1.需求描述
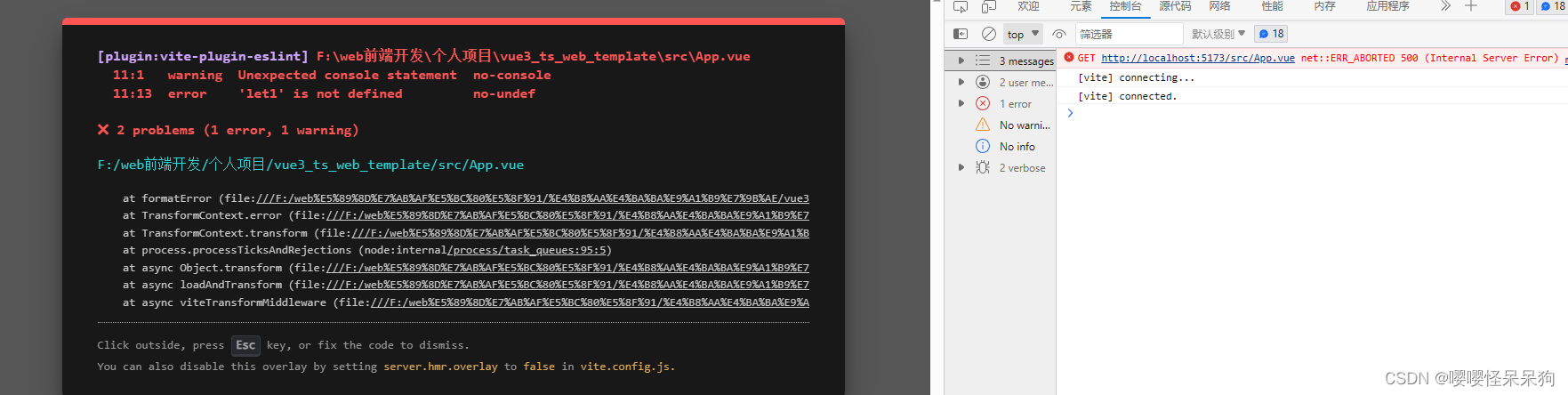
效果如下
让eslint中的错误,显示在项目界面上

2.问题解决
1.安装 vite-plugin-eslint 插件
npm install vite-plugin-eslint --save-dev
2.配置插件
// vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import eslintPlugin from 'vite-plugin-eslint'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(), eslintPlugin({ cache: false })],server: {hmr: {overlay: true // 启用:开发服务器错误的屏蔽;这个与vite-plugin-eslint插件配合,形成 发现eslint错误会在项目界面显示错误}}
})3.进行测试就可以
3.参考文章连接
- vite框架使用eslint+prettier配置,并且将错误信息显示在浏览器界面上
- vite-plugin-eslint npm地址
 - 附代码)
)

导致native内存暴增)




)







:Docker容器化技术)


