本文将介绍如何使用Trigger.io创建原生的顶部栏、标签栏、以及HTML/CSS/JavaScript的混合型移动应用程序。
以后我们将添加更多的原生UI组件到Trigger.io,但现在你只需要使用web技术就可以在IOS和Android上创建漂亮而流畅的移动应用。


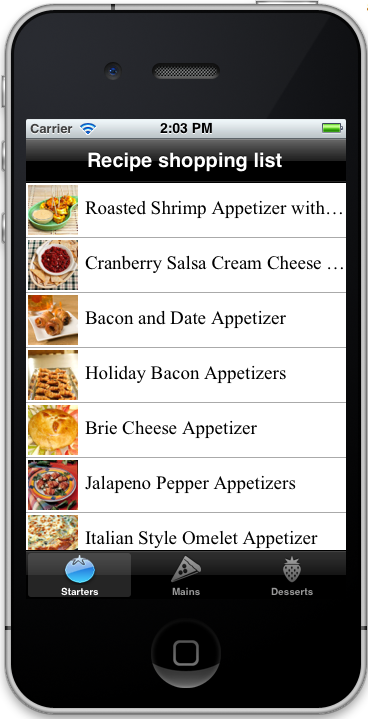
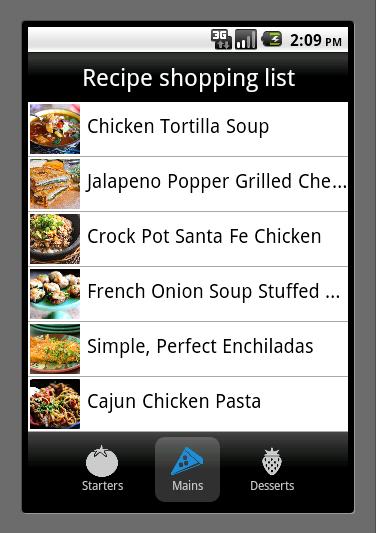
这是一个简单的菜谱应用程序的屏幕截图,我们使用Trigger.io提供的原生UI组件,我们将向你展示该应用程序是如何构建的:
配置Trigger.io,并添加顶部栏和标签栏到应用程序中
给原生控件添加样式
用JavaScript给控件添加监听器
第一步:创建App并添加顶部栏
你需要使用Trigger.io生成App的基本框架,然后使用web技术来获取原生的UI组件。因此,在开始之前,你需要先进行注册签约。这里有完整的文档教你如何设置Trigger.io,一旦你完成设置只需要运行:
forge create
这时会提示你给app命名,命令完成后会自动生成app的项目文件夹。
让我们开始给app添加一个顶部栏,之后在Android模拟器上运行测试。
将src/config.json文件的代码替换成以下代码:
{
"author": "amir@trigger.io",
"config_version": "2",
"description": "View ingredients for your favorite recipes",
"modules": {
"is": true,
"logging": {
"level": "INFO"
},
"prefs": true,
"request": {
"permissions": []
},
"tools": true,
"topbar": true
},
"name": "Recipe list",
"platform_version": "v1.3",
"version": "0.1"
}
在模块配置中设置顶部栏可用:“topbar”: true。
然后修改一下index.html
Hello world!
现在你可以使用forge命令运行并测试app了:
forge build
forge run android --android.sdk ~/Desktop/android-sdk-macosx

第二步:配置标签栏
在app的底部添加标签栏也很容易,你只需要在src/config.json(模块配置)中加上“tabbar”: true,如下:
{
"author": "amir@trigger.io",
"config_version": "2",
"description": "View ingredients for your favorite recipes",
"modules": {
"is": true,
"logging": {
"level": "INFO"
},
"prefs": true,
"request": {
"permissions": []
},
"tools": true,
"topbar": true,
"tabbar": true
},
"name": "Recipe list",
"platform_version": "v1.3",
"version": "0.1"
}
但是,在运行之前,我们还需要添加一些按钮和侦听器。这样,当点击每个选项卡时,我们就可以执行JavaScript来处理页面的切换。
让我们添加一个JavaScript文件,命名为src/js/main.js:
// A helper function so that when we change tab the web view scrolls to the top of the new page
var scrollTop = function () {
setTimeout(function () {
document.body.scrollTop = 0;
}, 0);
}
// This is the method we are going to call when a tab button is pressed
var updateRecipes = function (search) {
scrollTop();
// For now just pop up a message with the tab which was pressed
alert(search);
}
// Set a better title for the topbar
forge.topbar.setTitle("Recipe shopping list");
// Add our 3 tab buttons to the tabbar and add press listeners
var starterButton = forge.tabbar.addButton({
text: "Starters",
icon: "img/tomato.png",
index: 0
}, function (button) {
button.onPressed.addListener(function () {
updateRecipes("starter");
});
// This is the default button, activate it immediately
button.setActive();
updateRecipes("starter");
});
var mainButton = forge.tabbar.addButton({
text: "Mains",
icon: "img/pizza.png",
index: 1
}, function (button) {
button.onPressed.addListener(function () {
updateRecipes("main");
});
});
var dessertButton = forge.tabbar.addButton({
text: "Desserts",
icon: "img/strawberry.png",
index: 2
}, function (button) {
button.onPressed.addListener(function () {
updateRecipes("dessert");
});
});
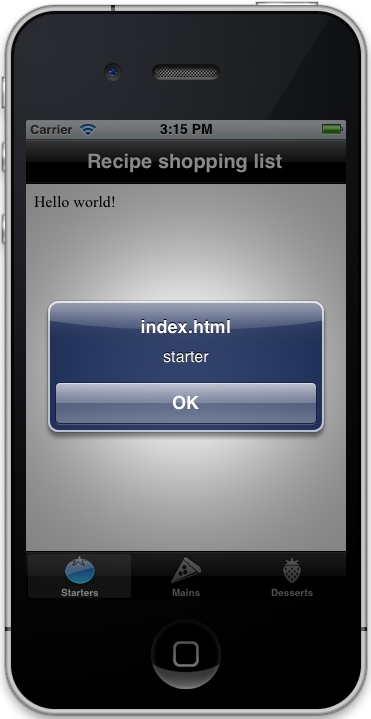
这里我们调用了forge.topbbar.setTitle,该API会改变顶部的标题,然后用forge.tabbar.addButton来添加标签栏的按钮,以及该按钮的监听器。
我们修改src/index.html这个文件:
Hello world!
src/js/main.js文件里面引用了一些图片,这些图片你可以从代码示例中获取,并放在src/img目录里。
这次我们在IOS里面运行测试:

第三步:创建列表视图
OK,现在我们需要创建菜谱列表,并让它们点击后可跳转。
我们将使用轻量级的zepto.js库,以帮助我们处理DOM操作。我们已经发表了一篇关于如何使用zepto.js和backbone.js快速创建HTML5的移动应用程序的博客。因此,我们就不在这对做介绍了。接下来在菜谱列表中使用HTML/CSS/JavaScript。
首先,让我们将菜谱数据导入到zepto.js库。你可以下载zepto.js和data.js从Github上的例子,并把它们放在你的src/js目录里。
然后我们更新src/js/的main.js中的updateRecipe功能 - 这是当标签栏按钮被按下时调用的:
var updateRecipes = function (search) {
scrollTop();
$('.content').html('
$.each(data[search], function (i, recipe) {
var el = $('
el.on('click', function () {
scrollTop();
$('.content').html('
'+recipe.title+'
View full recipe
$.each(recipe.ingredients, function (i, ingredient) {
$('.ingredients').append('
'+ingredient+'');});
forge.tabbar.setInactive();
});
$('.list').append(el);
});
}
现在完成应用程序,我们只需要在src/index.html添加一些简单的样式并导入JavaScript文件:
body, html, li, ul {
padding: 0;
margin: 0;
}
body {
font-size: 1.2em;
}
.recipe {
text-align: center;
}
.recipe img {
max-width: 80%;
}
.recipe li {
display: block;
font-size: 0.9em;
padding: 2px;
}
.list {
margin: 0;
padding: 0;
}
.list li {
display: block;
border-bottom: 1px solid #aaa;
padding: 0;
margin: 0;
width: 100%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.list li img {
height: 50px;
width: 50px;
padding: 2px 7px 2px 2px;
vertical-align: middle
}
完成
现在,你运行应用程序就会看起来跟本篇文章的顶部截图一样了。除此之外,你也可以尝试调用以下API来探索顶部栏和标签栏的不同造型:
因此,你也可以使用Trigger.io中的原生UI组件创建出丰富的混合应用程序!








)










