随着react路由组件的不断升级,react-router4以下的版本和4以上的版本配置还是有一定的区别,这里就不累赘陈述了,笔者分享下使用react-router4.0以上版本的经验。

1、安装react-router-dom
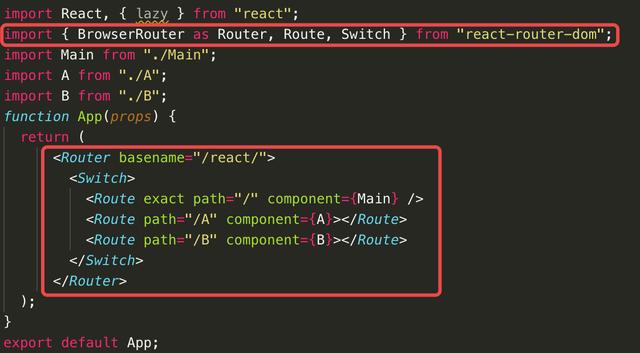
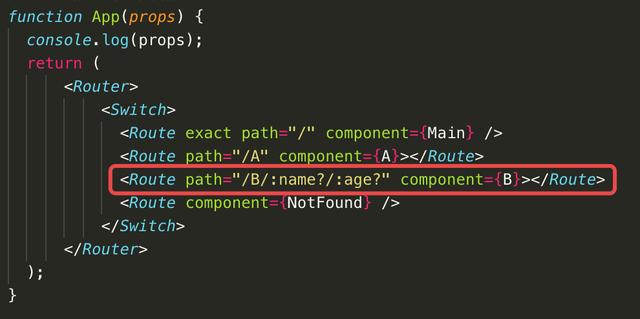
npm install react-router-dom --save2、基本配置:在主入口文件App.js中添加如下代码。

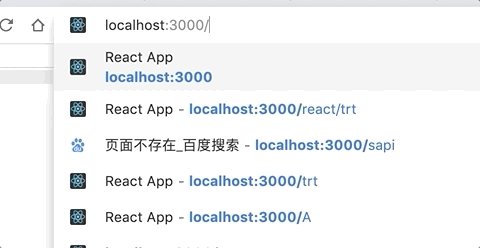
效果如下:

2、配置默认页面,例如404页面,需要在App.js中继续增加以下代码。

效果如下:

3、不同页面间的参数传递,比如从页面A跳转至页面B,实现步骤如下:
3.1、在App.js中修改以下语句,其中“name?/:age?"”中的问号?表示参数可选;

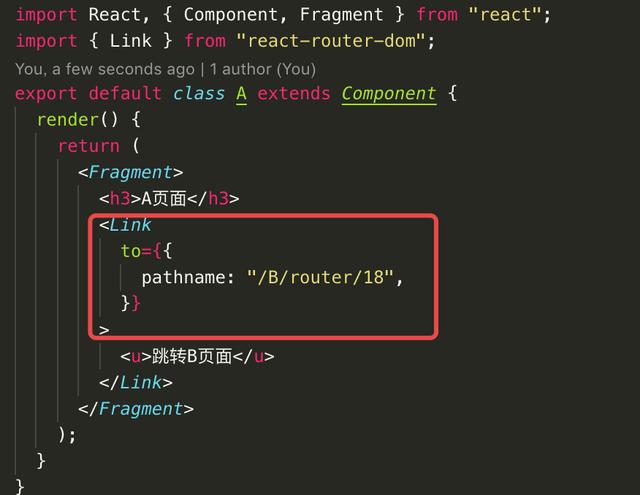
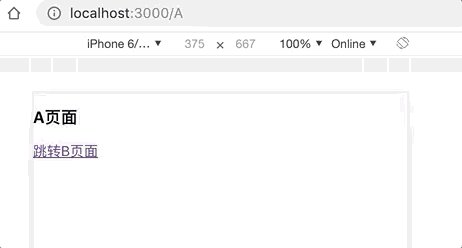
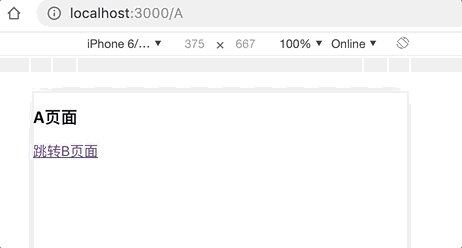
3.2、在A.js文件中通过标签实现页面跳转,并设置to属性。

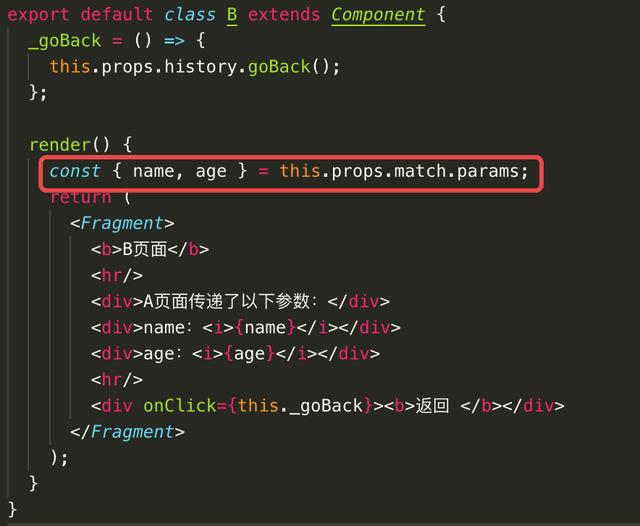
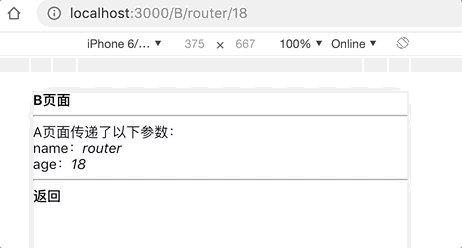
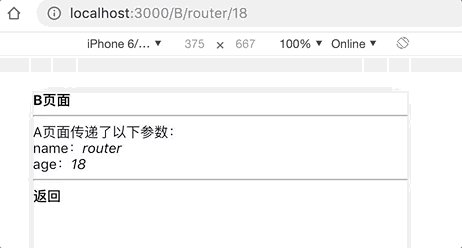
3.3、在B.js文件中接收A页面传递过来的参数,url中参数从this.props.match.params获取;

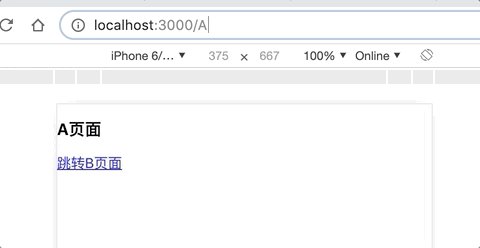
效果如下:

4、此时,可能有人会问:参数必须放在url中才能传递吗?答案:当然不是,还可以通过以下方式。
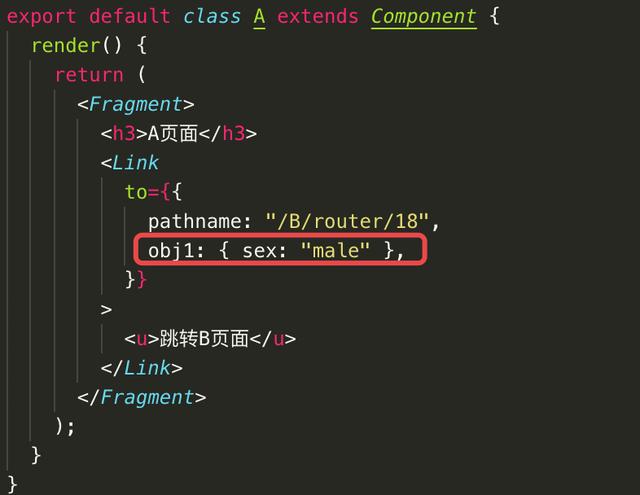
4.1、A.js

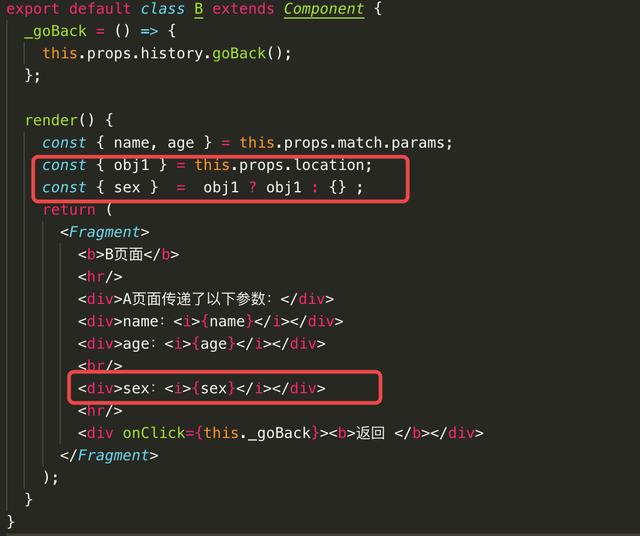
4.2、B.js

效果如下:

5、页面返回:使用 this.props.history.goBack(),效果如上图;
注:我会长期坚持分享我的开发经验和心得,期待阅读此文章的朋友能关注我的头条号,及时获取更新状态。







...)






)




