
JavaScript的数据类型分为两大类,基本数据类型和复杂数据类型。
基本数据类型:Undefined、Null、Boolean、Number、String。
复杂数据类型:Object。
(1)Undefined类型
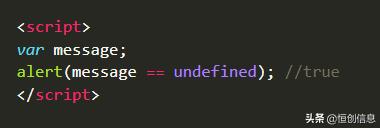
Undefined 类型只有一个值,即特殊的 undefined。在使用 var 声明变量但未对其加以初始化时,这个变量的值就是 undefined,具体如下图所示

(2)Null类型
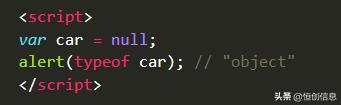
这个数据类型也只有一个值,就是null,他表示的是一个空指针对象,这也是typeof类型检测null为什么返回object的原因。

如果定义的变量准备在将来用于保存对象,那么最好将该变量初始化为 null 而不是其他值。这样一来,只要直接检查 null 值就可以知道相应的变量是否已经保存了一个对象的引用。
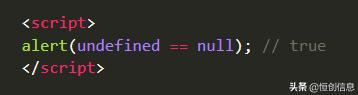
还有一点就是,undefined值是派生自null值,所以ECMA规定他们相等测试返回值是true。

(3)Boolean 类型
Boolean 类型是 ECMAScript 中使用得最多的一种类型,该类型只有两个字面值:true 和 false。
这两个值与数字值不是一回事,因此 true 不一定等于 1,而 false 也不一定等于 0。其实在JavaScript中,每种数据类型的值都可以转换为和Boolean类型相等的值,我们可以调用类型转换函数Boolean();转换规则详见下表

(4)Numer类型
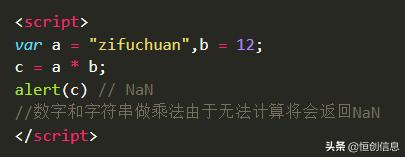
这个数据类型包括整数型、浮点型、NaN(not a number),NaN是个特殊的数值,它表示本来要返回一个数值类型的值,但是没有返回,中途出错了,这样可以避免抛出错误。

(5)String类型
String 类型用于表示由零或多个 16 位 Unicode 字符组成的字符序列,即字符串。字符串可以由双引号(")或单引号(')表示,因此下面两种字符串的写法都是有效的:

要把一个值转换为一个字符串,可以使用toString()方法,数值、布尔值、对象和字符串值,该方法返回字符串的一个副本。但 null 和 undefined 值没有这个方法。

(6)Object类型
ECMAScript 中的对象其实就是一组数据和功能的集合。对象可以通过执行 new 操作符后跟要创建的对象类型的名称来创建。而创建 Object 类型的实例并为其添加属性和(或)方法,就可以创建自定
义对象,如下所示:(对象是我们需要重点掌握的内容,我们后期也将会详细介绍)

每日金句:做事是否快捷,不在一时奋发,而在能否持久。喜欢我的文章的小伙伴记得关注一下哦,每天将为你更新最新知识。



![linux下anjuta_[分享] Linux下用Anjuta写个Hello World 的C++程序竟如此简单!](http://pic.xiahunao.cn/linux下anjuta_[分享] Linux下用Anjuta写个Hello World 的C++程序竟如此简单!)
--提交反馈信息)






)






)
