<!DOCTYPE html>
<html>
<head>
<meat charset="UTF-8">
<title>state事件绑定</title>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<!-- 核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- react-dom,操作dom -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<!-- 此处一定要写babel -->
<script type="text/babel">
//1.创建组件
class Weather extends React.Component{
constructor(props){
super(props)
//初始化状态
this.state={isHot:true}
}
render(){
const {isHot} =this.state;
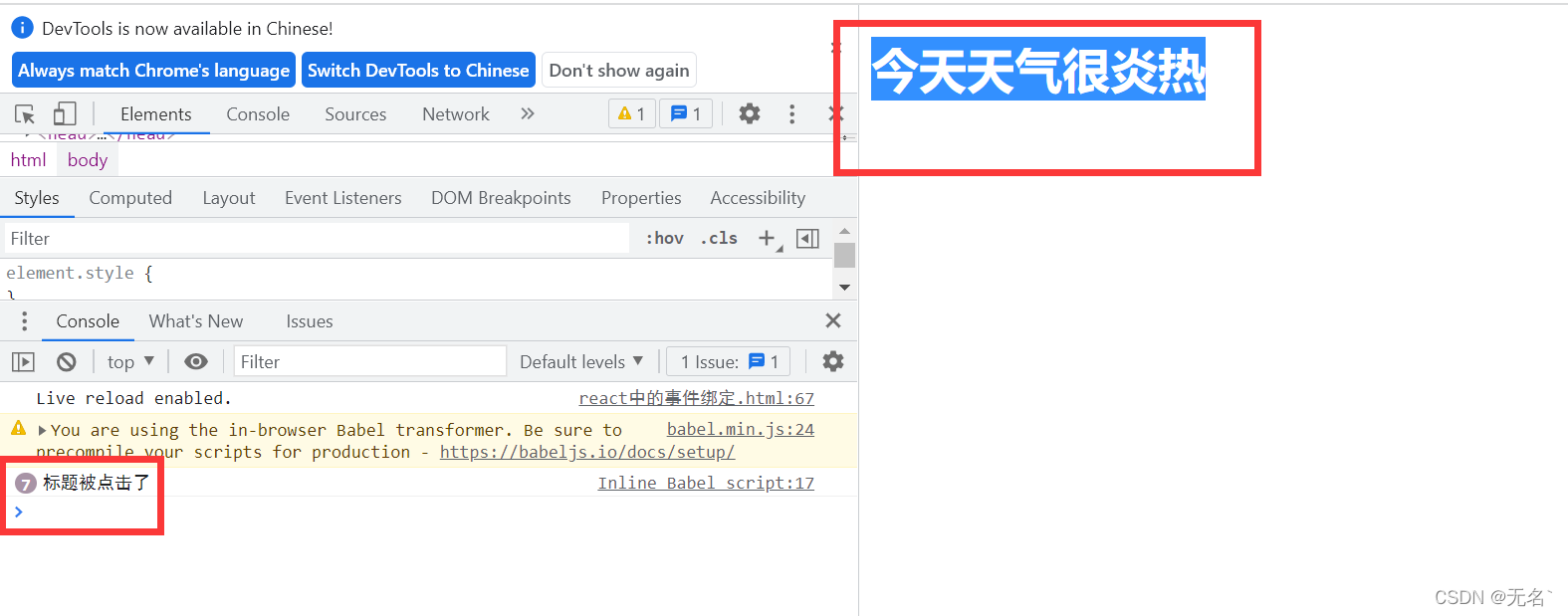
return <h1 onClick={demo}>今天天气很{isHot ? '炎热' : '凉爽'}</h1>
}
}
//2.渲染组件到页面
ReactDOM.render(<Weather />, document.getElementById('test'));
function demo(){
console.log("标题被点击了");
}
</script>
</body>
</html>