
1、创建后端操作文件
先在后端server/controllers文件夹中创建操作文件createopinion.js,用来将从前端页面提交的数据,插入到opinions表中,创建完之后,页面目录如下

2、添加路由
在路由管理文件server/routes/index.js文件中添加路由
//需要添加的代码
router.post('/createopinion', controllers.createopinion)//参考代码,无需粘贴
//module.exports = router
3、在前端添加提交方法
编辑src/pages/opinion/opinion.vue文件,在methods函数中添加summit方法,当意见的字数大于0时,可以提交数据,当意见的字数为0时,需要提示反馈内容不能为空
(1)在src/util.js工具函数文件中封装提示框方法
//参考代码,无需粘贴
//export function showSuccess (text) {
//...
//)//需要添加的内容
export function showModal (title, content) {wx.showModal({title,content,showCancel: false})
}
(2)在opinion.vue文件中引用工具函数文件中的showModal、post方法
//参考代码,无需粘贴
//<script>//需要添加的部分
import {showModal,post} from '@/util'//参考代码,无需粘贴
//export default {
(3)在methods函数中添加summit方法
//参考代码,无需粘贴
//uploadPicture () {
//...
//},//需要添加的部分,不要忘记在上一行添加逗号隔开
async summit() {//当反馈的字数大于0时,可以提交反馈信息if(this.word_count > 0){try{// data是要提交给后端的数据,其中包含openid、opinion意见信息、src图片链接、wechat用户微信const data = {openid: this.userinfo.openId,opinion:this.opinion,src:this.src.join(","),wechat:this.wechat}//通过这行代码请求请求后端服务器,并传递参数data//await我们再ES6知识点中讲过,等后端执行完并获取到返回数据之后,再往下执行const res = await post('/weapp/createopinion', data)console.log("从后端返回的执行正确的信息是:",res)showModal("提交成功","已将你的反馈提交给了开发者~")}catch(e){//如果执行失败,util.js中的请求方法,会将返回信息的状态变成rejected//rejected状态的信息会被当成错误捕捉到console.log("从后端返回的执行错误的信息是:",e)showModal("提交失败","服务器出了一点错误~请稍后再试")}//当反馈的字数为0时,提示反馈内容不能为空}else{showModal("提交失败","反馈内容不能为空哦~")}
}
try…catch是捕获错误的语法,如果try中包含的代码块有错误,catch就会捕捉到错误并执行catch包含的代码块。
在这里能捕捉到在util.js中的请求方法,返回信息为rejected状态的数据
try{
}catch(e){
}(4)在template页面提交按钮上面添加点击事件
<!-- 原代码 -->
<button>提交</button><!-- 修改为 -->
<button @click="summit">提交</button>4、编辑后端操作文件
这里的后端操作文件也就是server/controllers/createopinion.js文件,填充下面的代码
//引入server/qcloud.js文件,qcloud.js文件是mysql的软件工具包,引入后我们也可以使用knex来操作数据库了
const {mysql} = require('../qcloud')//module.exports是向外暴露代码,后面跟着箭头函数(就是函数的一种简写形式,在ES6语法的讲解中提过)
module.exports = async (ctx) => {//ctx.request.body用来获取post请求的参数const {openid,opinion,src,wechat} = ctx.request.bodytry{//knex语法,插入数据到opinions数据表中await mysql('opinions').insert({openid,opinion,src,wechat})// 执行的结果会保存到ctx.state中,也就是从后端返回到前端的数据// 执行成功返回的数据,code设为0ctx.state.data = {code: 0,msg: 'success'}console.log("执行成功")}catch(e){console.log("执行错误:",e)// 执行失败返回的数据,code设为-1ctx.state = {code: -1,data: {msg: '添加失败' + e.sqlMessage}}}
}
5、提交数据测试
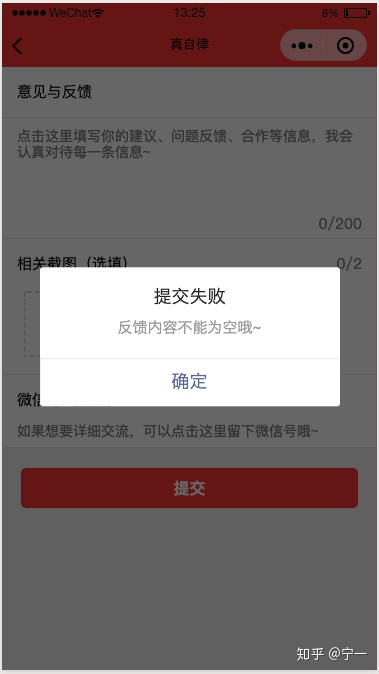
(1)不填写反馈信息,点击提交,会出现错误提示

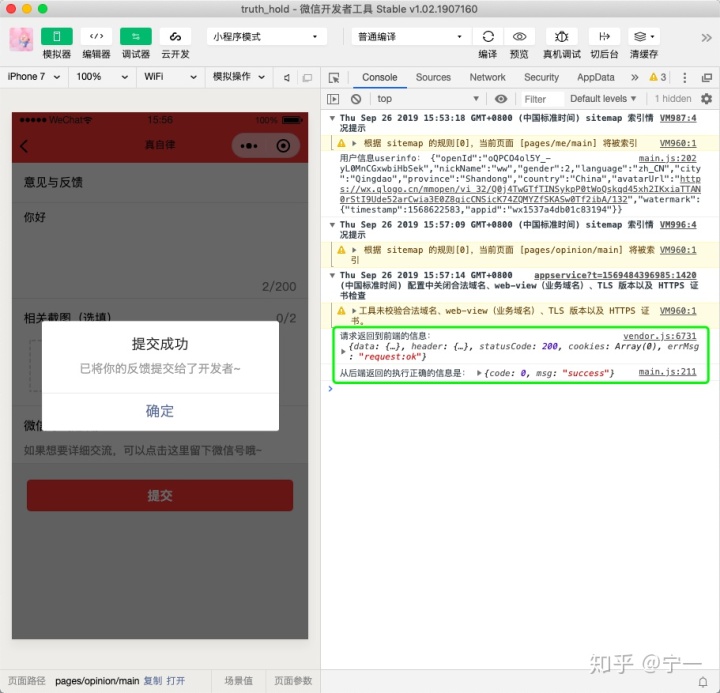
(2)填写反馈信息点击提交
控制台会打印出从后端传回来的信息

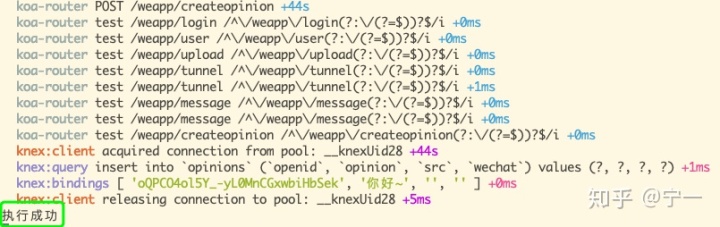
同时,打开终端,这时在server文件夹下面npm run dev启动的后端,也会打印出执行成功的信息
在src文件夹下面写console.log会在控制台中打印
在server文件夹下面写console.log会在终端中打印

作者:猫宁一 95后全栈程序媛₍ᐢ •⌄• ᐢ₎一枚~ 热爱学习!热爱编程! 可关注【猫宁一】公众号领取我所有全栈项目代码哦~点击查看课程目录:微信小程序全栈开发课程目录






)






)




)
