bootstrap table 搜索列formatter之后,单字节搜索异常
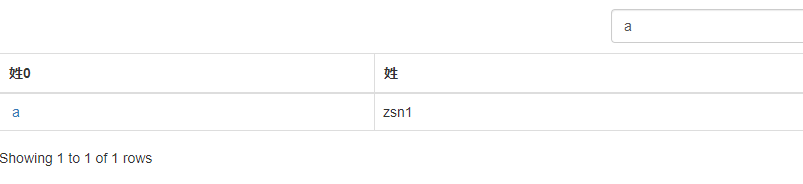
最近发现搜索这边出现这个问题,这样搜索没有效果

后面发现是因为搜索列formatter之后就会出现这个问题,那么我们就多生成一列不使用formatter并隐藏这列
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>BootStrap Table搜索</title><meta name="viewport" content="width=device-width" /><link href="bootstrap.min.css" rel="stylesheet" /><script src="jquery-3.3.1.min.js"></script><script src="bootstrap.min.js"></script><link href="bootstrap-table.min.css" rel="stylesheet"><script src="bootstrap-table.js"></script></head>
<body><table id="table"></table>
<script type="text/javascript">$(function() {datamessage = [{"name":"b1","name1":"01","name2":"01"}, {"name":"a","name1":"zsn1","name2":"01"}, {"name":"应急","name1":"1","name2":"01"}];$('#table').bootstrapTable({search:true,pagination: true, //是否显示分页(*)sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)paginationLoop: false, //当前页是边界时是否可以继续按pageSize:10,pageNumber:1,pageList: [10, 25, 50, 100,'all'], //可供选择的每页的行数(*)strictSearch: false, //是否全局匹配,false模糊匹配data:datamessage,columns:[{field:'name',title:'姓名',searchable:true,visible:false,formatter : function (value, row, index) {return row.name;}},{field:'name',title:'姓0',searchable:false,formatter : function (value, row, index) {return "<a>" +"<span> "+row.name+"</span>"+"</a>";}},{field:'name1',title:'姓'}]})})
</script>
</body>
</html>
这样就可以实现搜索