解决大文件问题,目前发现整个项目打包的出来的文件过大
1.如图一、图二可以看到在Stat Parsed Gzip下文件的大小相差很大,目前从图三中可以看到两个属性productionSourceMap、ProductionGzip,productionSourceMap为true的时候会生成一些map文件(只是方便看源码),这样会导致额外的文件,代码的内容也被暴露,所以应该设置为false,减少额外文件产生,另外打包的应该开启Gzip压缩,目前看到ProductionGzip为false,可以设置为true,服务器也需要gzip模式
2.如图一、图二可以看到一些大文件,例如echarts、jquery、vux等一些大文件,例如echarts我们可以在线定制自己需要的模块,通过这样减少文件体积,另外一些文件如果可以从cdn引入的,也可以这么去做,如果可以按需加载的,建议都按需加载,例如vux
图一:

图二:

图三:

图四:

图片懒加载
1.滚动到特定位置才进行图片的加载,这样可以减少页面初始化的时候,一次性加载完所有的资源,导致页面响应过慢,先将img标签的src链接设为同一张图片(比如空白图片),然后给img标签设置自定义属性(比如 data-src),然后将真正的图片地址存储在data-src中,当JS监听到该图片元素进入可视窗口时,将自定义属性中的地址存储到src属性中,达到懒加载的效果
缓存路由组件,路由懒加载
1.如图五,目前项目有些组件已经进行了缓存,对于一些不经常改动或组件比较厚重的页面,可以使用keepalive,所有路由都进行了懒加载,以后如果新增路由组件也是如此
图五:

静态图片
1.例如assets里面的图片文件,可以对图片压缩,还有就是如果在满足条件的情况下,图片大小可以小的话,建议使用小图
2.使用css splite(雪碧图),多张小图标融合在一张图上,减少http请求,通过background的position属性实现
3.可以内嵌图片base64
骨架屏
1.可以参考移动端框架Vant ui(https://youzan.github.io/vant/#/zh-CN/skeleton),参考配置地址(https://www.jianshu.com/p/eacac700630e),如图六所示,骨架屏可以说是一种从视觉上去优化用户体验,相比于loading,骨架屏是类似于页面完全加载时的样式,比loading的体验更好
图六:

缓存数据,减少发起http请求,例如接口
1.对于如果有一些接口,例如一些配置信息等,如果更新不频繁或者是只需要加载一次那种的,可以把接口的数据缓存下来,下次进入页面,不再请求接口
2.前端缓存数据,例如购物车,前端可以做本地购物车,可以做些简单的缓存,例如使用localStorage、sesstionStorage,复杂的使用indexDB
线上环境去掉console、注释等,避免无效代码
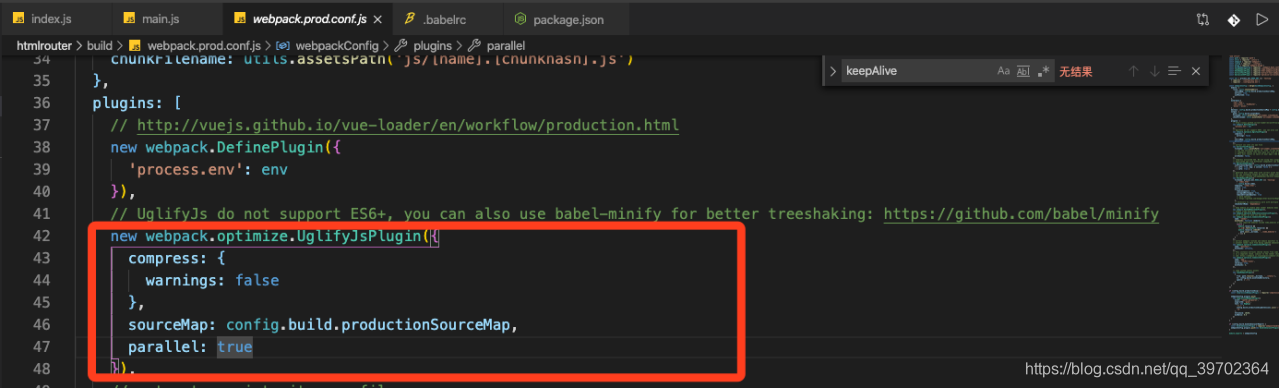
如图七所示,诚选打包生产环境时,并没有配置剔除注释、console这些,应该类似图八对UglifyJsPlugin进行配置,减少不必要的代码,
图七:

图八:

列表优化
目前查看一些列表页,例如图九,使用的是vux框架的scroller组件,但是目前该组件已经弃用,并且不在维护,存在性能问题(https://doc.vux.li/zh-CN/components/scroller.html
),并且页面在整体滚动后,导致scroller区域滚动卡顿或无法滚动的问题。
1.分类点击响应缓慢,因为使用的是click事件,而click事件有300ms的延迟,解决的方案可以使用fastclick库
2.滚动的问题,目前尝试使用android和ios进行测试,发现苹果机页面整体可以滑动,会导致滚动卡顿的问题,android整体基本没问题,所以建议是关闭webview上的交互,另外一个替换方案就是如vux官网所说使用第三方的滑动插件,例如better-scroller、vant的List组件
图九:

图十:





-之目录结构和文件说明)




-之app.js、app.wxss、project.config.json说明)


)

-之wx.request封装)




-之登录)