需求:能够使用 http://localhost/目录/图片名 访问本地(服务器)已经存在的图片
首先需要在本地将nginx跑起来,这里使用默认端口80;
在浏览器使用http://localhost看到下面的界面证明nginx启动正常。

下面需要修改nginx.conf来实现直接使用http://localhost/upload/1.jpg访问服务器的图片的功能(这里本地就是服务器)。
目前我已知的nginx支持的有两种:1、配置root,2、配置alias
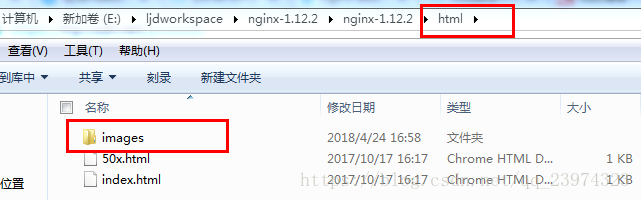
本地测试的图片放在nginx目录的html文件夹下面

第一种:
root:会网访问url后面拼接配置的路径
配置实例如下:location /images/ {
root html;
index index.html index.htm;
}
对于这种配置,直接访问http://localhost/images/1.jpg即可访问到images文件夹下的图片。
(访问路径会被指向http://localhost/html/images/1.jpg)
第二种:
alias:直接指向目标文件的物理地址。
配置实例如下:location /upload/ {
alias E:/ljdworkspace/nginx-1.12.2/nginx-1.12.2/html/images/;
autoindex on;
}
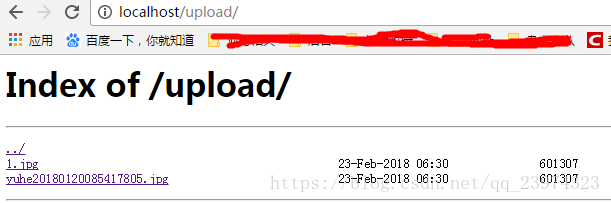
对于这种配置,直接访问http://localhost/upload/1.jpg 即可访问到E盘指定目录下的images文件夹里的图片。
以上配置完成 静态文件服务器也就ok了直接访问http://localhost/upload/就可以看到下面的图






实现存储共享)

: Cannot add foreign key constraint的解决...)

)









