本文由葡萄城技术团队原创并首发
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
HTML5的发展改变了互联网技术趋势,前端热度依旧不减,所以对于应用开发人员前端技术也成了必备技能之一,本篇文章的目的是为了帮助萌新的入门指导,也同时希望能为老鸟起到一定查漏补缺的作用,那么让我们开始吧。
什么是HTML5?
广义上的HTML5是HTML最新的修订版本,由万维网联盟(W3C)于2014年10月完成标准制定。目标是取代1999年所制定的HTML 4.01和XHTML 1.0标准,以期能在互联网应用迅速发展的时候,使网络标准达到符合当代的网络需求。
但我们在日常中常说的HTML5技术,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。
开发人员在开发过程中为了提高开发效率,常常会用到各种组件工具例如:jQuery,BootStrap,webpack,或者前端框架,如:VUE等。除了学习各种工具框架的使用,HTML5的基础知识也是需要了解掌握,这样有助于更好的理解工具框架的设计以及使用。
后面我们将结合一系列文章,深入浅出的介绍关于HTML,CSS和JavaScript的常用功能及编程技巧。
那么首先来了解下HTML5都更新了那些内容:
什么样的网页是HTML5网页?
只要html页面第一行是 浏览器就会按照HTML5标准去解析网页,无论页面中是否使用了HTML5新增内容
HTML5新增了哪些内容?
• 更好的语义化标签
结构元素:article、aside、header、hgroup、footer、figure、section、nav。
其他元素:video、audio、canvas、embed、mark、progress、meter、time、command、details、datagrid、keygen、output、source、menu、ruby、wbr、bdi、dialog。
一些语义化标签如section、nav在使用时和传统div并无大的区别,但这种标签更有利于搜索引擎的索引整理,利于智能手机、Pad等小屏设备适配,以及方便残障人士使用。
同时也有些标签为浏览器增加了新的功能,如audio、video。
• 应用程序接口(API)
1. Canvas,可以获取canvas标签元素的上下文对象,然后使用该上下文对象中的绘图功能进行绘制。https://www.w3schools.com/html/html5_canvas.asp
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
2. 音频和视频,使用audio和video元素,浏览器无需安装播放插件,同时提供了播放控制API。
3. 地理位置,通过使用navigator相关API在用户授权情况下,可以获取用户位置信息。
4. 新的表单元素,tel、email、url、search、range、number、color、datetime、datetime-local、time、date、week、month。随着浏览器的支持,很多表单控件将成为历史
5. 新的表单特性和函数:placeholder、autocomplete、autofocus、spellcheck、list特性、datalist元素、min和max、step、required
6. 拖放API:draggable属性、拖放事件(dragstart、drag、dragenter、dragleave、dragover、drap、dragend)、dataTransfer对象
7. WebSocket,一种浏览器与服务器间进行全双工通讯(full-duplex)的网络技术,可以传输基于信息的文本和二进制的数据
8. Web Workers,JavaScript单线程,复制js需算会导致页面出现假死。如果js操作不需要访问页面window,那么可以放在web worker中并行处理。
• 废除元素
废除一些纯变现以及兼容性不好的元素如:acronym,applet,basefont,big,center,dir,font,frame,frameset,isindex,noframes,strike,tt。
浏览器支持
IE9开始支持,IE10后支持较好。
Chrome,Firefox,Safari,Opera支持较好。
以上便是一些常用的HTML5新增的一些特性,接下来,我们一起看一看在HTML5在页面布局方面有什么变化吧。
HTML5页面布局
常用的页面布局方式有很多种,比如
最早的静态表格布局
通过栅栏划分页面的流式布局
根据屏幕大小自动调整内容的自适应布局
融和流式布局和自适应布局的响应式布局
以上布局主要通过使用css中display、position和float属性相配合来实现,在确定位置以及清除浮动时,常常会遇到棘手问题(例如:垂直居中,屏幕适应)。
CSS3中提供了一种更简单的布局方式Flex布局(弹性布局)。
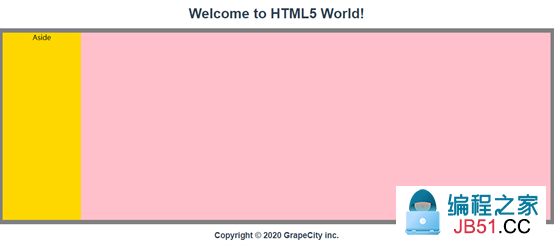
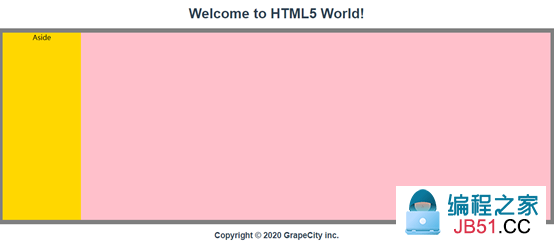
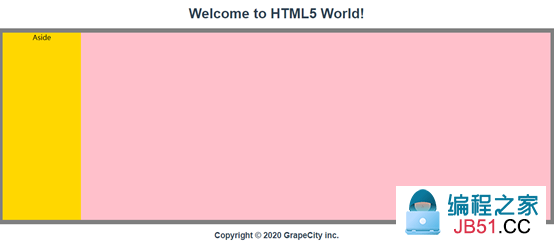
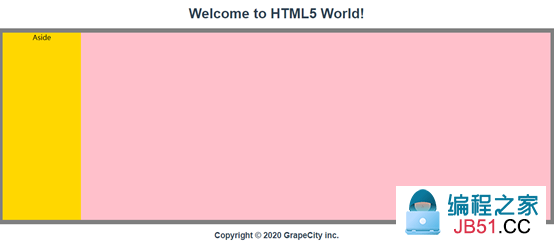
下面我们通过一个例子来展示Flex布局的易用性,下图是一个典型的单页应用样式,结构上分为header,aside,footer和main四部分。header和footer自适应宽度,aside固定宽度并可收缩,main区域自动根据剩余空间填充。



我们首先使用自适应布局来实现上图的结构
HTML
@H_502_136@
CSS
html,body {
margin: 0;
padding: 0;
height: 100%;
background: black;
}
.header,.footer{
height:80px;
background: white;
}
.container{
height: CALC(100% - 160px);
background: pink;
padding: 10px 0;
}
.aside{
width: 20%;
height: 100%;
float: left;
background: gold;
}
.main{
width: 80%;
height: 100%;
float: left;
background: gray;
}
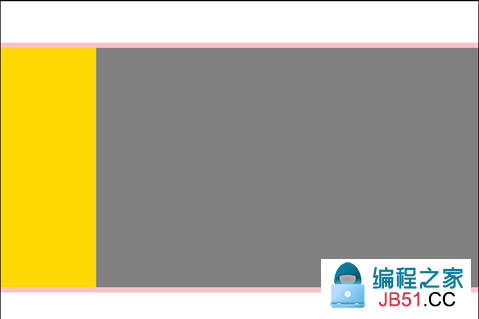
页面分为上中下三部分,中间部分container高度通过使用CALC计算,浏览器高度变化时自动调整。container中aside为浮动元素,宽度20%。main根据剩余宽度调整。

这样的布局方式存在一些问题,就是当header、footer高度发生变化后,需要重新设置container高度,另外如果container中并列元素较多时,浮动难以控制。
接下来,我们看一下如何使用Flex布局实现上面的效果:
HTML
@H_502_136@
Welcome to HTML5 World!
Copyright © 2020 GrapeCity inc.
CSS
html,body{
margin: 0;
padding: 0;
}
body{
height: 100vh;
display: flex;
flex-direction: column;
}
h1,h2,h3 {
font-family: Avenir,Helvetica,Arial,sans-serif;
text-align: center;
color: #2c3e50;
margin-block-start: 0;
margin-block-end: 0;
padding: 15px;
}
.designerContainer{
padding: 10px;
flex: 1;
display: flex;
background: gray;
}
.designerAside{
text-align: center;
background: gold;
}
.designerMain{
display: flex;
flex: 1 100%;
padding: 0 0 0 10px;
background: pink;
}
效果如下:

对比自适应布局,上面的代码有以下特点:
页面使用HTML5语义化标签,页面各部分功能清晰。
body设置高度 100vh, 这里使用了CSS3 的新单位vh,即 view height 视窗高度,100vh相当于html,body 高度100%,同样还有vw代表视窗宽度
body设置flex布局,方向从上到下叠放
designerContainer 设置flex 1,自动充满header和footer之外剩余空间
container内部依旧flex布局,designerMain 设置 flex 1,自动充满aside剩余空间
Flex兼容性注意事项:
l IE9不支持FLEX,建议IE11
l Safari 和 IOS 需要加 -webkit-
之前我们也写过FlexBox教程,更多的内容欢迎大家查看这篇文章了解:https://www.cnblogs.com/powertoolsteam/p/10000927.html
后面我们将会为大家介绍JavaScript相关的内容,希望大家持续关注。
总结
以上是编程之家为你收集整理的给萌新HTML5 入门指南全部内容,希望文章能够帮你解决给萌新HTML5 入门指南所遇到的程序开发问题。
如果觉得编程之家网站内容还不错,欢迎将编程之家网站推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
小编个人微信号 jb51ccc
喜欢与人分享编程技术与工作经验,欢迎加入编程之家官方交流群!

















...)

