
阅读本文约需要5分钟
大家好,我是你们的导师,我每天都会给大家分享一些干货内容(当然了,周末也要允许老师休息一下哈)。昨天给大家分享了JavaScript的call和apply的模拟实现,今天给大家分享一下bind的模拟实现。
什么是bind?
一句话介绍 bind:bind() 方法会创建一个新函数。当这个新函数被调用时,bind() 的第一个参数将作为它运行时的 this,之后的一序列参数将会在传递的实参前传入作为它的参数。(来自于 MDN )。
由此我们可以首先得出 bind 函数的两个特点:返回一个函数、可以传入参数。
返回函数的模拟实现
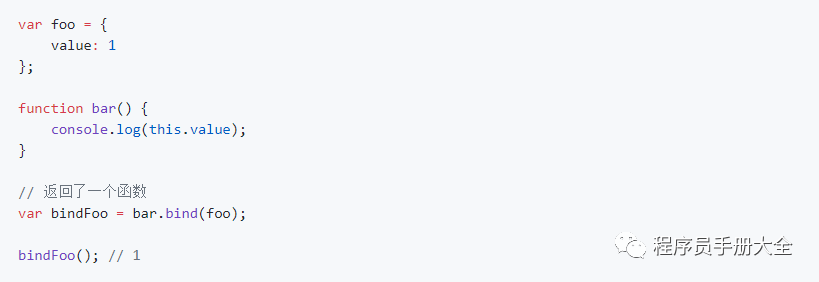
从第一个特点开始,我们举个例子:

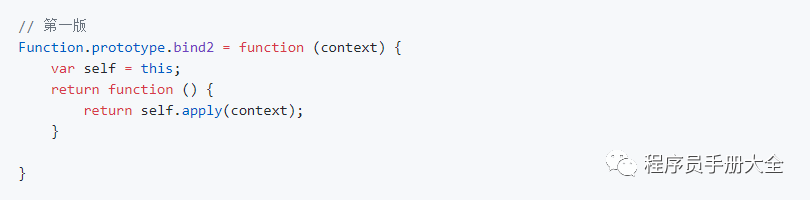
关于指定 this 的指向,我们可以使用 call 或者 apply 实现,关于 call 和 apply 的模拟实现,可以看看我昨天分享的文章:JavaScript之call和apply的模拟实现。我们来写第一版的代码:

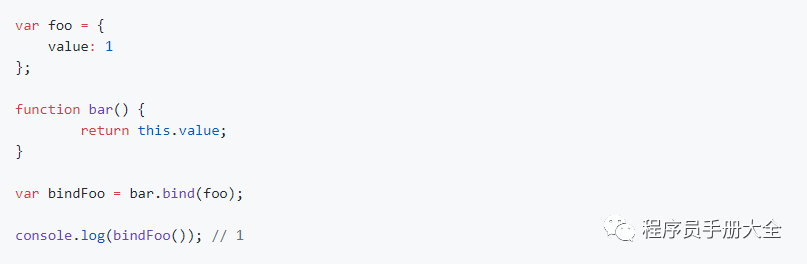
此外,之所以 return self.apply(context),是考虑到绑定函数可能是有返回值的,依然是这个例子:

传参的模拟实现
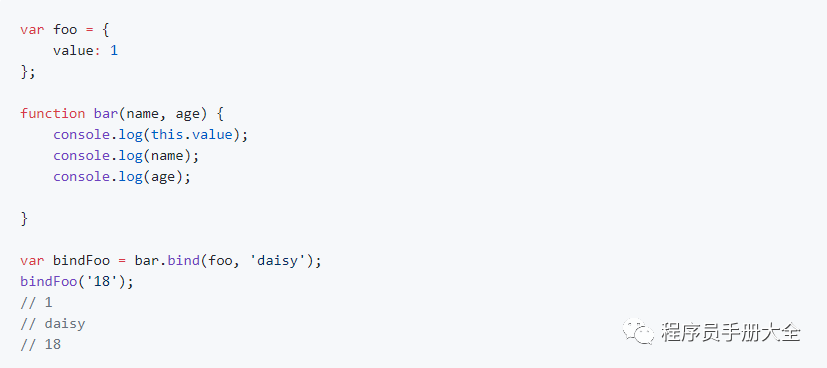
接下来看第二点,可以传入参数。这个就有点让人费解了,我在 bind 的时候,是否可以传参呢?我在执行 bind 返回的函数的时候,可不可以传参呢?让我们看个例子:

函数需要传 name 和 age 两个参数,竟然还可以在 bind 的时候,只传一个 name,在执行返回的函数的时候,再传另一个参数 age!这可咋办?不急,我们用 arguments 进行处理:

构造函数效果的模拟实现
完成了这两点,最难的部分到了!因为 bind 还有一个特点,就是:一个绑定函数也能使用new操作符创建对象:这种行为就像把原函数当成构造器。提供的 this 值被忽略,同时调用时的参数被提供给模拟函数。
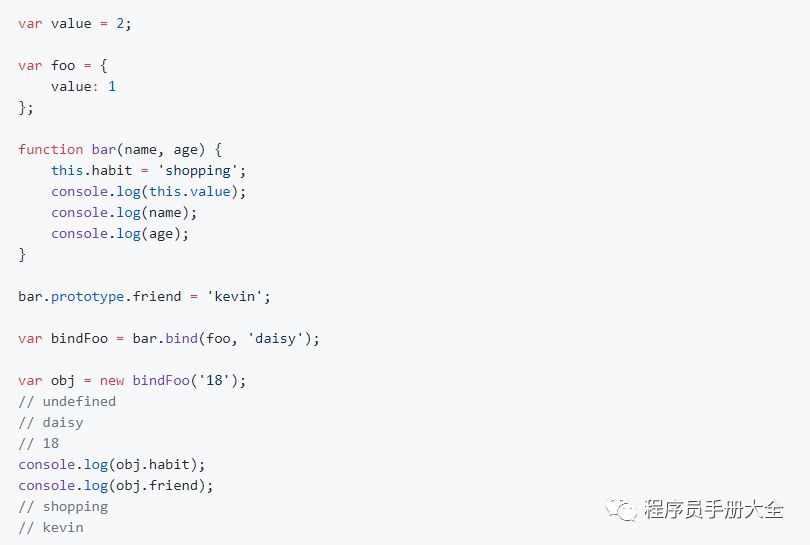
也就是说当 bind 返回的函数作为构造函数的时候,bind 时指定的 this 值会失效,但传入的参数依然生效。举个例子:

注意:尽管在全局和 foo 中都声明了 value 值,最后依然返回了 undefind,说明绑定的 this 失效了,如果大家了解 new 的模拟实现,就会知道这个时候的 this 已经指向了 obj。
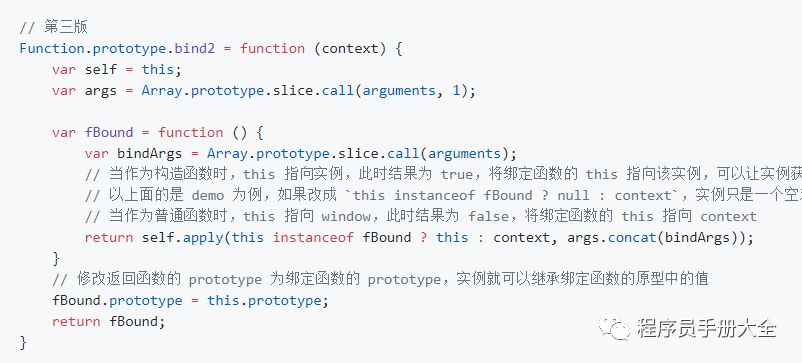
所以我们可以通过修改返回的函数的原型来实现,让我们写一下:

构造函数效果的优化实现
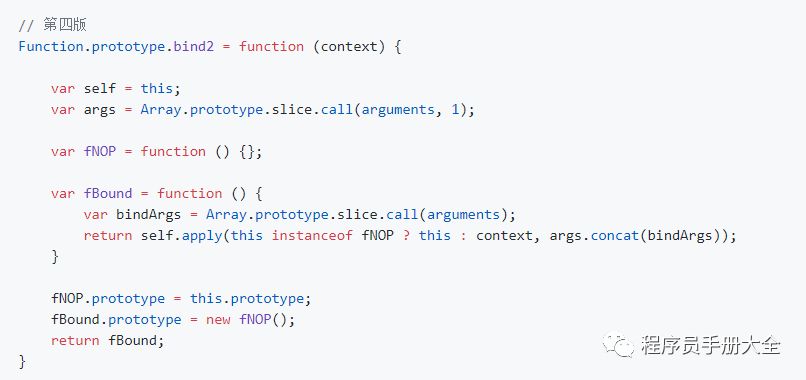
但是在这个写法中,我们直接将 fBound.prototype = this.prototype,我们直接修改 fBound.prototype 的时候,也会直接修改绑定函数的 prototype。这个时候,我们可以通过一个空函数来进行中转:

到此为止,大的问题都已经解决。
三个小问题
1.apply 这段代码跟 MDN 上的稍有不同
在 MDN 中文版讲 bind 的模拟实现时,apply 这里的代码是:
self.apply(this instanceof self ? this : context || this, args.concat(bindArgs))
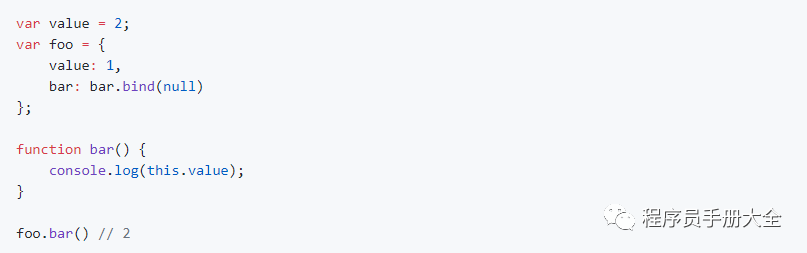
多了一个关于 context 是否存在的判断,然而这个是错误的!举个例子:

以上代码正常情况下会打印 2,如果换成了 context || this,这段代码就会打印 1!所以这里不应该进行 context 的判断,大家查看 MDN 同样内容的英文版,就不存在这个判断!
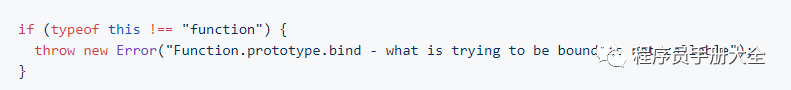
2.调用 bind 的不是函数咋办?
不行,我们要报错!

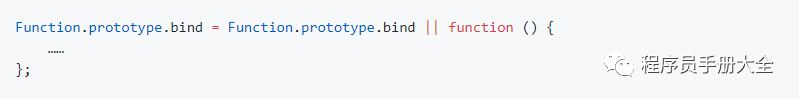
3.我要在线上用
那别忘了做个兼容:

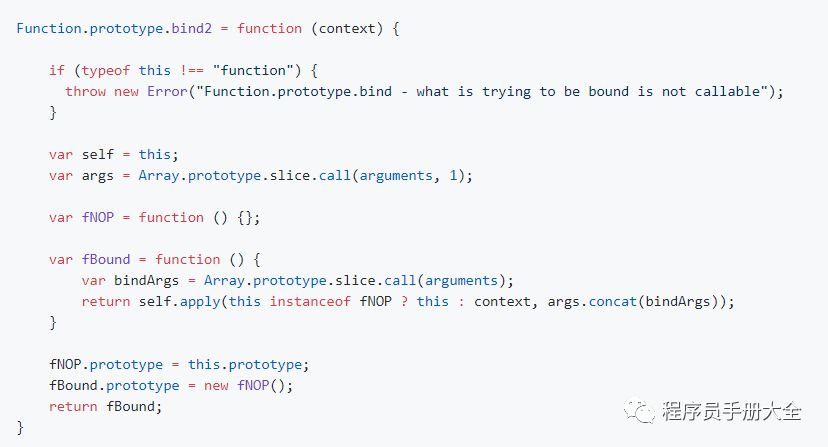
最终代码
所以最最后的代码就是:

今天就分享到这,如果觉得对你有一丢丢帮助,请点右下角【在看】,让更多人看到该文章。大家也可以在底部给我留言,对于有价值的留言,我们都会一一回复的。


 | 学步园...)




)

 v2.0 最新版_数码资源网...)



...)



、)



