这个富文本编辑器的基本用法可以去该编辑器作者的github看下
(https://github.com/echosoar/medit)
html代码和css
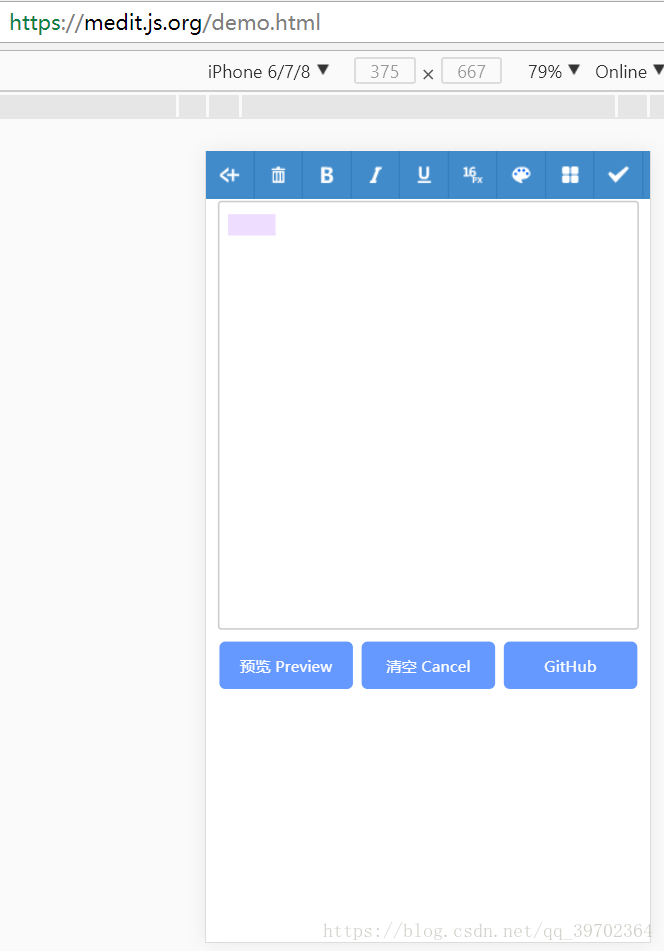
原版:
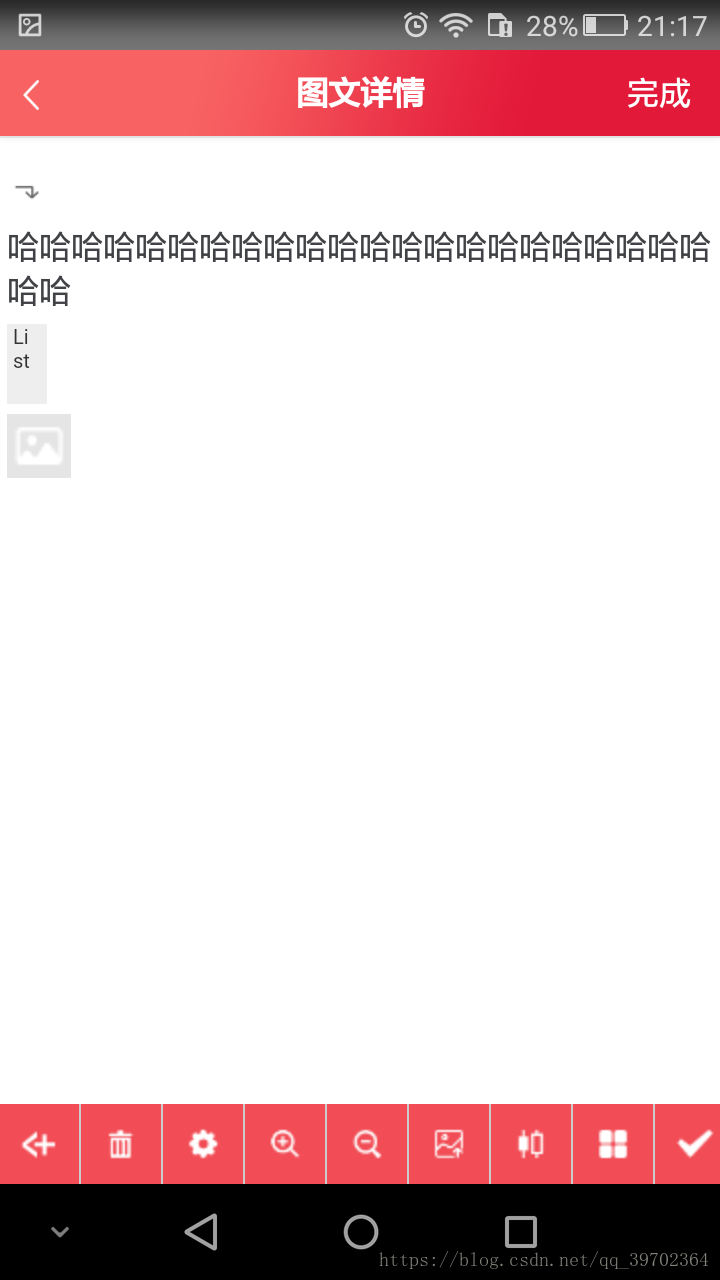
改版的:
/*富文本编辑器*/#meditToolBar {position:fixed;z-index:100;width:100%;left: 0;bottom: 0;height:40px;background: #fff;}#medit {padding: 10px 0px 10px 10px;height:360px;position: absolute;top: 44px;bottom: 40px;overflow: scroll;width: 100%;background: #fff;}.btn {padding: 6px 10px;background: #e5e5e5;border-radius: 3px;margin-top: 400px;text-align: center;}#autoSaveInfo{padding: 10px 0;text-align:right;font-size:12px;opacity: 0;}#res{word-break:break-all;}.medit-tool-button{background-color: #F24D56!important;border-right:1px solid #ccc!important;}#medit-tool{background-color: #F24D56!important;}.app-container{overflow: visible;}
</style>
<div class="app-container with-navbar with-tabbar" ng-controller="TextInfoController"><div class="navbar fixed-top"><div class="navbar-left hide-weixin" ng-click="touchGoSupplier()"><img class="button-icon" src="image/supplier/prev.png"/><!-- <div class="button-text">返回</div> --></div><div class="navbar-title">图文详情</div><div class="navbar-right">完成</div></div><div class="app-content" medit><div id="meditToolBar"></div><div id="medit" class="medit"></div><div id="autoSaveInfo"></div><div id="res"></div></div>
</div>指令代码:
(function () {'use strict';angular.module('app').directive('medit', ['$timeout', '$document', 'AddGoodsModel', '$state', function ($timeout, $document, AddGoodsModel,$state) { return { restrict: 'AE', scope: false, link: function ($scope, el, attr) { // 配置富文本编辑器 medit.extend({ name: 'time', icon: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAClklEQVRYR8WXjW0VQQyExxUAHUAFJBWQVACpgFABoQJCBZAKgAqSVECogKQCSAVABUZf8B73s393QXorPa2ebs87Httjn2nHy3Z8v1YBcPfHkp5JeiHpYfzw4Vf8LiR9NbMfvY51AXD3A0lvJbH3rCtJ78yMvbqqANwdL99LOh5ZuZGEp3PjgIOZp6OznHtlZjCUXUUA7r4n6aMkdtZnSactegP0B0kv473rAMG+WFkAcfmXiPEtnplZ1kDJs7DxKRiBgcOcjQWA8IDL8Ry6D0oURlKqxErYIlSEBQcAMQlHDgCooQ/P92rxc3eHATOrhZI8SiAuzOxozNrkxaDtWxzYb9HeAwBbM7uwMCTwHABZ+5yEM7Nx5mdD3QsgQCRmr8zsMBkcAES8fsaDJ61sD6PNEKSLIl++x/9HKbRjAHhM2d2YWSq9qoisYSAAk4gkJNoAI/+k2N2p3dehYKd1/fr7dAMA7KKoQ4jHDJAY6PyArgViAwCU8jz6xZ2s5wBMsrQGIgFAITPnqHc8Heo+egoac21m+/8TQAnnGzMjtClkeA0AOmaRgclLDQYoW4SmtI7H1eTu1RCkJDwzs5NW/Lc8d/dqEqYyHOKz5ZIGY9UyhMpVQrQGYFOIoq6TXC6axprLcmfdPdm+NDNy4W7NewEzX5LL7nJsgZs1o4nM59pxSkbql47YPWAWPCe0OMW+aHKlgWQ8RBxtBdEz3JRGMtDi+YMYtwHRnHDHDITqIbvY+h3DzYLN3kkG24gOIlUNSWQ7DSfNE4x1zJTZ93rGcsSDLpkWhgDDngZV2jcJTHazp3UWk/T6sXxGJ0YBkkbtVuJ3jfCLMmxZjaSiieDx/CuJHIERRq6ix/M7uj7NWsDu83znAP4A8SpJMGG4znIAAAAASUVORK5CYII=', setting: [{ name: 'time', icon: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAClklEQVRYR8WXjW0VQQyExxUAHUAFJBWQVACpgFABoQJCBZAKgAqSVECogKQCSAVABUZf8B73s393QXorPa2ebs87Httjn2nHy3Z8v1YBcPfHkp5JeiHpYfzw4Vf8LiR9NbMfvY51AXD3A0lvJbH3rCtJ78yMvbqqANwdL99LOh5ZuZGEp3PjgIOZp6OznHtlZjCUXUUA7r4n6aMkdtZnSactegP0B0kv473rAMG+WFkAcfmXiPEtnplZ1kDJs7DxKRiBgcOcjQWA8IDL8Ry6D0oURlKqxErYIlSEBQcAMQlHDgCooQ/P92rxc3eHATOrhZI8SiAuzOxozNrkxaDtWxzYb9HeAwBbM7uwMCTwHABZ+5yEM7Nx5mdD3QsgQCRmr8zsMBkcAES8fsaDJ61sD6PNEKSLIl++x/9HKbRjAHhM2d2YWSq9qoisYSAAk4gkJNoAI/+k2N2p3dehYKd1/fr7dAMA7KKoQ4jHDJAY6PyArgViAwCU8jz6xZ2s5wBMsrQGIgFAITPnqHc8Heo+egoac21m+/8TQAnnGzMjtClkeA0AOmaRgclLDQYoW4SmtI7H1eTu1RCkJDwzs5NW/Lc8d/dqEqYyHOKz5ZIGY9UyhMpVQrQGYFOIoq6TXC6axprLcmfdPdm+NDNy4W7NewEzX5LL7nJsgZs1o4nM59pxSkbql47YPWAWPCe0OMW+aHKlgWQ8RBxtBdEz3JRGMtDi+YMYtwHRnHDHDITqIbvY+h3DzYLN3kkG24gOIlUNSWQ7DSfNE4x1zJTZ93rGcsSDLpkWhgDDngZV2jcJTHazp3UWk/T6sXxGJ0YBkkbtVuJ3jfCLMmxZjaSiieDx/CuJHIERRq6ix/M7uj7NWsDu83znAP4A8SpJMGG4znIAAAAASUVORK5CYII=' }] }) medit.nativeSetting(function(mode, modeName){ console.log(mode, modeName); }); // 初始化富文本编辑器 var me = medit(document.getElementById("medit"), document.getElementById("meditToolBar")); // 自动保存 me.autoSave("edit", function(data, time){ el.find("#autoSaveInfo").html("Auto save at " + (new Date(time)).toString().replace(/\(.*\)/,"")); }); // 设置编辑器的高度 el.find("#medit").css({ height:$document.height() - 104 + 'px' }).html(AddGoodsModel.goodsObj['textInfo']); // 获取内容 el.siblings().find('.navbar-right').bind('click', function() { var res = me.getContent(); AddGoodsModel.goodsObj['textInfo'] = res; $scope.toast("保存成功"); console.log(AddGoodsModel.goodsObj['textInfo']); $state.go("addgoods",{}); }); // 上传图片 me.image({ path: GLOBAL_CONFIG.API_HOST+'/v3/ecapi.addgoods.textinfo', name: 'file', size: 102400000, ext: false, timeout:5000, success:function(res){ console.log(res); }, error:function(msg){ console.log(msg); } }); } }; }]);})();





点击触发两次和初始化无法滚动问题!)














