
面向对象要解决的问题
提到面向对象,大家的第一反应就是封装、继承和多态。对其做如下解释:
- 封装:影藏细节(A对A——将多行代码取个名字或A对B——API调用合作)
- 继承:继承的意思就是同上跟上述一样,直接用另外一件事情的属性和方法,只需要写自己需要的属性和方法即可。
- 多态:一个东西拥有两种或者多种东西的属性
因此,封装使我们减少沟通成本,也减少思维负担;继承可以让我们复用代码;而多态可以使一个东西更加灵活。
封装、继承、多态并不是面向对象终极需求,而是写代码的套路问题(定势思维)
封装和继承
JS中跟类对应的叫做构造函数
JS的七种数据类型:Number,String,bool,undefined,null,symbol(存的是值),object(复杂类型、引用类型、对象,存的是内存地址)。
而Object包括如下三种情形:
- 普通对象
- 数组
- 函数(重中之重)
原型链(对象与对象)
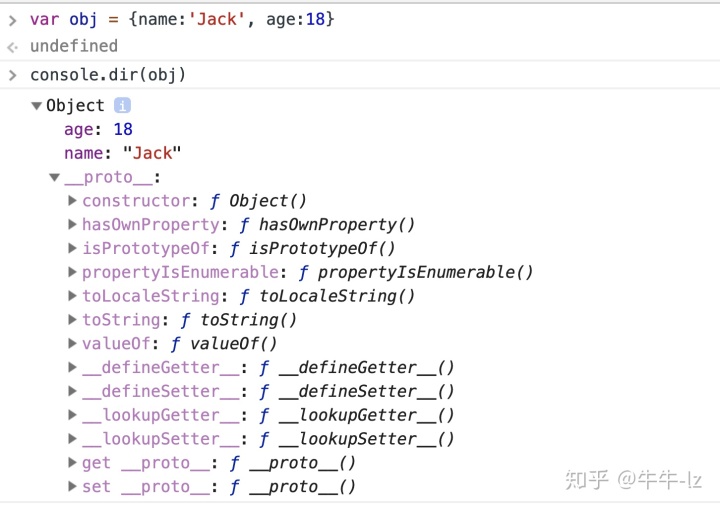
var 如上定义一个obj,我们可以访问name和age,但是我们可以访问obj.toString(),那么toString方法来自哪里?在控制台使用console.dir()可以看到toString方法来自__proto__。

但是,在编程中,不要使用obj.__proto__来访问,这样访问会造成很多性能上的降低。
var 问:若没有声明一个对象,则怎么访问__proto__呢?
window中有一个Object,使用window.Object可以得到,规定在window.Object中必须有一个protoType去存声明对象的__proto__的内存地址,因此可以通过window.Object.protoType得到跟声明对象中一致的__proto__
window问:原型链只能有一个吗?怎么实现Array中有push,而Object中没有push呢?
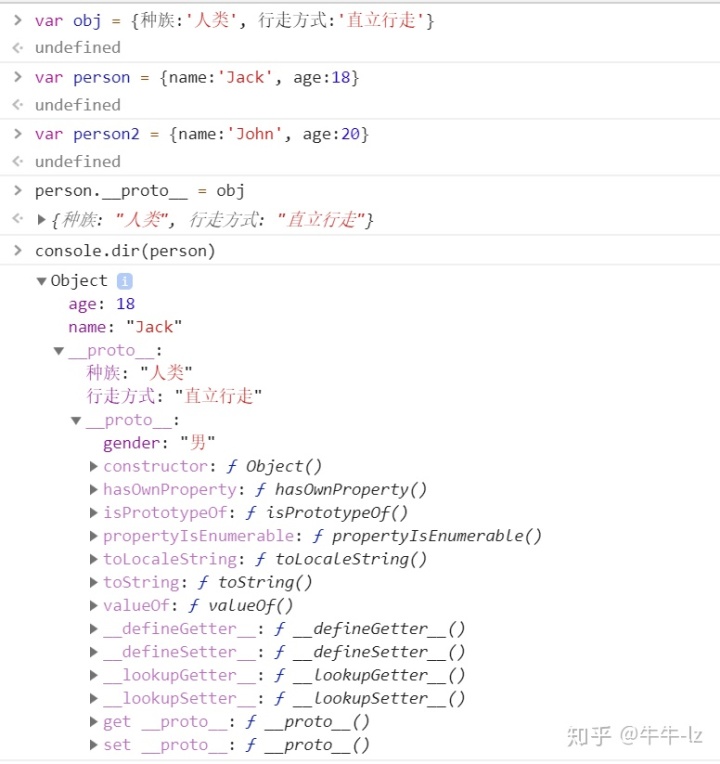
Array的__proto__和Object的__proto__不一样。Array的__proto__中有push、pop等方法,而Array的__proto__的__proto__中有toString、valueOf等方法。如下图所示:

因此obj.__proto__.__proto__被称作原型链。大写的Object是天生就有的,本身就有prototype属性的,而小写的object是声明的Object,必须声明之后才会有__proto__属性。

var JS没有类,只需要给每一个加一个__proto__属性就可以实现继承。
this(对象与函数)
函数是什么?
函数是一种可执行代码组成的对象。
为什么说函数就是对象呢? 函数的本质是字符串再加上一些其他的东西。
var var 但是,我们还是觉得很智障,为什么要在写过之后还要传参进去?那么我们是否可以不传参数,访问该对象呢?按照obj.sayName()即可访问呢?那么问题来了。在上述的对象中sayName中是有参数的,为什么在调用的时候不需要传入了呢?因此,js引入了this表示自己。改造成如下:
var 再看一个。
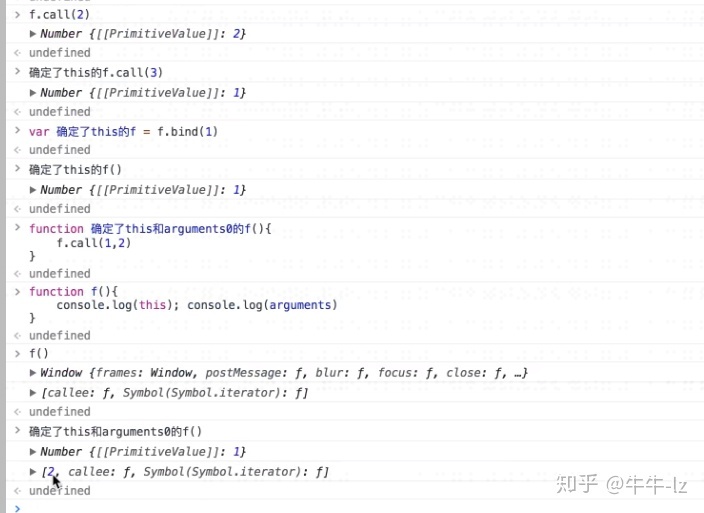
var 函数是独立的东西,不是一个附属品,只接受一个输入,并且有一个输出。在不使用call的时候,this会隐式的传进去,则不能很快速明确的确定this的指代。JS中有两个参数,一个是this,另一个是arguments。显式的this则使用call调用,隐式的this则浏览器去猜。
从上述可以得出如下两个结论:
- 参数的值只有在传参的时候确定
- this是第一个参数 => 推断得出 this的值只有在传参的时候才能确定。
那么我们来看看如下的this都指代什么?
function 再看看别的this的指代情况。
button以上仅限于隐式调用时this指代的情况。若写为button.onclick.call(1),则此时的this为传入的参数。
为了解决this的事情,js引入了箭头函数,此时就算call也不会改变this的值。call的时候,this指代的都为外面的this。箭头函数中既没有this,也没有arguments。
函数和对象本来没有关系,通过隐式的this才会有了关系。若使用call,则this是明确的值,即为第一个传入的参数。
bind用法

bind即为创建了一个新的函数,会call原先函数的参数,传入的参数则为this和arguments。



















