(前言:文章记录vue-cli项目打包使用IIS布署遇到的几个错误及解决方式)
首先简单理解webpack打包:
个人理解:项目开发中我们构建 "低耦合高内聚" 的组件/模块来代码重用、降低项目复杂性,提升开发效率。而webpack 就是一个静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会通过递归地构建一个依赖关系图,进而将所有所有项目模块打包成一个或多个 bundle.js文件( bundle.js文件不能被浏览器识别,需要使用babel转换器转换成浏览器可识别的js文件),通过webpack打包后的主文件可以找到你项目当中的所有依赖文件。
1、错误:项目打包布署后一片空白
分析原因:打开打包文件 dist/index.html 可以看到,index.html里边的内容都是通过script标签引入的,当打包路径配置错误,打开就会是空白的。
解决方式:
修改打包build配置文件路径,选择打开 config/index.js文件,将build对象中的assetsPublicPath属性值改为 ‘./ ’,目的是使打包后的项目index.html获取到依赖文件,修改后如下图:

注意事项:router/index.js路由配置里边默认模式是hash,如果改成了history模式的话,打开也会是一片空白。如果使用history模式的话,需要你在服务端加一个覆盖所有的情况的候选资源:如果URL匹配不到任何静态资源,则应该返回一个index.html,这个页面就是你app依赖页面。
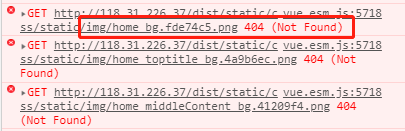
2、错误:静态资源文件404 NOT Founed

分析原因:项目中出现png、woff、tiff等文件404 NOT Founed,这里以找不到homr_bg.png文件为例分析,可以在项目cmd命令窗口看到打包记录,也可以在dist/static/img 下看到打包文件


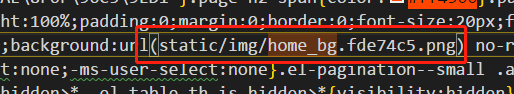
检查css文件中对该图片的引用路径出现错误如下图,在服务器根目录获取不到static文件夹,所有文件夹下png 404错误

解决方式:在build/utils文件中的下图所示位置修改 publicPath:属性值为 '../../',如下图,这样打包的样子就变成../../static的样子了,就可以解决我们的问题。

3、错误:refrenceError:promise未定义(部分浏览器不支持ES6语法)
项目布署过程中,chrome内核浏览器下都能正常显示页面,在IE内核浏览器下弹框提示 "refrenceError:promise未定义"
分析原因:低版本浏览器内核版本太低,无法解析 ES2015最新的一些语法。babel是一个js转译器,Babel主要会转换ES6和ES7语句为ES5语句。一般搭建项目时webpack会在最外层配置一个.babelrc文件用于默认解析ES2015(es6)中的特殊语法(例如: let,const,class等),而babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。所以需要使用babel-polyfill
解决方式:安装babel-polyfill
3.1、npm命令安装:
npm install --save-dev babel-polyfill3.2、在入口main.js文件引入:
import babel-polyfill3.3、在build文件夹下找到webpack.base.conf.js.修改入口方式:
entry: {app: ["babel-polyfill", "./src/main.js"]},3.4、再依赖一个插件解决ES6/ES7高级语法兼容:
npm install --save-dev babel-preset-es2015
参考链接:https://blog.csdn.net/webKris/article/details/83625673

)





vue-cli项目添加骨架屏多种方式,自动生成骨架屏)

)




,格式化容量计算)

)


