代码:

导航菜单-横排文字式
/*这里是改写文字的颜色*/
.am-menu-default .am-menu-nav a {
color:#222;
}
/*这里是改写背景的颜色*/
.am-menu-nav{
background:#f1f1f1;
}
导航菜单-下拉列表式
/*让每一个下拉按钮占据的宽度与居中*/
.am-dropdown{
width:30%;
text-align:center;
}
项目1
- 项目1-1
- 项目1-2
- 项目1-3
项目2
项目3
- 项目3-1
- 项目3-2
- 项目3-3
- 项目3-4
项目4
项目5
- 项目5-1
- 项目5-2
- 项目5-3
- 项目5-4
项目6
导航菜单-标签页布局
- 项目1
- 项目2
- 项目3
- 项目4
- 项目5
- 项目6
- 项目7
导航菜单-标签页极简布局
- 项目1
- 项目2
- 项目3
- 项目4
- 项目5
- 项目6
到此这篇关于AmazeUI 导航条的实现示例的文章就介绍到这了,更多相关AmazeUI 导航条内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!










方法及使用注意事项)








