html标签有三大性质,如果不清楚这些东西,在使用css添花的时候可能会糊涂的不知所措。
一、块级元素
块元素会独自占据一整行,或者多行,可以任意设置其大小尺寸,是用于搭建网页布局的必须部分,使网页结构更加紧凑合理。
- 典型代表:div,h1-h6,p,ul,li
- 特点:
1.独占一行,普通流中不予许有和它同占一行的
2.可以设置其宽度、高度,内外边距
3.嵌套(包含)下,子块元素宽度(没有定义情况下)和父块元素宽度默认一致
4.可以容纳其他元素,p元素是例外
二、行内元素
- 典型代表: span ,a, ,strong , em, del, ins
- 特点:
1.在一行上显示,如果不是块级元素,所有的元素都会并排一起
2.设置宽高无效,水平方向的padding和margin属性可以设置,但是垂直方向上的无效。
3.元素的宽和高就是内容撑开的宽高,自身无法设置。
4.只能容纳其他行内元素或者文本,a元素是例外,但是放了块级元素就不能放链接了。
三、行内块元素(内联元素)
- 典型代表 input img
- 特点:
1.和相邻行内元素在同一行,但是之间会有空白缝隙。
2.默认宽度是他本身内容的宽度,但是也可以手动设置
三、转换属性的方法
- 块元素转行内元素:display:inline;
- 行内元素转块元素:display:block;
- 块和行内元素转行内块元素:display:inline-block;
四、行高
- 浏览器默认文字大小:16px
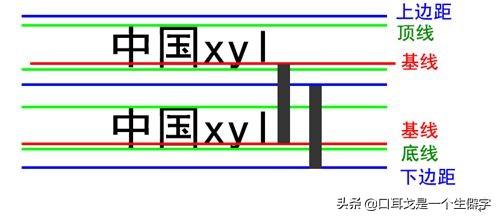
- 行高:是基线与基线之间的距离,行高=文字高度+上下边距
- 一行文字行高和父元素高度一致的时候,垂直居中显示

实例:开发网页时,你会发现,图片和底部对不齐,他们之间会有间隙,那么为什么会有这个间隙呢?
原因:这是因为img元素后面会跟一个空白符,会使它的高度多出3px。至于这个空白符出现的原因嘛,是因为img元素是行内元素,行内元素默认会有3px的间距。因此当我们的块级元素div包含这个行内元素的时候底部就出现了3px的间距。
解决方法:将img转换为块级元素就好了,{display:block}
如果喜欢点击加关注,有什么问题或者建议可以在下方评论留言哦~~









内部机制的介绍和启动过程)









