一、Ant Design of React
http://ant.design/docs/react/introduce
二、建立webpack工程
webpack+react demo下载
项目的启动,参考
三、简单配置
1.工程下载下来之后,在src目录下新建目录“table”,新建app.js,内容如下。
import React from 'react'; import ReactDOM from 'react-dom'; import ExampleTable from './ExampleTable'; import 'antd/dist/antd.css'; ReactDOM.render (<ExampleTable />, document.body );
注:记住引入antd.css, 否则Table组件无法正常显示。
2.新建ExampleTable.js, 内容如下。
import { Table } from 'antd';
import React from 'react';class ExampleTable extends React.Component {constructor(props) {super(props);this.showCurRowMessage = this.showCurRowMessage.bind(this);}componentDidMount() {}//展示当前行信息
showCurRowMessage(record){alert("key:"+record.key + " name:"+record.name + " age:" + record.age + " address:" + record.address + " description:" + record.description);}render() {let self = this;const columns = [{ title: '姓名', dataIndex: 'name', key: 'name' },{ title: '年龄', dataIndex: 'age', key: 'age', render: (text, record, index) => (Math.floor(record.age/10))*10+"多岁"},{ title: '住址', dataIndex: 'address', key: 'address' },{ title: '描述', dataIndex: 'description', key: 'description' },{ title: '操作', dataIndex: '', key: 'operation', render: function(text, record, index) {alert(text.operation + " " + record.operation)return <a href="#" name="delete" onClick={function() { self.showCurRowMessage(record)} } >信息</a>; } },//精简写法//{ title: '操作', dataIndex: '', key: 'operation', render: (text, record, index) => <a href="#" name="delete" onClick={() => self.showCurRowMessage(record)}>信息</a> },
];const data = [{ key: 1, name: 'hyw', age: 32, address: '西湖区湖底公园1号', description: '我是hyw,今年32岁,住在西湖区湖底公园1号。', children:[{ key: 1.1, name: 'fas', age: 32, address: '西湖区湖底公园1号', description: '我是fas,今年32岁,住在西湖区湖底公园1号。' },{ key: 1.2, name: 'wyz', age: 42, address: '西湖区湖底公园2号', description: '我是wyz,今年42岁,住在西湖区湖底公园2号。' },{ key: 1.3, name: 'ldz', age: 32, address: '西湖区湖底公园3号', description: '我是ldz,今年32岁,住在西湖区湖底公园3号。' },]},{ key: 2, name: 'lkx', age: 32, address: '西湖区湖底公园1号', description: '我是lkx,今年32岁,住在西湖区湖底公园1号。' },{ key: 3, name: 'mnk', age: 42, address: '西湖区湖底公园2号', description: '我是mnk,今年42岁,住在西湖区湖底公园2号。' },{ key: 4, name: 'xyt', age: 32, address: '西湖区湖底公园3号', description: '我是xyt,今年32岁,住在西湖区湖底公园3号。' },];const rowSelection = {onChange(selectedRowKeys, selectedRows) {console.log(`selectedRowKeys: ${selectedRowKeys}`, 'selectedRows: ', selectedRows);},onSelect(record, selected, selectedRows) {console.log(record, selected, selectedRows);},onSelectAll(selected, selectedRows, changeRows) {console.log(selected, selectedRows, changeRows);},};return (<div><Table columns={columns} rowSelection={rowSelection}dataSource={data}className="table"/></div>
);}
}module.exports = ExampleTable; 3.修改入口地址
打开webpack.config.js,修改entry配置。
entry: ['webpack/hot/only-dev-server',"./src/table/app.js"],
四、Table组件属性
1.Table
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| rowSelection | 列表项是否可选择,配置项 | Object | null |
| pagination | 分页器,配置项参考 pagination,设为 false 时不显示分页 | Object | |
| size | 正常或迷你类型,default or small | String | default |
| dataSource | 数据数组 | Array | |
| columns | 表格列的配置描述,具体项见下表 | Array | - |
| rowKey | 表格行 key 的取值,可以是字符串或一个函数 | String or Function(record, index):string | 'key' |
| rowClassName | 表格行的类名 | Function(record, index):string | - |
| expandedRowRender | 额外的展开行 | Function | - |
| defaultExpandedRowKeys | 默认展开的行 | Array | - |
| expandedRowKeys | 展开的行,控制属性 | Array | - |
| onChange | 分页、排序、筛选变化时触发 | Function(pagination, filters, sorter) | |
| loading | 页面是否加载中 | Boolean | false |
| locale | 默认文案设置,目前包括排序、过滤、空数据文案 | Object | filterConfirm: '确定' filterReset: '重置' emptyText: '暂无数据' 默认值 |
| indentSize | 展示树形数据时,每层缩进的宽度,以 px 为单位 | Number | 15 |
| onRowClick | 处理行点击事件 | Function(record, index) | - |
| useFixedHeader | 是否固定表头 | Boolean | false |
| bordered | 是否展示外边框和列边框 | Boolean | false |
| showHeader | 是否显示表头 | Boolean | true |
| footer | 表格底部自定义渲染函数 | Function(currentPageData) | |
| scroll | 横向或纵向支持滚动,也可用于指定滚动区域的宽高度:{{ x: true, y: 300 }} | Object | - |
2.Column
列描述数据对象,是 columns 中的一项。
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| title | 列头显示文字 | String or React.Element | - |
| key | React 需要的 key,建议设置 | String | - |
| dataIndex | 列数据在数据项中对应的 key,支持 a.b.c 的嵌套写法 | String | - |
| render | 生成复杂数据的渲染函数,参数分别为当前行的值,当前行数据,行索引,@return里面可以设置表格行/列合并 | Function(text, record, index) {} | - |
| filters | 表头的筛选菜单项 | Array | - |
| onFilter | 本地模式下,确定筛选的运行函数 | Function | - |
| filterMultiple | 是否多选 | Boolean | true |
| filterDropdown | 可以自定义筛选菜单,此函数只负责渲染图层,需要自行编写各种交互 | React.Element | - |
| sorter | 排序函数,本地排序使用一个函数,需要服务端排序可设为 true | Function or Boolean | - |
| colSpan | 表头列合并,设置为 0 时,不渲染 | Number | |
| width | 列宽度 | String or Number | - |
| className | 列的 className | String | - |
| fixed | 列是否固定,可选 true(等效于 left) 'left' 'right' | Boolean or String | false |
| filteredValue | 筛选的受控属性,外界可用此控制列的筛选状态,值为已筛选的 value 数组 | Array | - |
| sortOrder | 排序的受控属性,外界可用此控制列的排序,可设置为 'ascend''descend' false | Boolean or String | - |
3.rowSelection
选择功能的配置。
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| type | 多选/单选,checkbox or radio | String | checkbox |
| selectedRowKeys | 指定选中项的 key 数组,需要和 onChange 进行配合 | Array | [] |
| onChange | 选中项发生变化的时的回调 | Function(selectedRowKeys, selectedRows) | - |
| getCheckboxProps | 选择框的默认属性配置 | Function(record) | - |
| onSelect | 用户手动选择/取消选择某列的回调 | Function(record, selected, selectedRows) | - |
| onSelectAll | 用户手动选择/取消选择所有列的回调 | Function(selected, selectedRows, changeRows) | - |
五、数据获取
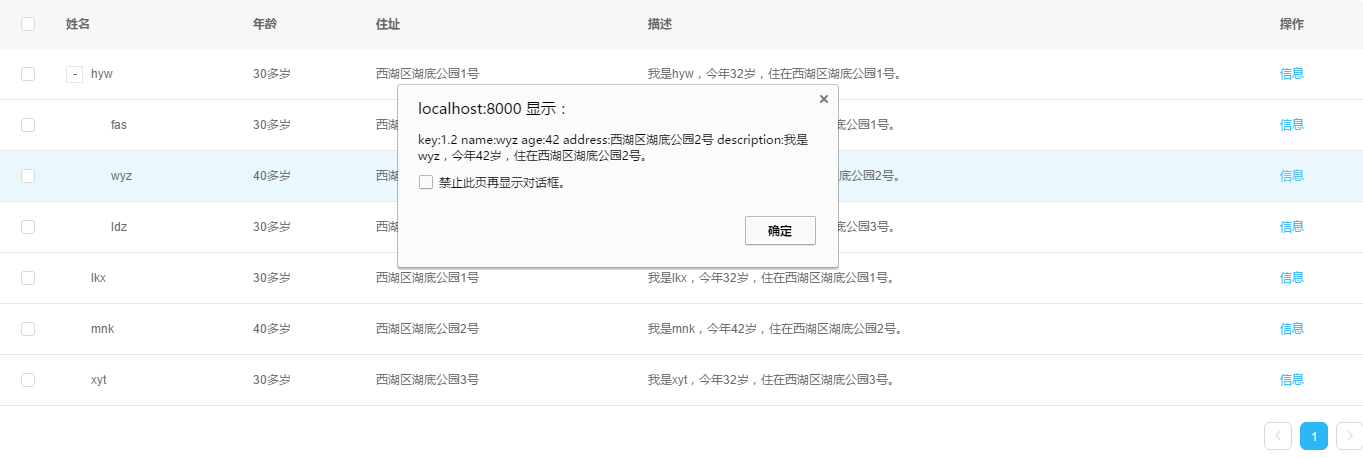
开始使用table组件时,不知道如何获取这一行的数据,第一种方法是配置rowSelection,在onSelect函数被调用的时候,可以获取当前行以及其子行的数据。第二种方法是配置Column中的render属性,这个属性对应一个函数,fun(text, record, index){}, 这是个渲染函数,参数分别为当前行的值,当前行数据,行索引,return可以决定表格里最终存放的值。
本例中,表格中“操作”这一列就是通过render渲染实现,render时我们可以获取到当前行数据的引用record,并为这一列的每个表格的内容绑定了点击事件,点击之后alert当前行的数据。效果如下图所示。

六、博客新增标签

博客中新增了“打赏”标签,就在右下方。前几天看见一个博客有这样的“打赏”标签,于是模仿着做了一个,可以自行配置。由于是今天完成的,就在这里简单的介绍一下如何在自己的博客里引用这个功能。
进入自己的博客, 依次点击“管理”, 设置。在“页首Html代码”中加入下面的引用。
<!-- 扫码打赏 -->
<script type="text/javascript">window.reward_config={align: "right", top: "50%", animate: true, alipay: "http://images.cnblogs.com/cnblogs_com/hujunzheng/855447/o_alipay.jpg", webChat: "http://images.cnblogs.com/cnblogs_com/hujunzheng/855447/o_webChat.png"};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://files.cnblogs.com/files/hujunzheng/my_reward.js'];</script> 注:注意支付方式要改成自己的,引用的my_reward.js可以下载到本地,然后存放到自己博客的文件管理中。
更详细的介绍请参考“打赏”标签中的“了解更多”, 或者访问 打赏demo 。


















)
)