实例
html>
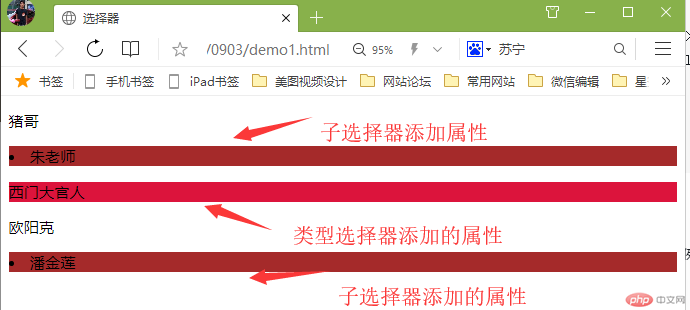
选择器p:nth-of-type(2) {
background-color: crimson;
}
猪哥
朱老师西门大官人
欧阳克
潘金莲运行实例 »
点击 "运行实例" 按钮查看在线实例

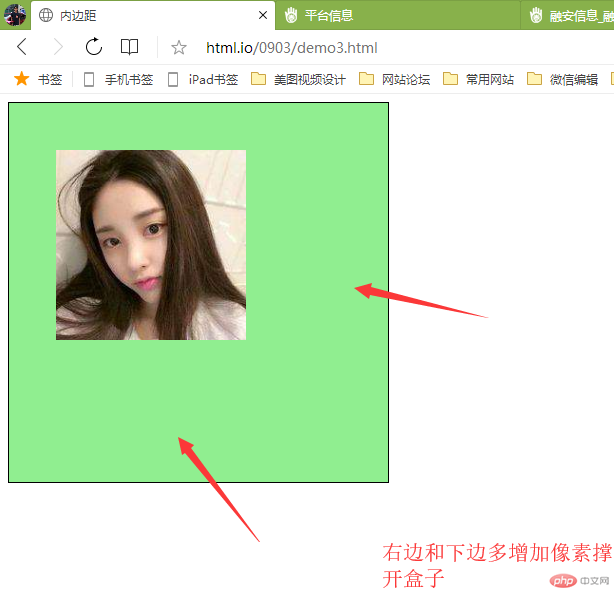
演示:padding 对盒子大小的影响与解决方案!
在下面html文档中,div包含了一张像素为200px的图片,如果设置图片的内边距各50像素,那么div盒子的右边距及下边距被撑开了多50px.

实例
html>
内边距.box1 {
width: 300px;
height: 300px;
border: 1px solid black;
background-color: lightgreen;
}
.box1 {
padding: 50px;
}
运行实例 »
点击 "运行实例" 按钮查看在线实例
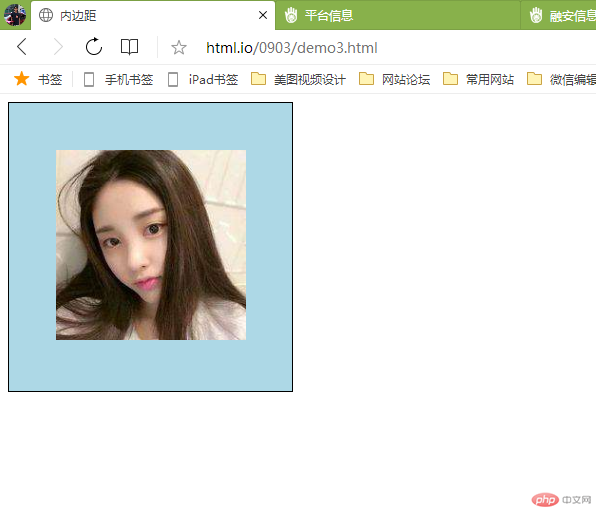
下面两个方法可以解决这个内边距撑开的问题!
下列html文档中,两个div标签中各包含了一张图素,属性像素为200px的元素.
第一个div
class="wrap",和包含了div class=“box“d的图片我们可以用宽度分离法,把图片元素居中在第一个设置了宽高的div标签容器中;如下代码:
实例
html>
内边距.wrap {
width: 300px;
;
}
.box2 {
padding: 50px;
background-color: lightblue;
border: 1px solid black;
}
运行实例 »
点击 "运行实例" 按钮查看在线实例

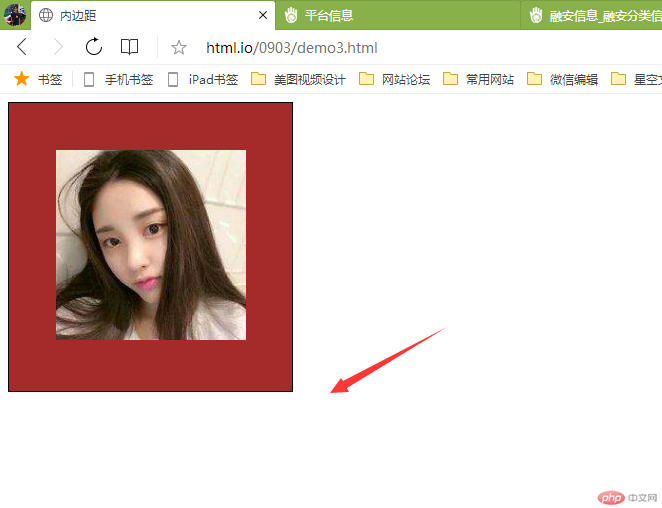
第二种方法可以使用调整 box-sizing,把图片的像素设置好后,设置box-sizing定位绝对值像素,这个像素是能让图片可以上下左右居中的数字,即可!如下代码
实例
html>
内边距.box3 {
width: 300px;
box-sizing: border-box;
padding: 50px;
background-color: brown;
border: 1px solid black;
运行实例 »
点击 "运行实例" 按钮查看在线实例

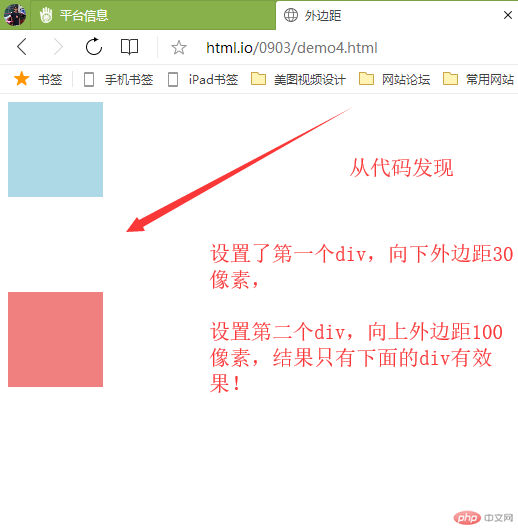
三.margin中的同级塌陷, 嵌套传递与自动挤压, 并提出解决方案或应用场景html文档中会出现margi同级塌陷的情况如下代码所示
实例
html>
外边距.box1 {
width: 100px;
height: 100px;
background-color: lightblue;
margin-bottom: 30px;
}
.box2 {
width: 100px;
height: 100px;
background-color: lightcoral;
margin-top: 100px;
}
运行实例 »
点击 "运行实例" 按钮查看在线实例

当两个盒子同级时;垂直方向,谁大按谁的像素显示!所以在设置排版要注意
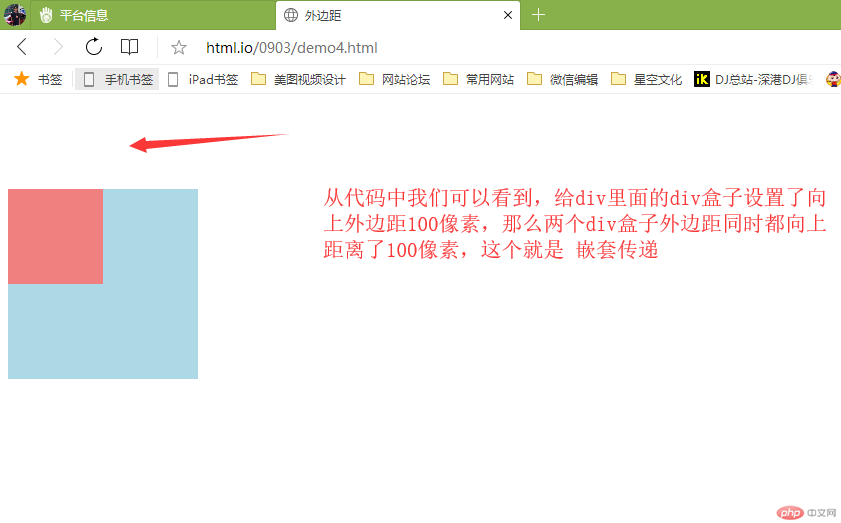
html文档中会出现margi嵌套传递情况,如下代码!
实例
html>
外边距.box3 {
width: 200px;
height: 200px;
background-color: lightblue;
}
.box4 {
width: 100px;
height: 100px;
background-color: lightcoral;
margin-top: 100px;
}
运行实例 »
点击 "运行实例" 按钮查看在线实例

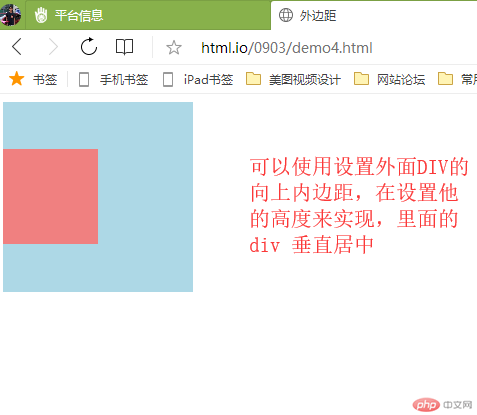
这种方法可以解决,看如下代码和图片
实例
html>
外边距.box3 {
width: 200px;
height: 200px;
background-color: lightblue;
}
.box4 {
width: 100px;
height: 100px;
background-color: lightcoral;
}
.box4 {
/* margin-top: 50px; */
}
.box3 {
padding-top: 50px;
height: 150px;
}
运行实例 »
点击 "运行实例" 按钮查看在线实例

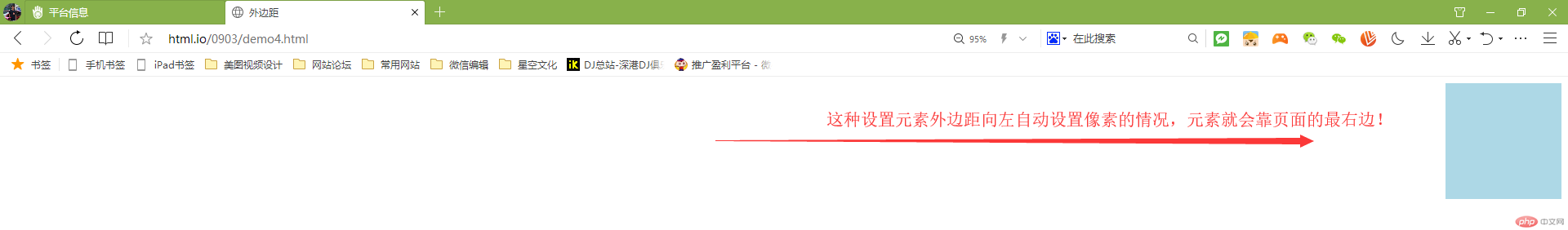
html文档margin自动挤压情况,如下代码,
实例
html>
外边距.box5 {
width: 150px;
height: 150px;
background-color: lightblue;
}
.box5 {
margin-left: auto;
}
运行实例 »
点击 "运行实例" 按钮查看在线实例





:安装mysql 5.7)






AE插件:时尚印刷贴纸效果动画帽子眼镜胡须嘴唇图标社交标题库(3001)...)


)



)
