vue.js可以去vue官网下载,其下载链接为“vuejs.org/v2/guide/installation.html”,然后用“

本教程操作环境:Windows7系统、vue2.5.16版,该方法适用于所有品牌电脑。
vue.js下载及安装的三种方法
要下载安装vue首先得下载安装node.js和npm。下载安装好这两样以后就可以安装vue了,下面给大家介绍三种安装vue的方法。
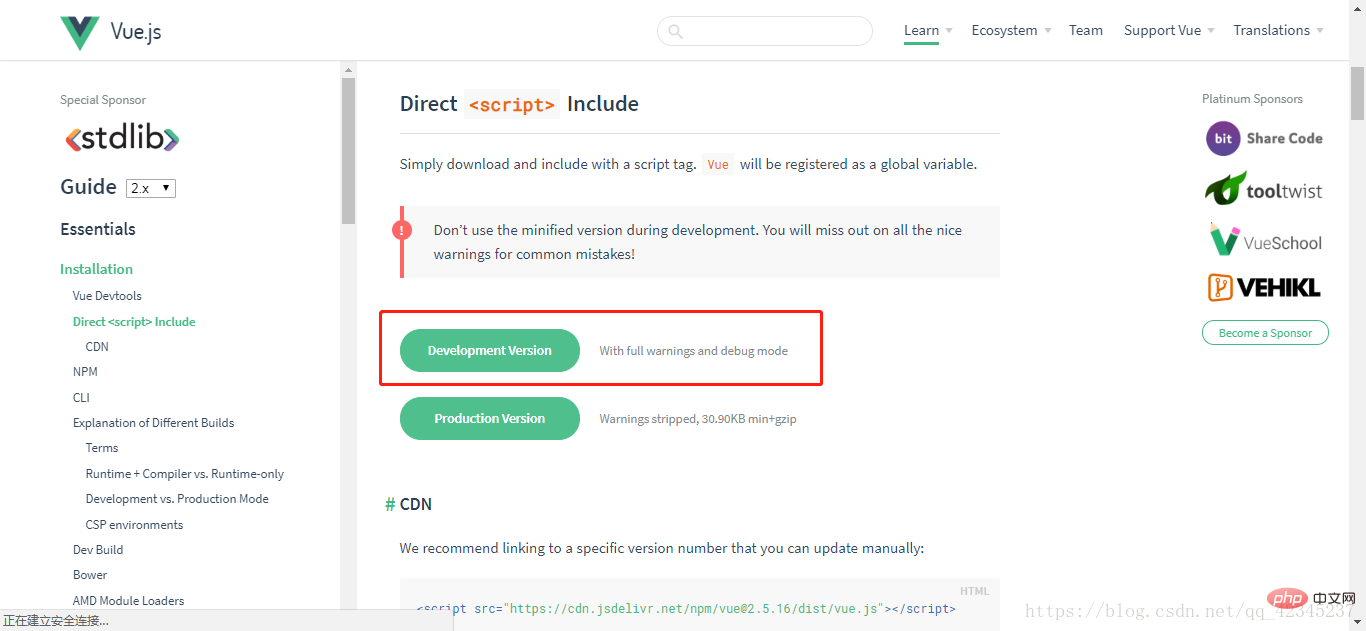
1.直接在官网上下载
在官网上下载vue.js。并用
注意:下载时网址是 https://vuejs.org/v2/guide/installation.html 。

而不是 https://cn.vuejs.org/v2/guide/installation.html ,这个虽然也是vue的网站,但是进去之后会显示源代码,而并非下载。


2.使用bower下载
bower是一个前端包管理工具。能帮我们跟踪前端包,并且保证他们是最新(或者是你指定的特定版本)。
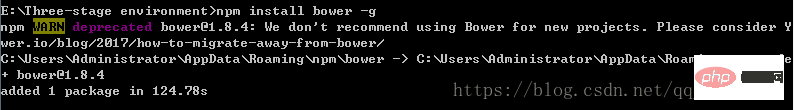
bower需要node,npm和git环境,在配置好这些环境之后通过npm的方式安装bower:npm install bower -g

安装成功以后输入bower -v 查看bower版本。

然后再输入bower i vue -g进行下载安装。


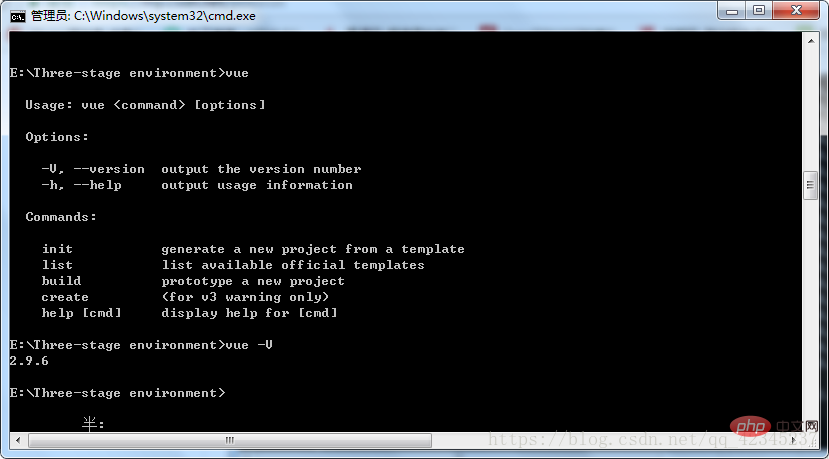
下载完成以后输入vue可以查看相应的一些操作。

3.直接用npm进行下载npm install vue
可能会有些慢,耐心等待。
以上就是vue.js去哪下载的详细内容,更多请关注php中文网其它相关文章!

本文原创发布php中文网,转载请注明出处,感谢您的尊重!
)

![bootstrap table无法服务器分页_[精选] MySQL百万数据,你如何用分页来查询数据](http://pic.xiahunao.cn/bootstrap table无法服务器分页_[精选] MySQL百万数据,你如何用分页来查询数据)




)




 - 机器学习纳米学位)
)

--YAMNet简介)

)
)