可编辑表格常用属性
colModel: [
{label: "主键ID", name: "hellop1",hidden:true},
{label: "列明", name: "hellop2",align: "center", editable: true, edittype: 'text', editrules: { required: true } }
editable: true|false 表示该cell是否支持可编辑,默认为false。对hidden属性默认不支持编辑,当然也可以通过其他方式来实现 edittype:简单说就是当前cell在编辑状态下是按照哪种input类型,因为在编辑下会转化为,于是支持的输入类型当然包括:'text', 'textarea', 'select', 'checkbox', 'password', 'button', 'image', 'file'还有custom,默认为text
editoptions:一个数组用来设置edittype属性,通过该属性来限定input中各属性的值,比如:
edittype="text", editoptions: {size:10, maxlength: 15}
edittype="textarea", editoptions: {rows:"2",cols:"10"}
edittype="textarea",editoptions: { value:"Yes:No" }
edittype="select",editoptions: { value: “FE:FedEx; IN:InTime; TN:TNT” }//对于多选的支持:editoptions: {multiple:true, size:3... }
//当edittype为custom时需要有两个函数,一个用来创建该元素(custom_element另外一个对其赋值(custom_value),如
edittype:'custom', editoptions:{
custom_element: function(value, options){
},
custom_value:function(elem, operation, value){
}
}
editrules: 用于设置一些用于可编辑列的colModel的额外属性,大多数的时候是用来在提交到服务器之前验证用户的输入合法性的 { required: true } :required 必填项 {edithidden:true}:只在Form Editing模式下有效,设置为true,就可以让隐藏字段也可以修改。 {number}:设置为true,如果输入值不是数字或者为空,则会报错。 integer: minValue: maxValue: email: url:检查是不是合法的URL地址。 date: time: custom:设置为true,则会通过一个自定义的js函数来验证。函数定义在custom_func中。 custom_func:传递给函数的值一个是需要验证value,另一个是定义在colModel中的name属性值。函数必须返回一个数组,一个是验证的结果,true或者false,另外一个是验证错误时候的提示字符串。形如[false,”Please enter valid value”]这样。
函数的作用是,判断是不是合法的手机号,如果是,则返回true,代码继续运行,如果否,则提示“不是完整的11位手机号或者正确的手机号格式”,jqgrid继续停留在编辑页面。
name : 'mobile',
index : 'mobile',
editable: true,
editrules : {required : true},
editrules:{
required : false,
custom:true,
custom_func:function(value, colNames){
if(!(/^(1[3-9])\d{9}$/.test(value))){
return [false, "不是完整的11位手机号或者正确的手机号格式"];
}else{
return [true,""];
}
}
formatoptions formatoptions : { value: this.getStatus } 设置下拉框里的值
列表显示工具按钮
列表必须设置caption属性才会显示根据菜单按钮
// 初始化
mounted: function () {
var table = this.$refs["modelDesignDataBaseList"].smartTable();
table.barButtonAddExt([{
name: "编辑单元格",
icon: "fa fa-edit",
clickFun: this.editCell,
privilegeUrl: "/test/111"
}, {
name: "保存单元格",
icon: "fa fa-edit",
clickFun: this.saveEditCell
}, {
name: "弹出对话框",
icon: "fa fa-copy",
clickFun: this.openModal
}, {
name: "提交",
icon: "fa fa-commenting",
clickFun: this.submitData
}
]);
},
常用方法
获取表格数据
//获取选中的多行数据
var selRowsw1 = table.getGridParam("selarrrow");
//获取选中一行的数据
var selRows = table.getGridParam("selrow");
var table = this.$refs["modelDesignDataBaseList"].smartTable();
//获取选中的多行数据
var selRowsw1 = table.getGridParam("selarrrow");
//获取选中一行的数据
var selRows2 = table.getGridParam("selrow");
//获取查询得到的总记录数量
var selRows3 = table.getGridParam("records");
//获取显示配置分页记录总数数量
var selRows4 = table.getGridParam("rowNum");
// 获取所有行数据(包括选中和未选中)
var rowAll=table.getDataIDs();
获取单元格中的值
var val=table.getCell(rowId, "hellop3");
为一行设置数据
table.setEditRow(selRows, { "notifNo": "1111", "notifTitle": "222", "notifState": "2" });
为一行上的单元格设置数据
table.setEditCell(selRows, "notifNo", "300");
[jqGrid 操作一些总结]
. 手动往grid中添加数据
$("#orgGridId").jqGrid('addRowData',mydata[i].id,mydata[i]);
mydata[i].id:添加这列的主键id
mydata[i]:json格式的数据,
例{id:"e",name:"2007-09- 01",phone:"test3",parseMobile:"note3",orgName:"400.00"}
2. 更新数据
$("#orgGrid").jqGrid('setRowData',mydata[i].id,{name:"2008-10- 01",phone:"test",parseMobile:"note",orgName:"200.00"});
mydata[i].id:需要修改列的主键id
3. 删除数据
$("#orgGrid").jqGrid('delRowData',id);
id:列主键
4. 根据id拿该列的所有Data
$("#orgGrid").jqGrid('getRowData',id));
id:列主键,如果拿不到返回{},拿到了返回一个Object
5. 拿到grid中的所有主键
$("#gridTable_subgrid").getDataIDs();
6. 拿到grid中所有的数据
$("#orgGrid").getRowData();
返回一个数组,可以根据自己的需要,提取需要的字段。
7. 拿到grid中所有选择的数据
$(subGridId).jqGrid('getGridParam','selarrrow');
8. 清空整个grid
$("#orgGrid").jqGrid('clearGridData');
9. 有选择的删除grid
for(var i=0; i < grLength; i++){
//gr[0]是因为如果删除gr中的一个,gr的数量就好自动减少,所以循环要删除的数量,每次都删除第一个
$("#orgGrid").jqGrid('delRowData',gr[0]);
}
10. 如果你需要在colModel新加一列,这一列的值是其他几列值的拼接或者加减什么的
{name : 'allAmt', index : 'allAmt', width: '100px', search:false, sortable:false, align:'center'
// ,formatter : function(value, options, rData){
// return rData['emsAmt']+rData['paySendAmt'];
// }
}
注:可以把注释掉的代码加上去,这样该列就有值了,“emsAmt”和“paySendAmt”都是其他列的数据,包括你想对某列的数据进行处理之后再显示
11. 给grid添加查询参数
$("#overrangeResultGrid").jqGrid().setPostDataItem("startTime", $("#startTime").val());
12. 重新加载grid
$("#orgGrid").trigger("reloadGrid");
13. formater的使用可以参考
注意事项
jqgrid 表格中的复选框的默认值是Yes|No ,editoptions数据可以设置自定义选项值。
editoptions: {value:"true:false"}
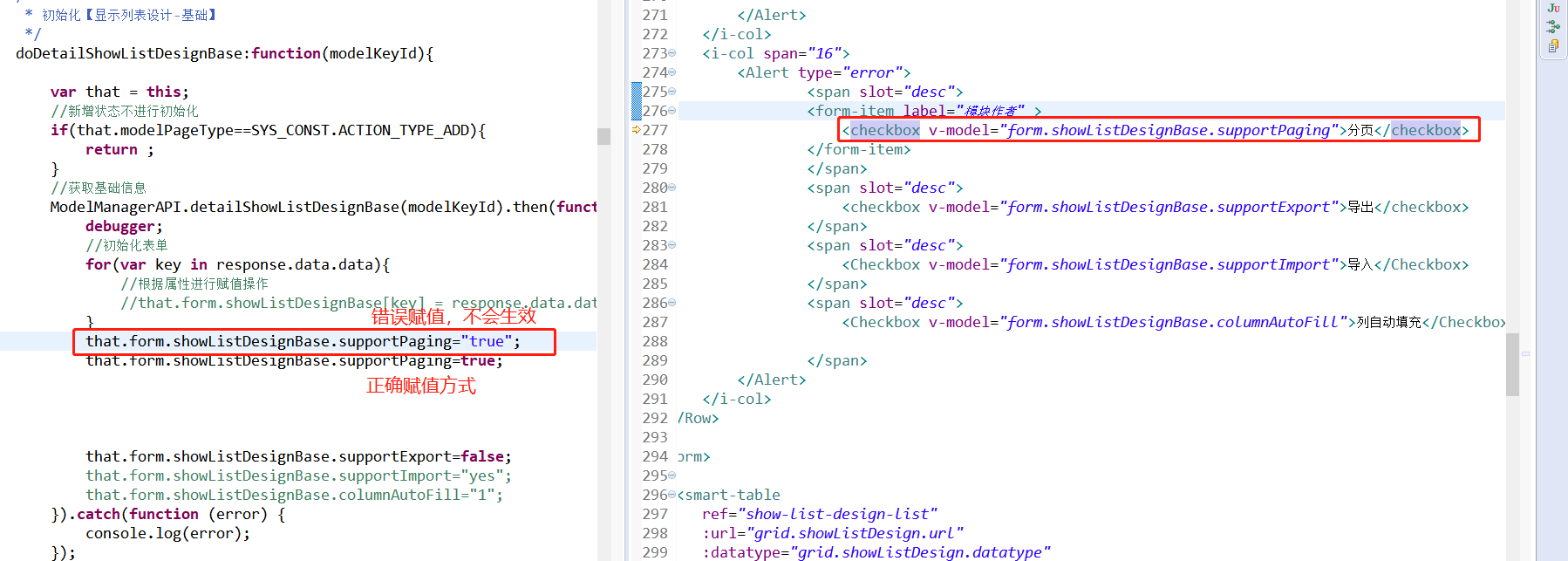
多选框赋值方式










 scull 源码在内核5.4.0上的编译调试)
)








