2019独角兽企业重金招聘Python工程师标准>>> 
前面讲到了怎么使用osc的git服务进行代码托管。至此,我们已经可以使用git进行文件的版本管理了,甚至可以进行不需要IDE的编程了,但是我们绝大多数时候还是需要IDE的,接下来就说一下如何使用git仓库创建maven工程,并且导入到我们的eclipseIDE中。
0、说明
我们需要前面一篇博客说到的那个git仓库,以及:eclipse、maven(配置完善)、网络,其实这些都是完备的吧,好了下面就正式开始啦。
1、新建pom.xml
不用多说,根据前面对maven工程的分析,相信你应该已经知道了pom.xml文件的重要性,它是必不可少的。
我们完全凭空写一个出来有一些困难,而且没有必要那样做,我这里为你准备了一个最精简的可用的,你可以复制到一个叫做“pom.xml”的文件中使用(后面会有简单说明):
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>cn.songxinqiang</groupId><artifactId>oss-parent</artifactId><version>1.5</version></parent><artifactId>testproj</artifactId><version>1</version><packaging>jar</packaging><dependencies></dependencies><build></build></project>这里使用了一个"<parent>"标签,相当于正在写的这个pom“继承”了对应坐标指定的pom。关于这个pom,是我自己写的一个maven项目的基本pom,大家可以去git仓库或者maven中央仓库了解详情。这个pom描述了基本编译、打包、发布的需求等,可以基本满足需要,以后会对相关插件升级之后发布新版本。
在这里,我们不直接这样使用,我想建的是一个web项目,得把"<packaging>"标签指定为“war”,并且构件的名字也要修改,修改之后我的pom.xml文件内容是:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>cn.songxinqiang</groupId><artifactId>oss-parent</artifactId><version>1.5</version></parent><artifactId>blog-example-1</artifactId><version>1</version><packaging>war</packaging><dependencies></dependencies><build></build></project>2、导入项目
大家或许会疑惑--前面不是分析到了吗,maven项目还有很多文件结构的啊?别担心,本文要说到的这种方法是前面文章没说到的、只在git仓库中才好用的新的新建maven工程的方法。
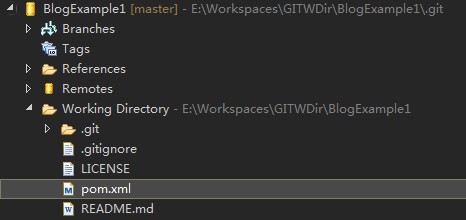
在我们新建了pom.xml文件之后,在仓库列表的文件情况已经是下面这种情况了,这正是我们需要的:

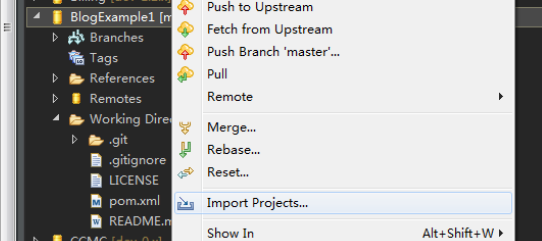
我们在这个仓库上右键,->“import projects”打开导入项目对话框


对话框中有一个单选,三个选项,分别是“导入已有项目”、“使用新建向导导入”、“使用通用项目导入”,一般我们使用第一种或者第三种,第一种是对于文件已经是eclipse项目的情况,第三种是不指定项目类型后续进行指定。
我们现在的情况就是第三个选项的情况,先导入项目,后面我们会使用maven插件自动完成项目类型的指定。
在下一步中,我们可以修改项目工程的显示名称,默认是git仓库的文件夹名,我们最好不修改,直接确定就是。

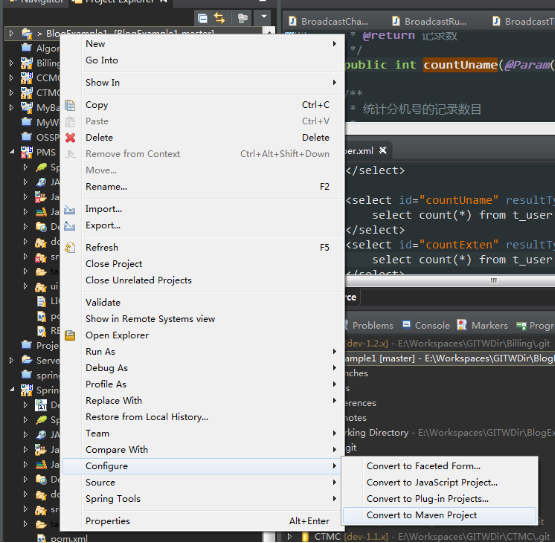
在点击完成后,工程视图中列表就会出现这个工程,这个时候工程是没有类型的,还没有完工,这个时候我们需要快速的在工程上右键.->“configure”->"convert to maven project",将其转换为maven工程。

等待eclipse处理一会就好了。
3、完善文件结构
这个时候的工程文件结构是不完整的

我们还需要新建“src/main/java”、“src/main/resources”文件夹,测试的文件夹如果有需要也一并建上。
此外我们还要针对web项目新建"src/main/webapp/WEB-INF"文件夹和其中的web.xml文件,文件内容:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee"xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"id="WebApp_ID" version="3.1"><welcome-file-list><welcome-file>index.jsp</welcome-file></welcome-file-list></web-app>后续再根据需要在文件中进行配置。
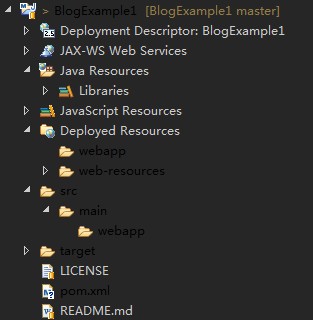
这时我们的文件结构是这样的

最后再提交就好了。
4、小结
到这里,我们已经完成了代码的托管、maven工程新建、导入为eclipse工程等步骤,可以开始正式的编码工作了,下一篇将介绍在编写代码中的一些情况的处理。
enjoy!!

动态菜单与表格数据展示操作总结篇2)

方法的使用)













)

