
很多公司都要求员工熟练的掌握Excel。But,绝大多数人所谓的熟练使用Excel,估计也只会一些简单的表格和知道加减乘除、求和吧!再难一点,估计就真的把自己难倒了。
讲真,Excel还是很牛的,只是你不会!
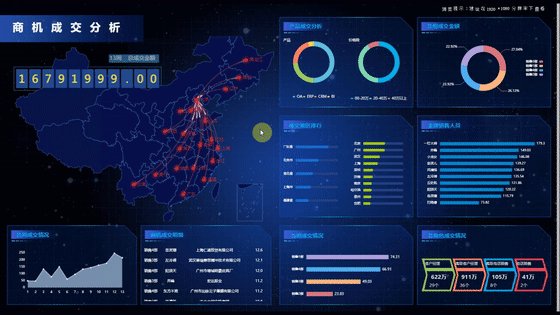
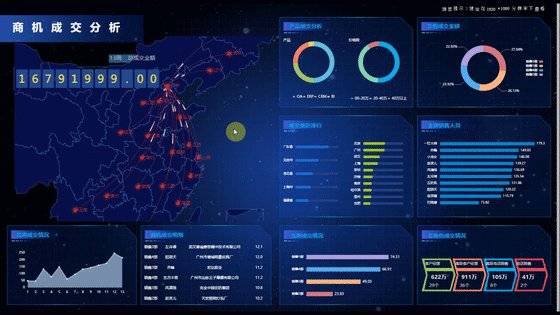
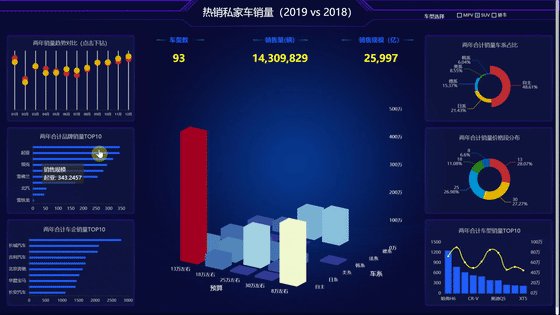
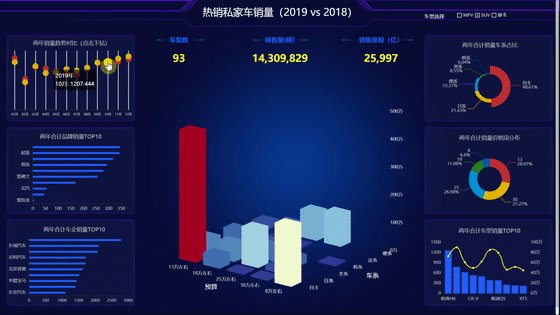
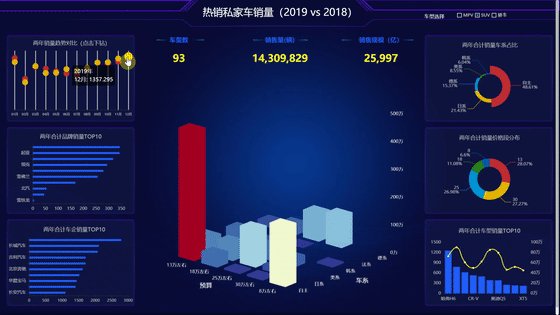
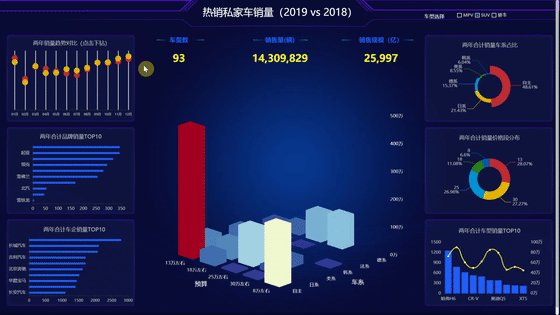
话不多说,今天就跟大家分享一下如何用Excel做出上面那种高大上的可视化仪表盘,职场逆袭,在此一举!

01 确定指标
拿到一份数据并不是立马就动手作图,一定要确定好「需求」!那么数据汇报的需求是什么呢?就是挖掘出数据中隐藏的价值和信息。
以「2019年热销私家车销量数据」为例,来挖掘数据中需要展示的信息,根据业务的需求,提取出来一下信息:
- 热销车辆车型及数量情况分析;
- 热销车辆价格/品牌/车系情况;
- 近两年合计品牌销量;
- ...
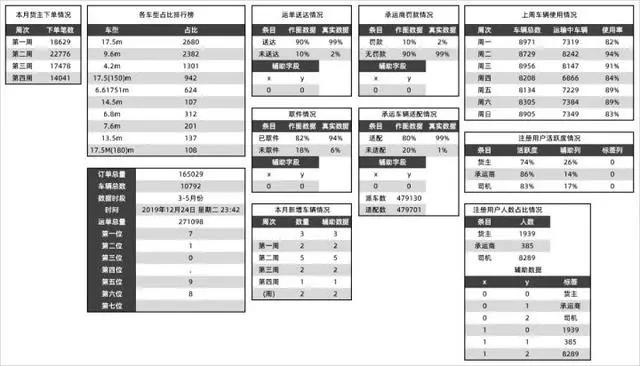
在数据量很庞大的时候,往往不知道从哪里着手开始分析,也可以使用这个思路,将大需求拆分成很多个小需求。如下根据需求拆分出来的数据表格:

拆分小需求
每一个需求的指标齐全,就可以开始着手制作仪表盘了~
02 设计布局
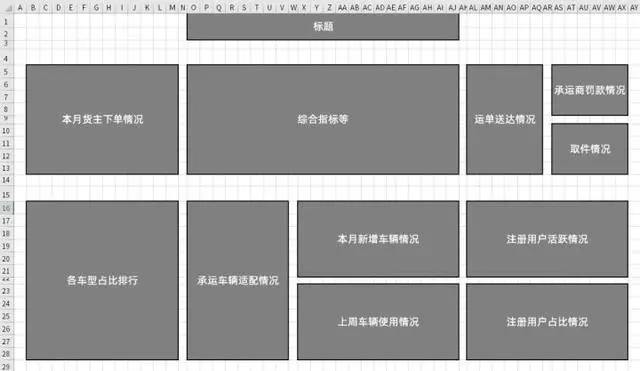
接下来就是合理布局这些数据/图表,形成「数据看板」,怎么快速布局呢?其实是有技巧的。


配色方案参考

字体方案参考

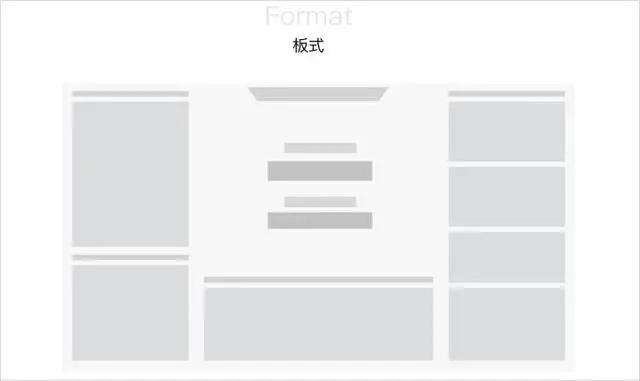
版式参考
到这一步就将「仪表盘」的整体基础架构搭建起来了,接着就可以往这个框架里填充数据/图表了。
03 制作可视化仪表盘
不会写代码?没关系!这里有一个免费的可视化工具可以让你制作,比如Smartbi、dataV等等,简单又方便,自带的图表插件可视化效果很炫酷。下面就以Smartbi为例子,演示一下如何制作下面这样一张可视化仪表盘。

1、新建自助仪表盘
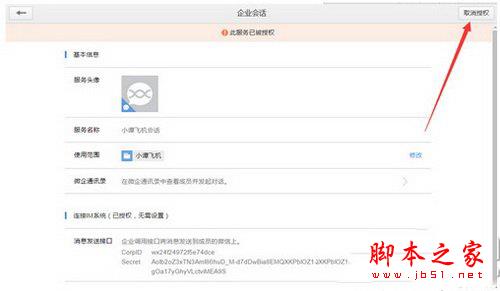
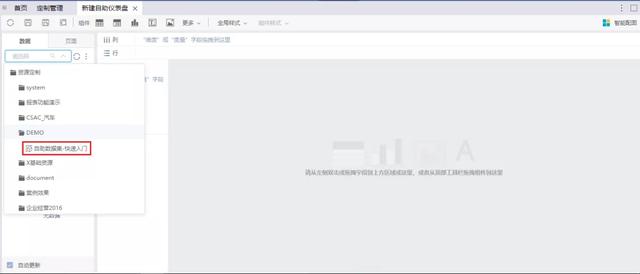
1)在系统导航栏单击 分析展现,显示“分析展现”界面主菜单,并单击 自助仪表盘 快捷菜单,如下图所示:

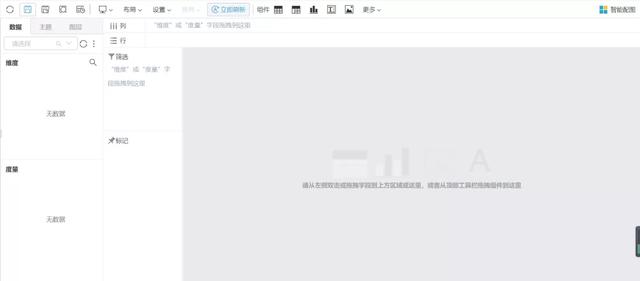
2)进入“新建自助仪表盘”界面:

2、选择数据来源
在左侧“数据区”中,可以通过搜索直接选择数据来源,或者从资源目录区中查找,我们选择之前创建的“销售情况自助数据集”自助数据集,如下图所示:

3、添加组件
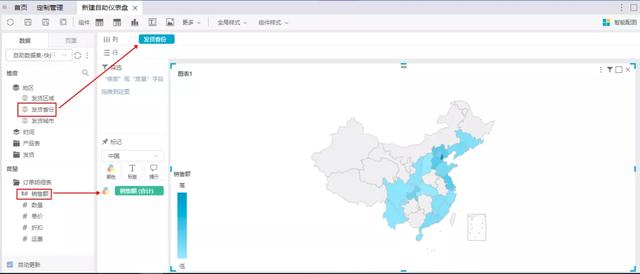
1)地图组件
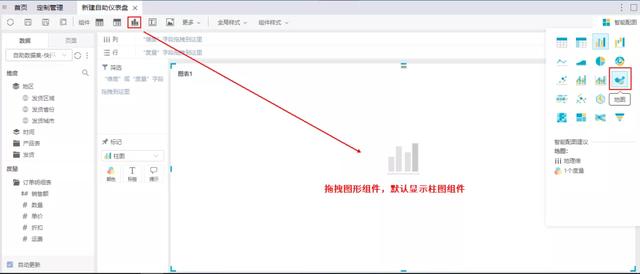
从工具栏中拖拽 图形组件 到展现区,单击 智能配置 菜单,切换成 地图:

在左侧资源中双击选择“发货省份”、“销售额”,系统根据所选地图的设计原理,将“发货省份”匹配到列区,“销售额”匹配到颜色标记项:

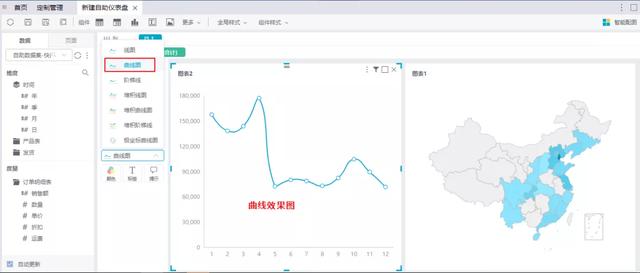
2)线图组件
从工具栏中拖拽 图形 组件到地图的左侧,在资源中双击选择“月”和“销售额”:

通过 智能配图 菜单,切换图形类型为 线图:

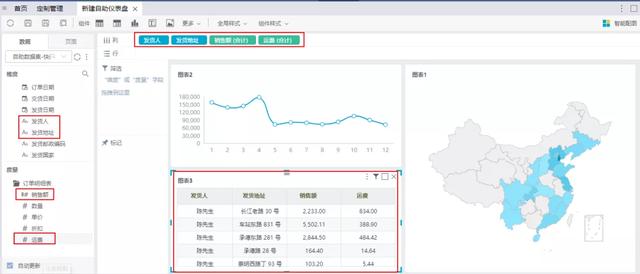
3)清单表组件
从工具栏中拖拽 清单表 组件到“线图”下方:
从资源中双击选择“产品目录名称”、“产品名称”、“单价”、“数量”、“折扣”,系统自动将这些字段匹配到清单表的列区: