- 文本框 text
- 下拉框
- 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- 密码框 password
- …
表单的目的:提交信息
获得要提交的信息
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
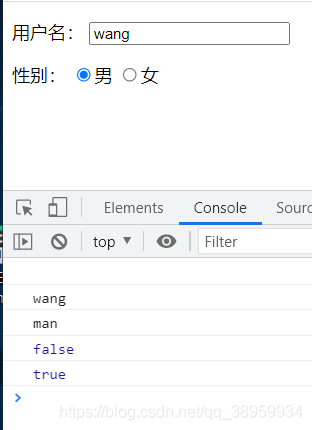
<body><form action="post"><p><span>用户名:</span> <input type="text" id="username"></p><p><span>性别:</span><input type="radio" name="sex" value="man" id="boy">男
<!-- <input type="radio" name="sex" value="woman" id="girl" checked>女--><input type="radio" name="sex" value="woman" id="girl">女</p>
</form><script>let input_value = document.getElementById("username")// 得到输入框的值console.log(input_value.value)// 修改输入框的值input_value.value = "wang"console.log(input_value.value)let boy_radio = document.getElementById('boy')let girl_radio = document.getElementById('girl')// 对于单选和多选框 获取值 boy_radio.valueconsole.log(boy_radio.value)// boy_radio.checked 查看返回结果是否为 true,如果为true,则被选中console.log(boy_radio.checked)boy_radio.checked = true // 赋值console.log(boy_radio.checked)
</script></body>
</html>
https://www.bilibili.com/video/BV1JJ41177di?p=24



















