界面上文章左右居中使用text-aligin:center,上下竖直居中的写法如下,
图片垂直居中的代码
文字、图片居中显示的方法.content{
height: 40px;
line-height: 40px;
border:1px double #abc;
}
.myimg{
/*非IE的主流浏览器识别的垂直居中的方法*/
display: table-cell;
vertical-align:middle;
text-align:center;
/* 针对IE的Hack */
*display: block;
*font-size: 175px;/*约为高度的0.873,200*0.873 约为175*/
*font-family:Arial;/*防止非utf-8引起的hack失效问题,如gbk编码*/
height:500px;
border: 1px solid #eee;
}
.myimg img{
vertical-align:middle;
}
aaaaaaaAAAAAAAA

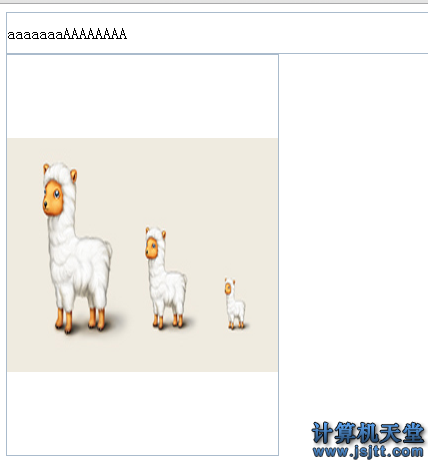
垂直居中显示效果如下: