之前学习过webpack3的知识,但是webpack4升级后还是有很多变动的,所以这次重新整理一下webpack4的知识点,方便以后复习。
这次学习webpack4不仅仅要会配置,记住核心API,最好还要理解一下webpack更深层次的知识,比如打包原理等等,所以可能会省略一些比较基础的内容,但是希望我可以通过此次学习掌握webpack,更好地应对以后的工作。
1. MiniCssExtractPlugin
可以利用这个插件对css进行代码分割。
注:补充一个知识点,在output中可以配置chunkFilename,这个是对间接引用的js文件进行命名,稍后会用到。
首先安装插件cnpm install --save-dev mini-css-extract-plugin。
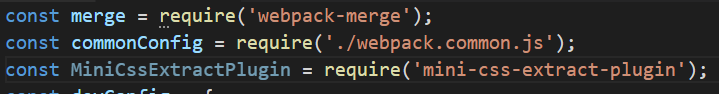
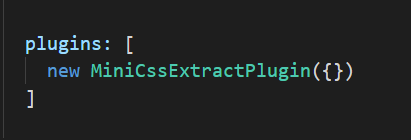
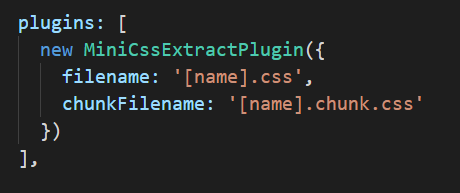
安装完成后,在webpack.config.js中引入插件,并在plugins中初始化。


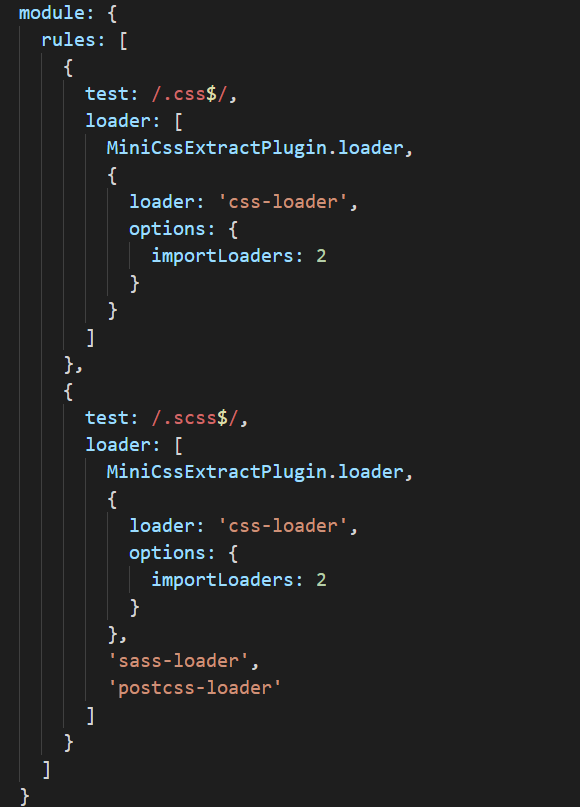
然后配置module,把所有的style-loader替换为MiniCssExtractPlugin.loader,其他配置项不变。

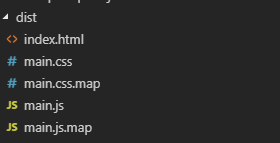
进行打包,dist目录中就有了CSS文件。

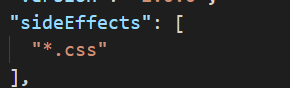
如果此时打包的文件没有css,有可能是因为tree Shaking中,package.json没有设置sideEffects。

2. MiniCssExtractPlugin参数

与js相同,页面直接引用的css命名规则是filename,而间接引用的css命名规则是chunkFilename。
3.MiniCssExtractPlugin其他用法
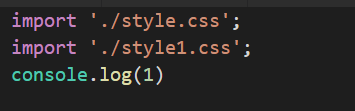
如果我们引入两个css文件,MiniCssExtractPlugin会把他们打包到一个文件中。

如果想压缩css代码,需要安装一个插件 optimize-css-assets-webpack-plugin。
首先安装cnpm install --save-dev optimize-css-assets-webpack-plugin
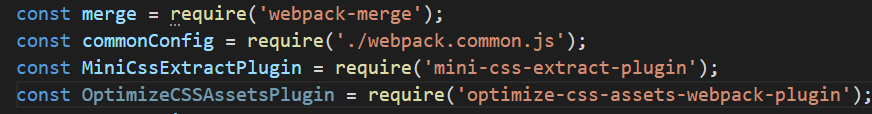
然后引入插件。

然后在optimization.minimizer初始化插件。

运行打包命令,发现css代码已经被压缩合并了。
插件底层也借助了splitChunksPlugin,如果css有多个入口,也可以通过cacheGroups来分割合并css代码。
optimization: {
splitChunks: {
cacheGroups: {
styles: {
name: 'styles',
test: /\.css$/,
chunks: 'all',
enforce: true // 强制忽略minChunks等设置
}
}
}
}
复制代码
多入口js中,如果想让各个js中引入的css打包到对应的css文件中,需要这样配置。
optimization: {
splitChunks: {
cacheGroups: {
fooStyles: {
name: 'foo',
test: (m, c, entry = 'foo') => // foo入口下的css打包到foo.css中
m.constructor.name === 'CssModule' && recursiveIssuer(m) === entry,
chunks: 'all',
enforce: true
},
barStyles: {
name: 'bar',
test: (m, c, entry = 'bar') => // bar入口下的css打包到bar.css中
m.constructor.name === 'CssModule' && recursiveIssuer(m) === entry,
chunks: 'all',
enforce: true
}
}
}
}
复制代码



 非极大值抑制nms)







...)
...)






