此篇,我们来分享使用PS的选框修改图片。
一、栅格化图形。
1)同时选中两个图层。
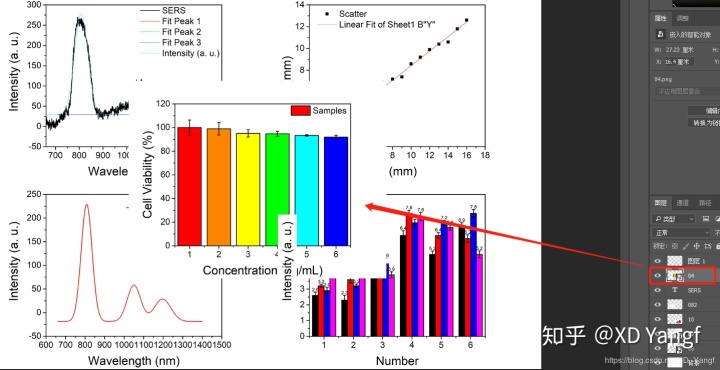
首先,回到上一篇中图片相互遮挡的状态。在上一篇中,我们通过调整图层的上下位置,避免了遮挡的情况,但有时候只通过调整图层的上下位置,也不足以解决问题。
现在,我们打算通过将图层中图片的多余白边修剪掉,来消除图片间的相互遮挡。

首先,我们需要对下方两个图层进行栅格化,栅格化的目的是为了能让图形被修剪(如果不对置入的图片栅格化,那么仍可以对其进行缩放、旋转、扭曲等操作,但是不能对其修剪)。
PS中有些操作是可以对多个图形同时进行的,因此,我们先按下ctrl并连续点击082和10图层,以将两者同时选中。

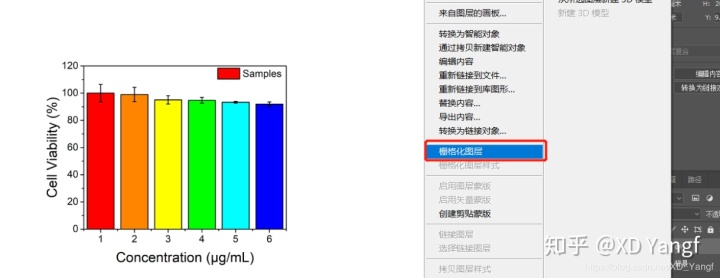
2)栅格化图层。
在两个被选中的图层的非图层缩览图部分处右键(注意,这里必须在非缩览图部分右键,也就是下图中只能看到的图层部分),然后点击栅格化图层,即可将两个图层都栅格化。

栅格化之后,画板中的图片没有任何变化,但082和10图层缩览图处的智能对象图标已经消失。

二、使用选框工具
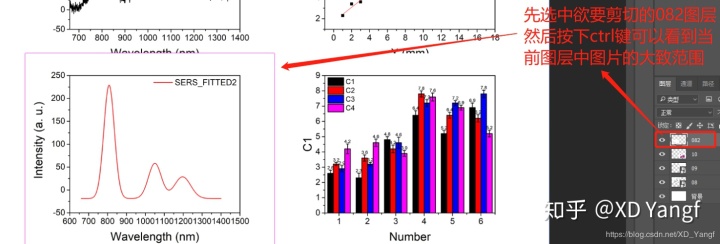
1)预先把握要剪切图形的范围。
先使用选择工具选中当前图形,对于新版PS,和前面说的一样,可以按下ctrl键,查看下当前图形的范围。但如果你使用的是旧版PS,可以试着拖拽移动一下当前图形,把握其范围。拖拽之后,可以选择重新移动与其他图形对齐,也可以按下ctrl+z键,以返回上一步。

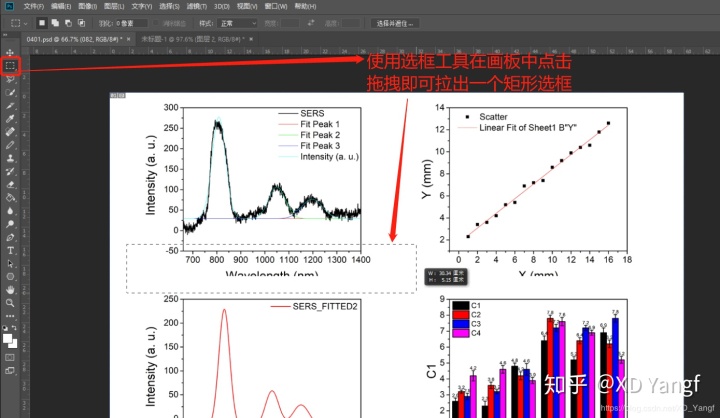
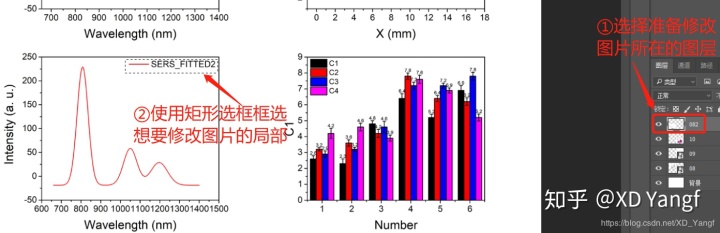
2)使用选框工具框选范围。
如下图所示,我们准备切除掉082图层中图片的上方留白部分。在使用选框工具准备框选的时候,如果我们要切割图形的上方,那在对于选框的范围,在横向可以尽可能的大一点,以保证完整地切割当前图形的上方。

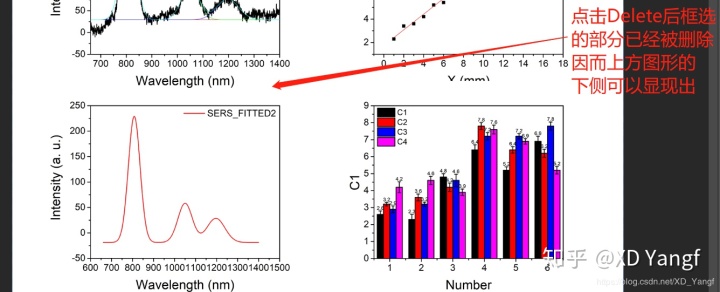
3)点击Delete删除选区。
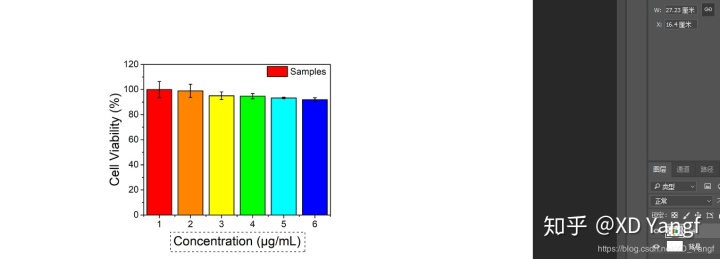
被选框工具框选的部分,叫做选区,选区框选好之后,按下Delete键就能将其删除。如下图所示,082图层中图片的上方留白部分已被删除,而其他图层中的图片不会受到影响。

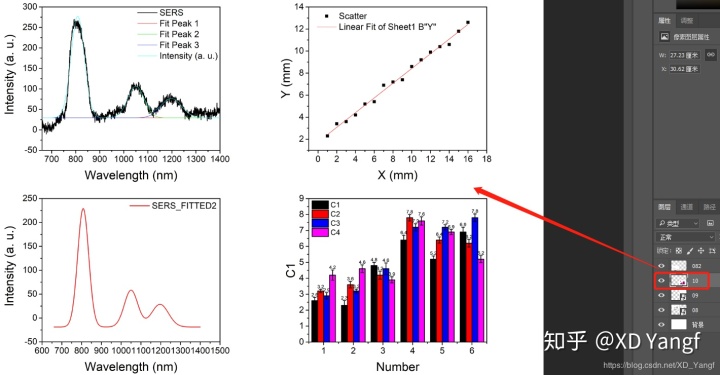
同时,利用矩形选框工具,将图层10中的图片上方留白也切除掉。

三、利用选框工具修改图片细节
1) 选框工具+移动工具。
如果我们不满意图中某个部分的位置,则利用选框工具和移动工具,可以实现图片中某个部分的移动。如下图所示,先使用矩形选框工具选中图层082中图片内的线条示意部分。

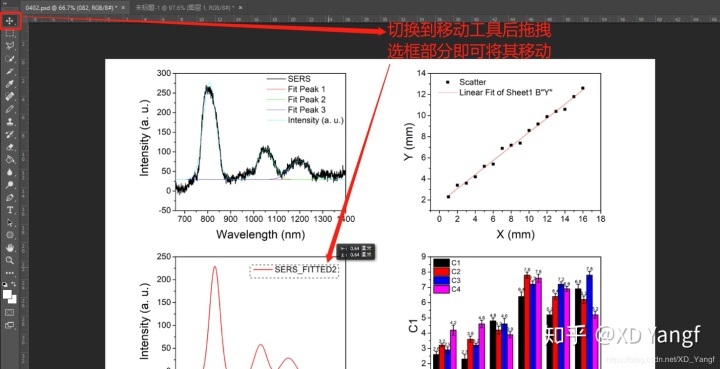
接着,切换到移动工具,并直接拖拽选框部分,即可将其移动。同时,移动的过程中,还显示了所选部分在两个横纵两个方向上的移动距离。

在这里需要提一点,使用移动工具是可以将
2)选框+复制图层。
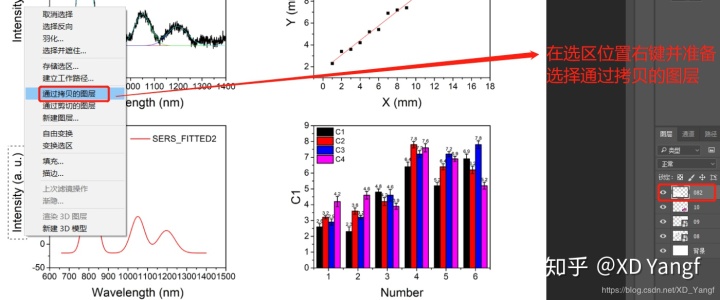
除了将所选区域移动,利用选框工具还可以将选区的内容复制,且复制出的图形将属于一个新的图层。 复制的过程为,在选区上方右键,并点击通过拷贝的图层。

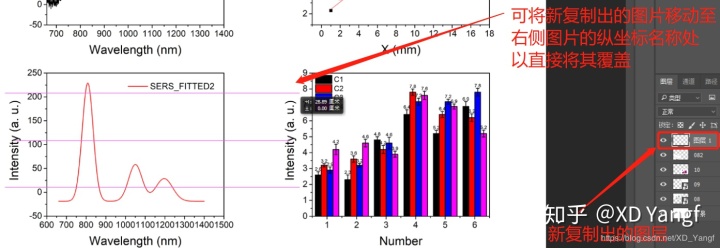
接着,新复制出的图层初始会位于选区原位置,且有一个默认的名称,下图中为图层1。可切换到制动工具,直接将图层1移动到右侧图片的纵坐标名称处,以将其覆盖。

同时,也可以使用通过剪切的图层,即将原图层中的一部分剪切到一个新的图层。
3)选框+文字工具。
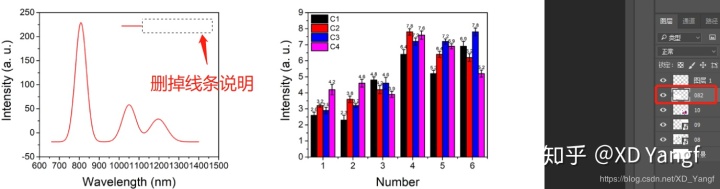
使用选框工具,还可以删除掉图片的某文字部分之后,使用文字工具再添加上新的文字。如下图所示,先框选住082图层的线条说明部分,并点击Delete将其删除。

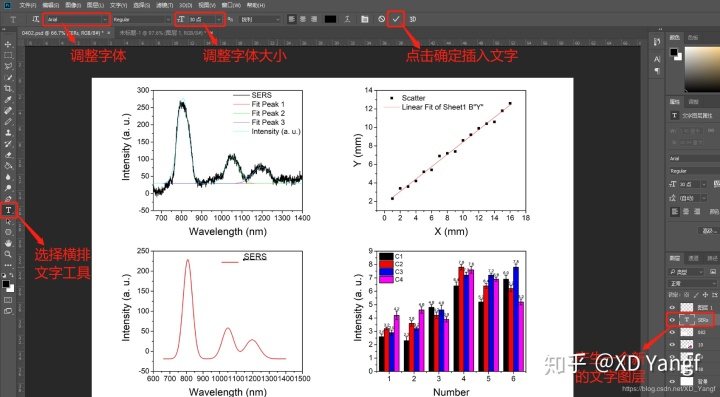
接着,选择左侧工具栏中的横排文字工具,然后在刚才删除掉线条说明的部位左键点击,即可出现输入文字的文本框。输入文字的过程中,框选住文字,可调整其字体和字体大小等(对于字体颜色的调整,我们后续再说)。输入完成后,同样需要点击对勾以完成文字的插入。同时,插入文字之后,文字会但单独属于一个新的文字类型图层。

四、移动工具使用补充个
1)跨越文档移动图片/图层。
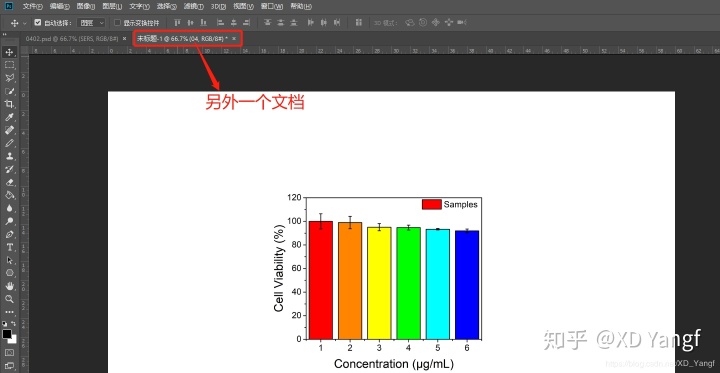
先新建一个文档,并置入一个图片。

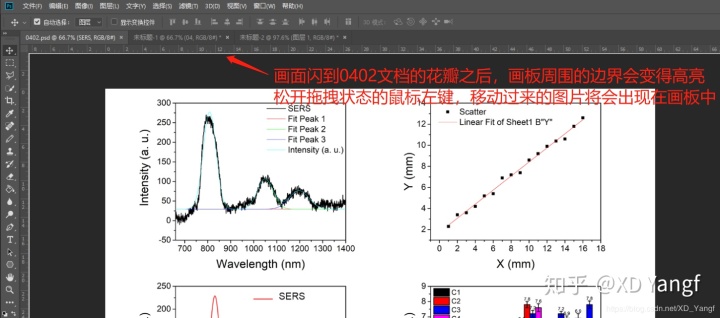
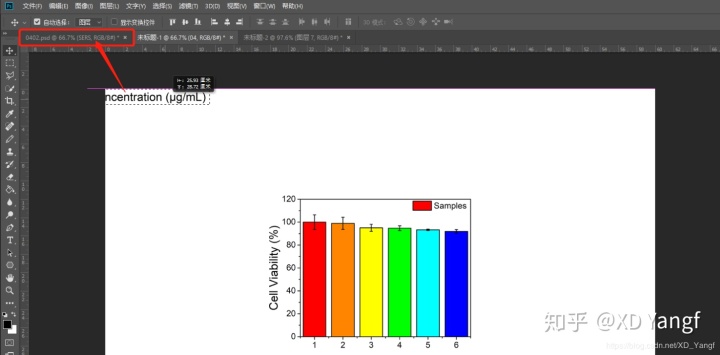
接着,使用移动工具拖拽当前图片至0402文档的分页处,稍有停顿后,画面会自动跳转至0402文档的画板。

画面跳转至0402文档之后,画板周围的边界会变得高亮,提示图片已经可以移动至当前文档的画板中。

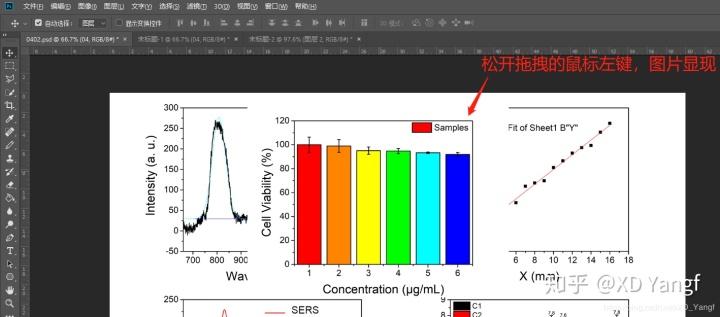
松开拖拽图片的鼠标之后,图片即刻显现。

2)跨文档复制图片/图层。
刚才使用了拖拽的方式,将一个文档中的图片/图层移动至另外一个文档中。那么,跨文档移动图片还有另外一种方式,就是复制图层。
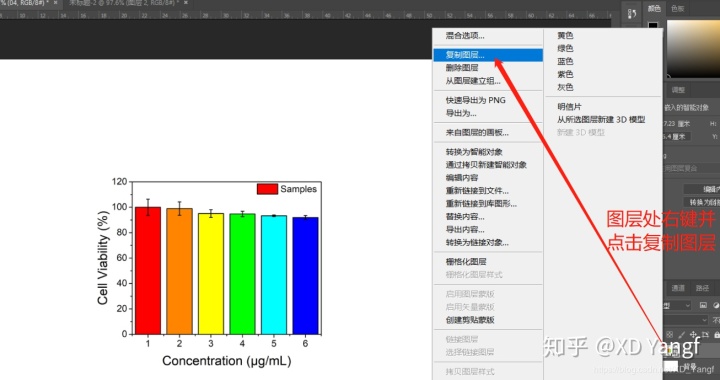
如下图所示,在04图层处右键,并点击复制图层。

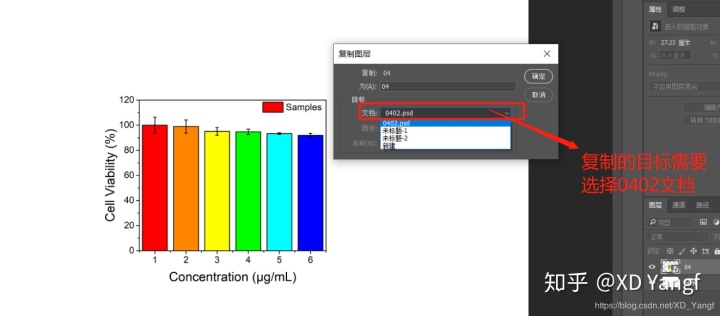
在弹出的复制图层面板中,将目标选择为0402文档,并点击确定。

如下图所示,图层04已经出现在文档0402的画板中。如果图层出现的位置不合适,可以调整和其他图层间的上下关系。

那么,由于这里只是演示如果跨文档复制图片,而我们暂不需要这个新拖入的图片,因此将其删除。
3)跨文档移动图层选区部分。
另外,可以对图层的选区部分进行跨文档移动。首先,需要将04图层栅格化。

接着使用矩形选框工具,对图片的横坐标名称进行框选。

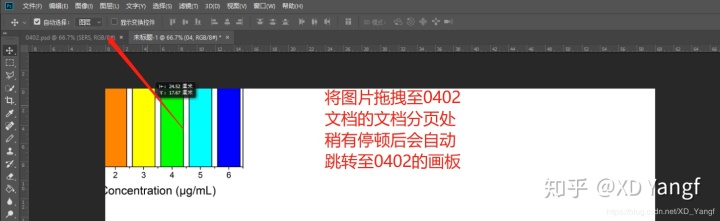
再接着,与1)中所述方法一样, 使用移动工具,将选区部分拖拽至0402文档分页,然后会自动跳转到0402文档的界面。

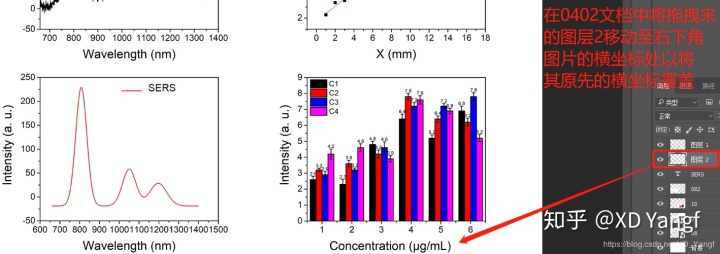
在0402文档中,可以将新拖入的图层2移动至右下角图片的横坐标处,以将其原先的横坐标覆盖。

五、总结
此篇,我们使用到的功能有: 栅格化图层、使用选框工具删除图层的一部分、使用选框工具移动选区、使用选框工具复制选区、使用文字工具补充删掉的选区部分、跨越文档移动图片/图层、跨越文档复制图片/图层、跨越文档移动图层的选区部分。


)



搭建及使用)












