
远远不止这些东西:

为什么?
Web Share API只是几行代码。简单!没有图像,没有重量级的JavaScript或iframe。
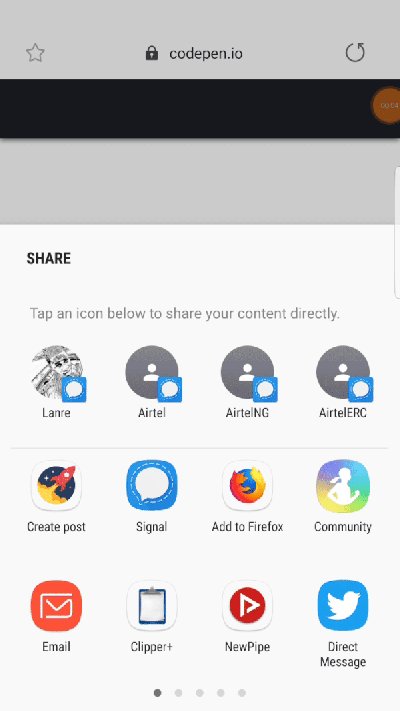
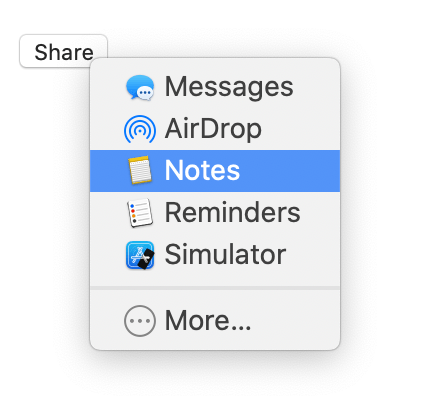
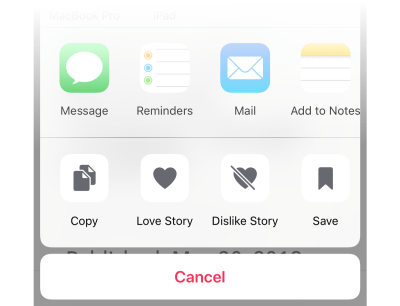
用户看到的UI是针对其平台定制的,甚至可能是由他们定制的,以在其中包含他们想要的东西。

if (navigator.share) {
if (navigator.share) {<button type="share">然后,指定标题和文本:
<button type="share" value="title,text">如何使用Web Share API
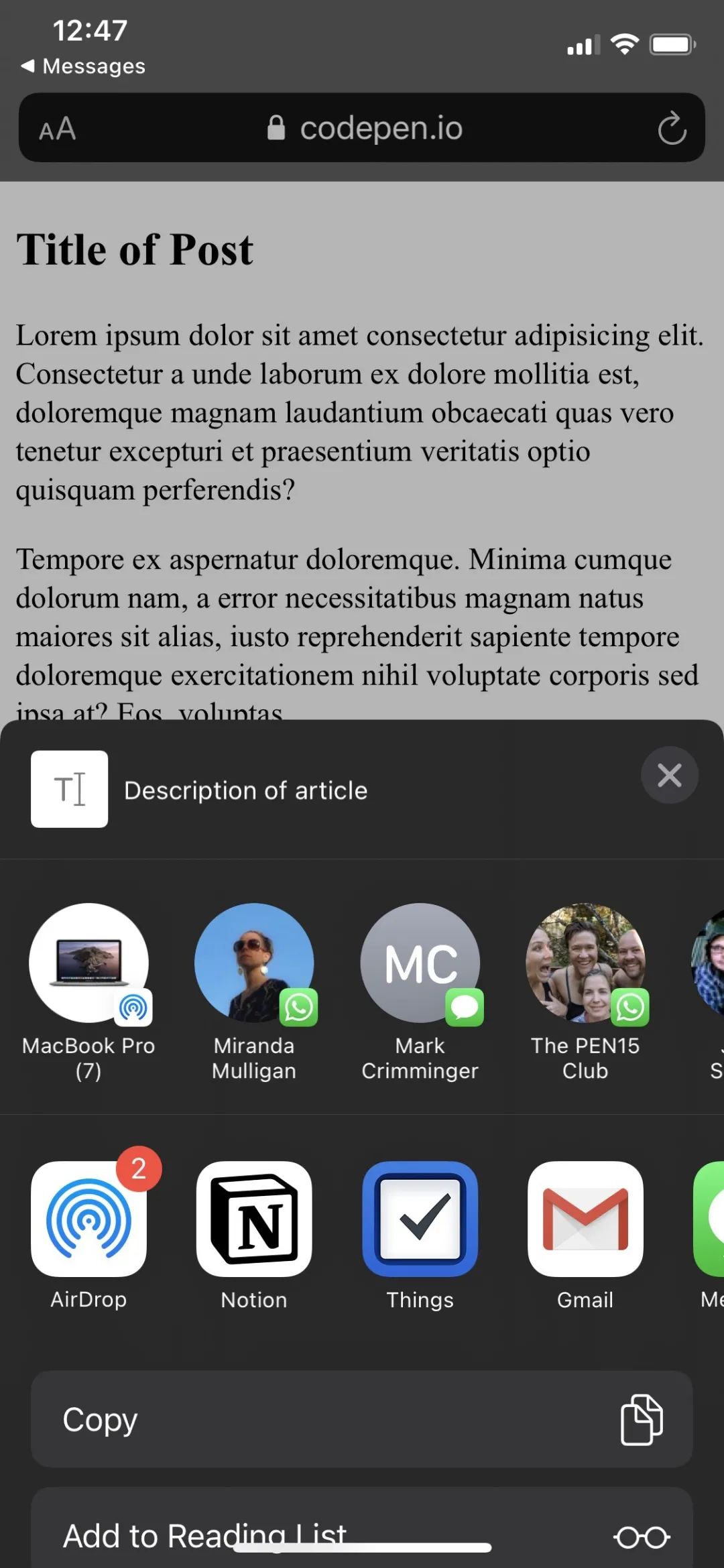
自从在Android的Chrome 61中首次引入以来,Web Share API似乎已经受到关注。从本质上讲,它提供了一种方法,当直接从网站或Web应用程序分享内容时,可以触发设备(或桌面,如果使用Safari)的本地分享对话框,例如链接或联系卡。虽然用户已经可以通过原生方式分享网页上的内容,但他们必须在浏览器菜单中找到这个选项,即使如此,也无法控制分享的内容。该API的引入让开发者可以利用用户设备上的原生内容分享功能,将分享功能添加到应用或网站中。
与传统方法相比,这种方法具有许多优势:
- 与你在DIY实现中可能拥有的有限数量的内容相比,用户将获得广泛的内容分享选择。
- 你可以通过删除各个社交平台上的第三方脚本来缩短页面加载时间。
- 你不需要为不同的社交媒体网站和电子邮件添加一系列按钮,一个按钮就足以触发设备的原生分享选项。
- 用户可以在自己的设备上定制自己喜欢的分享目标,而不是仅仅局限于预定义的选项。
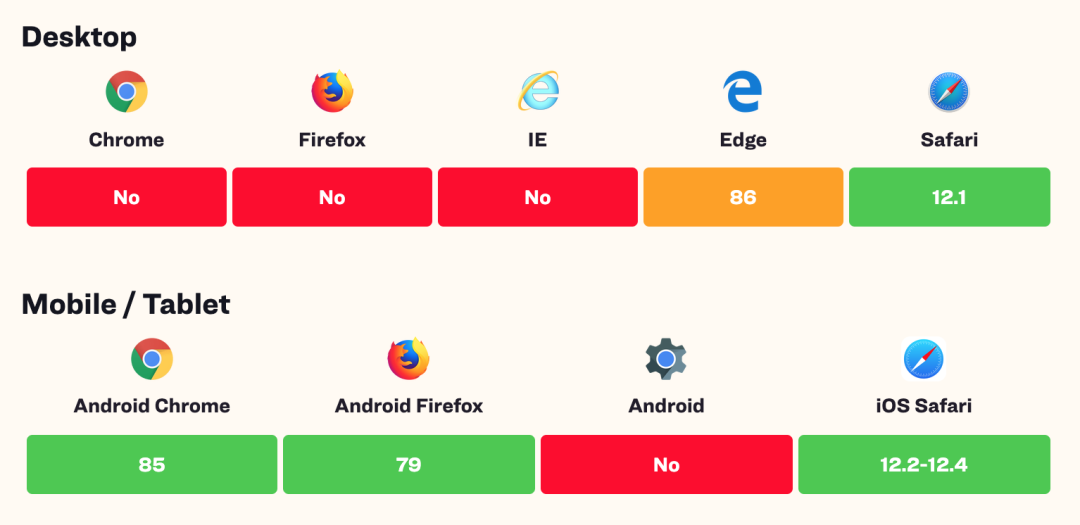
关于浏览器支持的说明
在介绍API的工作细节之前,我们先把浏览器支持的问题解决掉。说实话,目前浏览器的支持度并不高。它只适用于Android版Chrome浏览器,以及Safari(桌面和iOS)。
使用它的一些要求
在您自己的Web项目上采用此API之前,需要注意两点:
您的网站必须通过HTTPS提供服务。为了促进本地开发,当您的站点通过localhost运行时,该API也可以使用。
为了防止滥用,API只能在响应一些用户操作(如点击事件)时触发。
这是一个例子
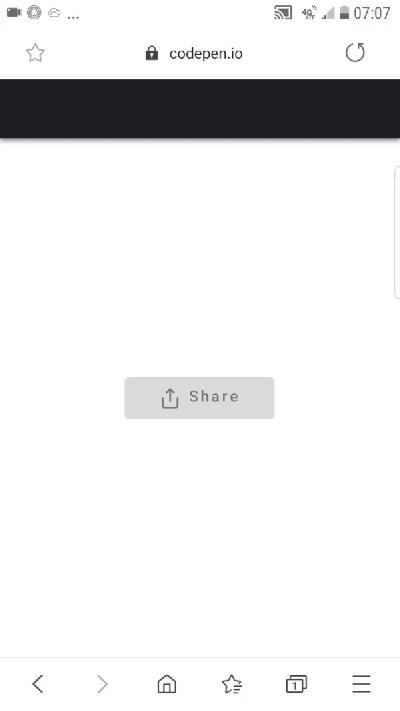
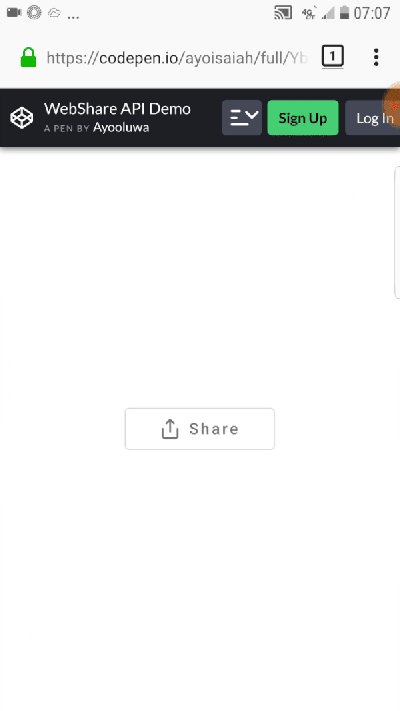
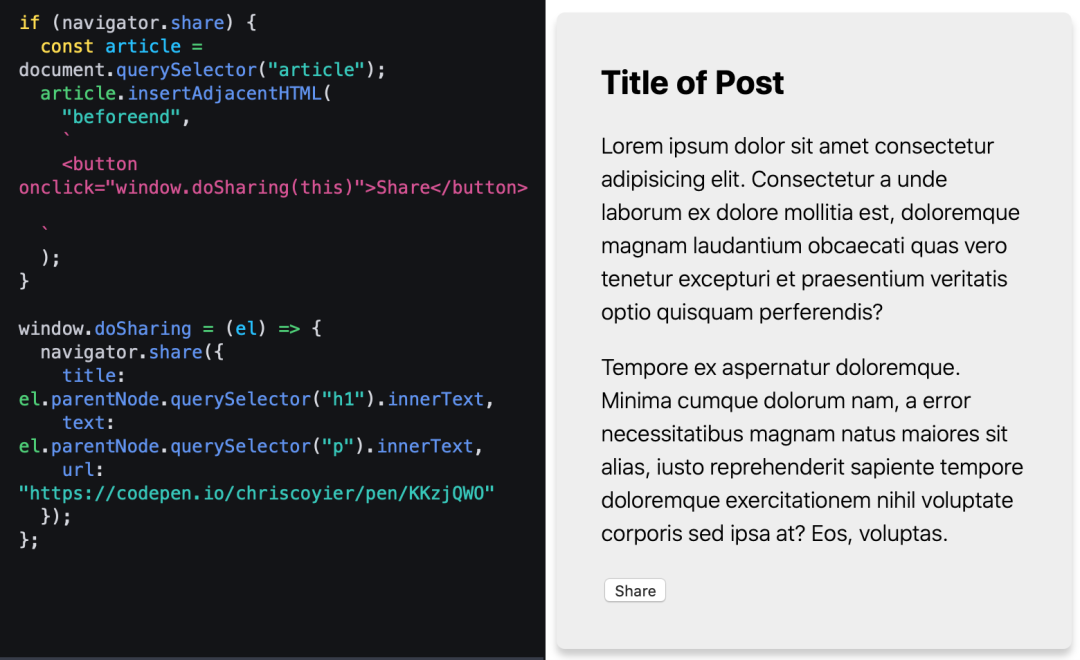
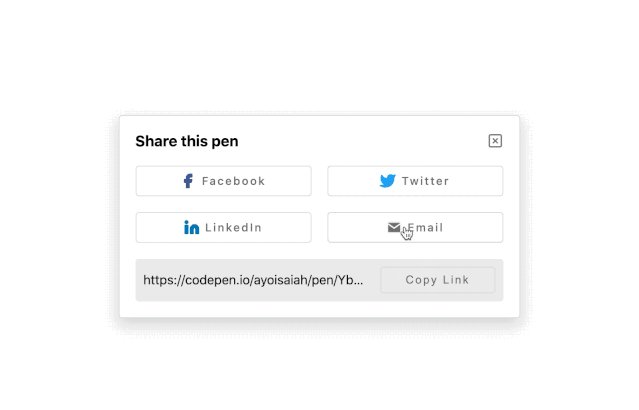
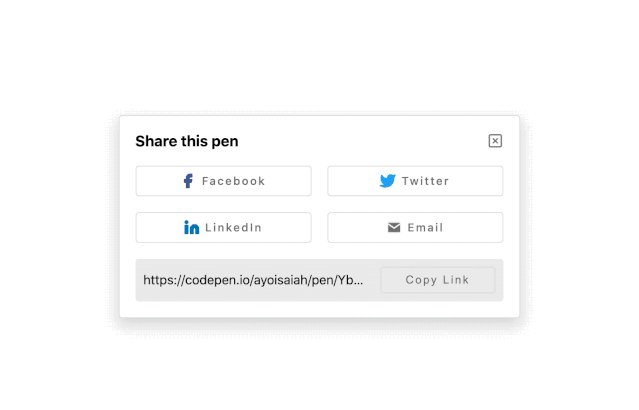
为了演示如何使用这个API,我准备了一个demo,它的工作原理与我的网站上的工作原理基本相同。该示例使用DIY方式,自己自定义分享对话框。
'click', event => {if (navigator.share) {使用Web Share API就像调用 navigator.share() 方法并传递一个至少包含以下字段之一的对象一样简单。
url:一个字符串,代表要共享的URL。通常是文档的网址,但不是必须的。您可以通过Web Share API共享任何URL。title:表示要共享的标题的字符串,通常是 document.title。text:您要包括的任何文本。
'click', event => {.then()方法,以便在共享成功时显示成功消息,并使用 .catch()处理错误。。在实际情况下,您可能希望使用以下代码段获取页面的标题和URL:const title = document.location中抓取 href。提供后备方案是个好主意
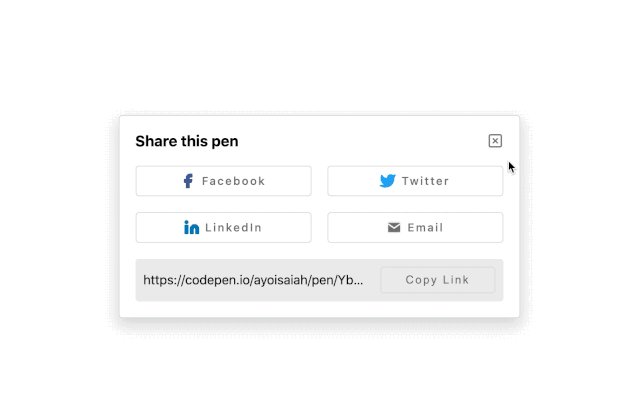
在不支持Web Share API的浏览器中,我们需要提供一种后备机制,以便那些浏览器上的用户仍然可以使用一些共享选项。在上面的DIY例中,我们弹出一个对话框,其中有一些用于共享内容的选项,并且演示中的按钮实际上并没有链接到任何地方,因为这是一个演示。但是,如果您想了解如何在不使用第三方脚本的情况下创建自己的链接来共享网页,那么Adam Coti的文章就是一个不错的起点。我们要做的是在不支持Web Share API的浏览器上为用户显示后备对话框。这就像将打开共享对话框的代码移到else块中一样简单:'click', event => {