
点击上方蓝字关注我们
微信公众号:OpenCV学堂
关注获取更多计算机视觉与深度学习知识
问题来由
这个问题是谁问我的我已经不记得了,刚开始的时候他发了这张图像给我,让我给他看一下,我当时告诉他转换一下色彩空间提取就好啦,后来我记得他在微信上有问了我一次,今天我整理文件看到这张图又想起了,感觉他问了我好几次我都没回复挺不意思的,但是我实在不知道他是谁了,微信上消息太多,早已经把他淹没了,加之我记忆力退化严重,思来想去只好写篇文章告诉他,我回答了!如果看完感觉对你也有用,点在看支持即可!
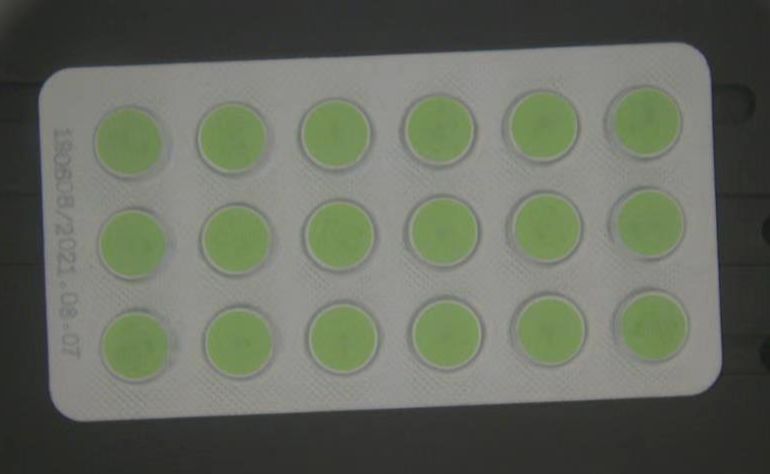
先看看他发我的图像文件吧

在来说说他的需求:
找到途中全部青色的区域,检测出来,绘制中心点!他用霍夫变换,结果直接翻车了,原因其实我很理解,这个图有很多梯度干扰,噪声干扰,用了肯定翻车!然后他就问我怎么办?
解题思路
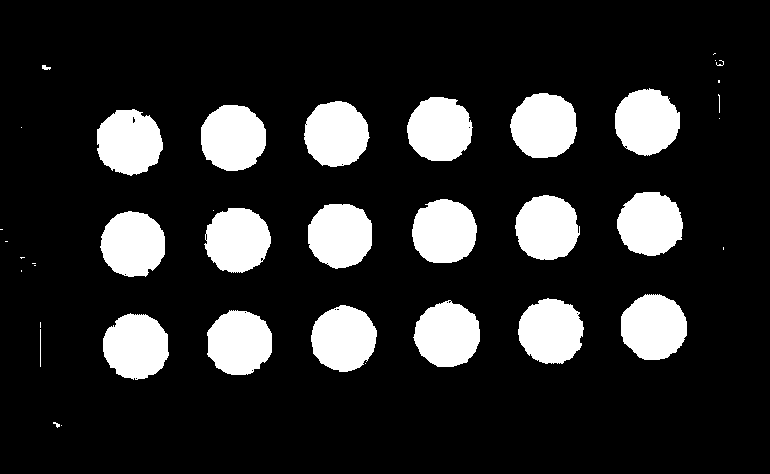
直接转换到HSV色彩空间,得到如下结果:

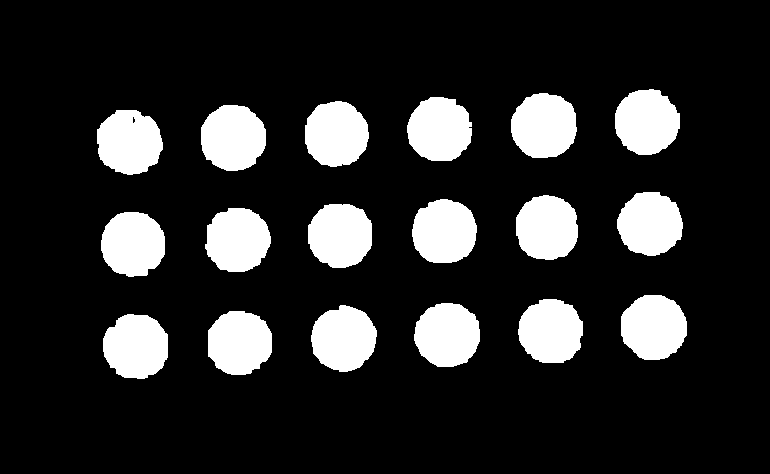
然后我选择5x5的开操作,完成之后得到

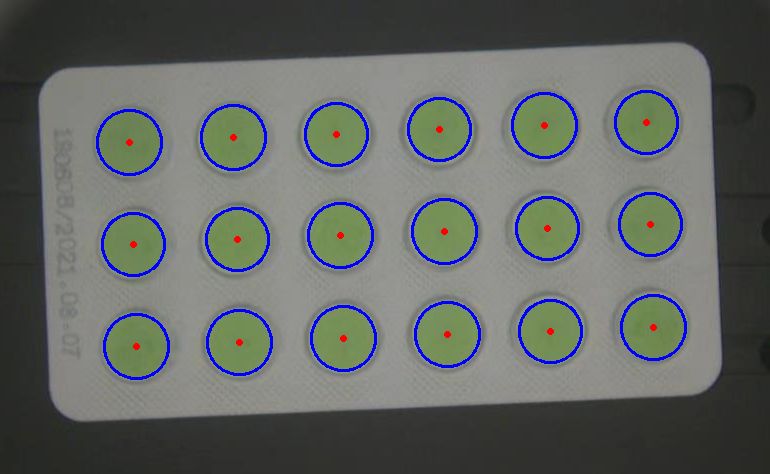
使用OpenCV轮廓发现,对轮廓拟合圆,求的圆心坐标得到输出结果如下:

怎么样,效果好吗?
代码实现
上述步骤的代码演示,主要分为如下步骤
1.加载图像并转换到HSV色彩空间,得到mask
2.根据mask二值图像,进行形体学处理
3.使用轮廓发现,找到所有最外层轮廓
4.对轮廓进行圆拟合,得到圆心与半径,然后绘制
代码如下:
1#include
2#include
3
4using namespace cv;
5using namespace std;
6
7int main(int argc, char** argv) {
8 Mat image = imread("D:/images/zsxq/zsxq_20.png");
9 imshow("input", image);
10
11 // 色彩空间转换
12 Mat hsv, mask;
13 cvtColor(image, hsv, COLOR_BGR2HSV);
14 inRange(hsv, Scalar(40,43, 46), Scalar(50, 255, 255), mask);
15 imshow("mask", mask);
16 imwrite("D:/mask.png", mask);
17
18 // 形态学开操作
19 Mat se = getStructuringElement(MORPH_RECT, Size(5, 5), Point(-1, -1));
20 morphologyEx(mask, mask, MORPH_OPEN, se);
21 imshow("binary", mask);
22 imwrite("D:/binary.png", mask);
23
24 // 轮廓发现
25 vector<vector> contours;26 vector hiearchy;27 findContours(mask, contours, hiearchy, RETR_EXTERNAL, CHAIN_APPROX_SIMPLE);28 for (int i = 0; i 29 // 圆拟合30 RotatedRect rrt = fitEllipse(contours[i]);31 Point ct = rrt.center;32 int h = rrt.size.height;33 int w = rrt.size.width;34 printf("height : %d, width : %d \n", h, w);35 circle(image, ct, 2, Scalar(0, 0, 255), 2, 8);36 circle(image, ct, (h + w) / 4, Scalar(255, 0, 0), 2, 8, 0);37 }3839 // 显示输出40 imshow("result", image);41 imwrite("D:/result.png", image);42 waitKey(0);43 return 0;44}45
希望他会看到,如果看到给我留言知道一下!最后跟大家道歉一下,代码超过20行了@_@!!!!
天下难事,必作于易
天下大事,必作于细
推荐阅读
OpenCV4系统化学习路线图-视频版本!
OpenCV单应性矩阵发现参数估算方法详解
单应性矩阵应用-基于特征的图像拼接
OpenCV图像拼接改进算法之完美拼接
OpenCV | 二值图像分析的技巧都在这里
OpenCV二值图像分析之形态学应用技巧
图像色彩空间与应用转换
五分钟学会C++高效图表绘制神器调用
没想到图像直方图有这么多应用场景
基于灰度共生矩阵(GLCM)的图像纹理分析与提取
OpenCV中一个最容易搞错的形态学操作
OpenCV实现皮肤表面粗糙度3D显示
解密 | OpenCV加载图像大小是有限制的 ?

...)

















Node.JS实战31:大名鼎鼎的Express!)
