目录标题
- xxl-job快速入门搭建
- 源码地址
- 项目结构
- 初始化数据库
- 启动项目
- 1、启动服务端
- 2、启动任务执行器端
- MD文档指导教程
- 功能快捷键
- 合理的创建标题,有助于目录的生成
- 如何改变文本的样式
- 插入链接与图片
- 如何插入一段漂亮的代码片
- 生成一个适合你的列表
- 创建一个表格
- 设定内容居中、居左、居右
- SmartyPants
- 创建一个自定义列表
- 如何创建一个注脚
- 注释也是必不可少的
- KaTeX数学公式
- 新的甘特图功能,丰富你的文章
- UML 图表
- FLowchart流程图
- 导出与导入
- 导出
- 导入
xxl-job快速入门搭建
源码地址
https://gitee.com/xuxueli0323/xxl-job
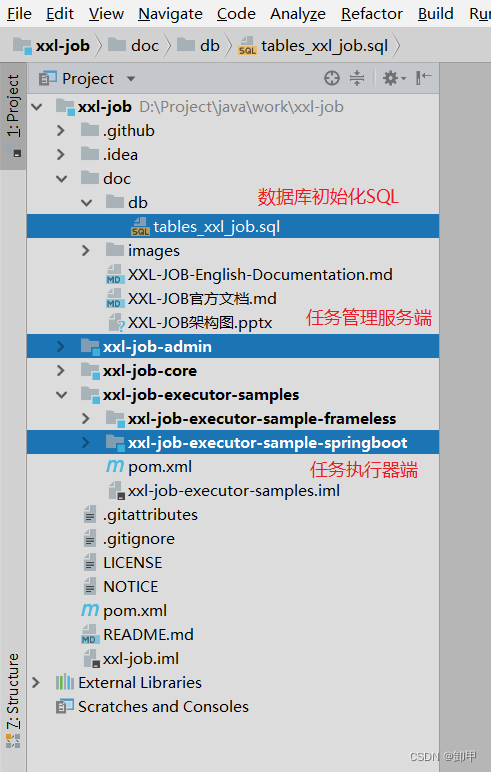
项目结构
项目打开后,结构如下:

初始化数据库
将 tables_xxl_job.sql 中的 SQL 语句复制粘贴到本地 Navicate 中执行便可。
启动项目
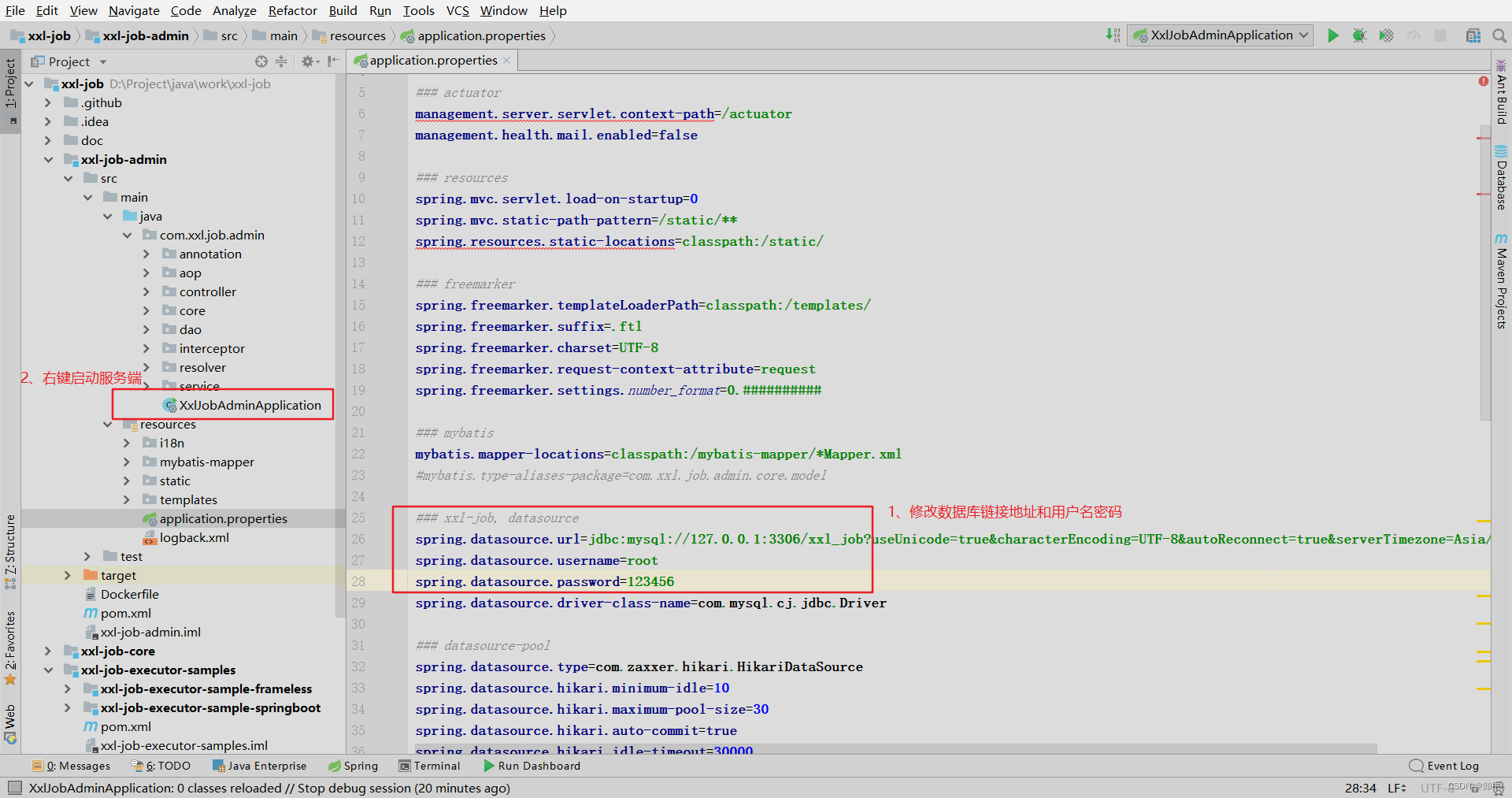
1、启动服务端
修改服务端配置文件,更改为本地数据库名称,以及本地的用户名密码

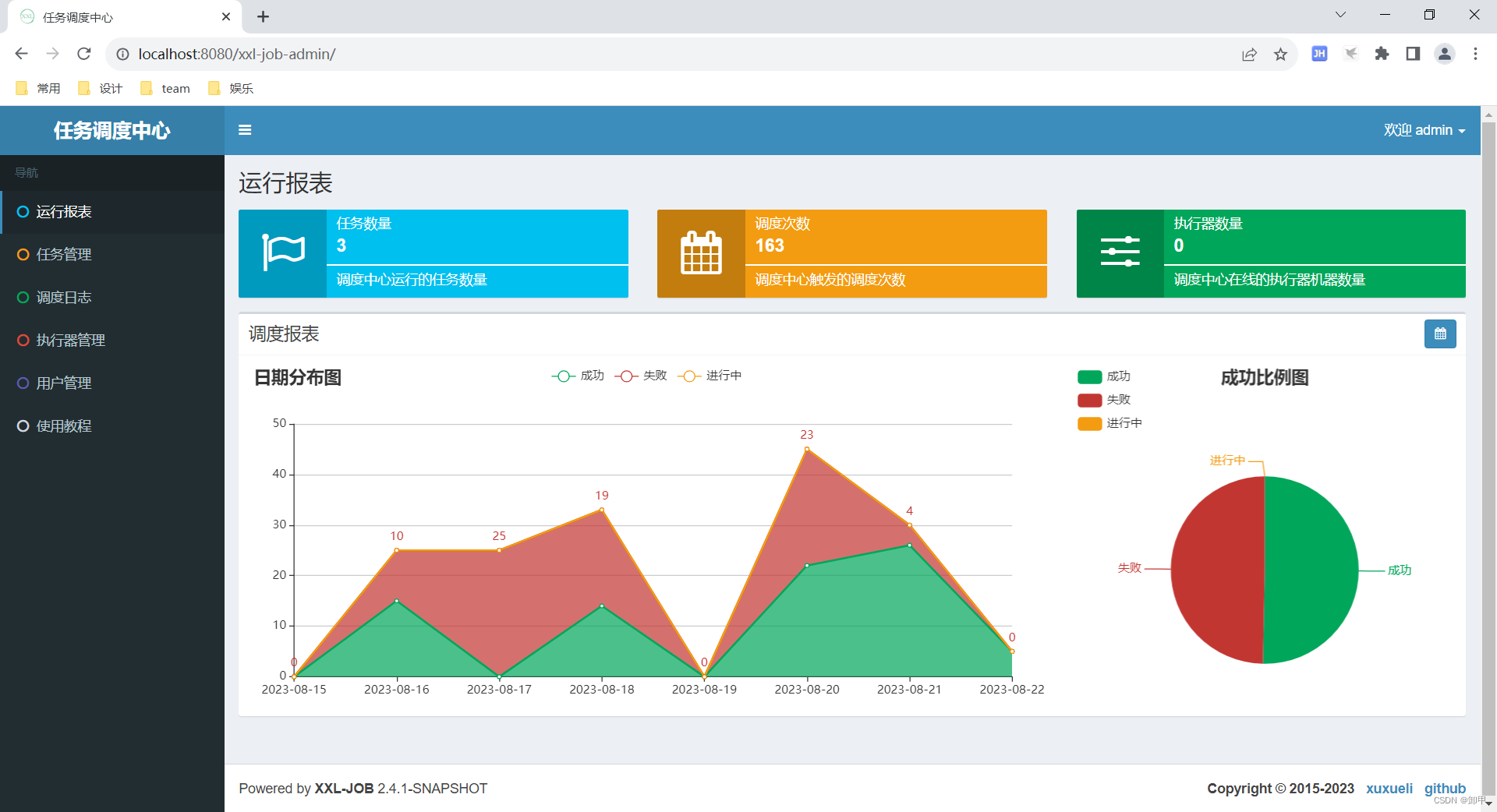
服务端启动之后,浏览器输入地址:
http://localhost:8080/xxl-job-admin
用户名:admin
密码:123456
输入用户名、密码之后,即可看到如下界面。

此时需要启动任务执行器,来保证任务的顺利进行。
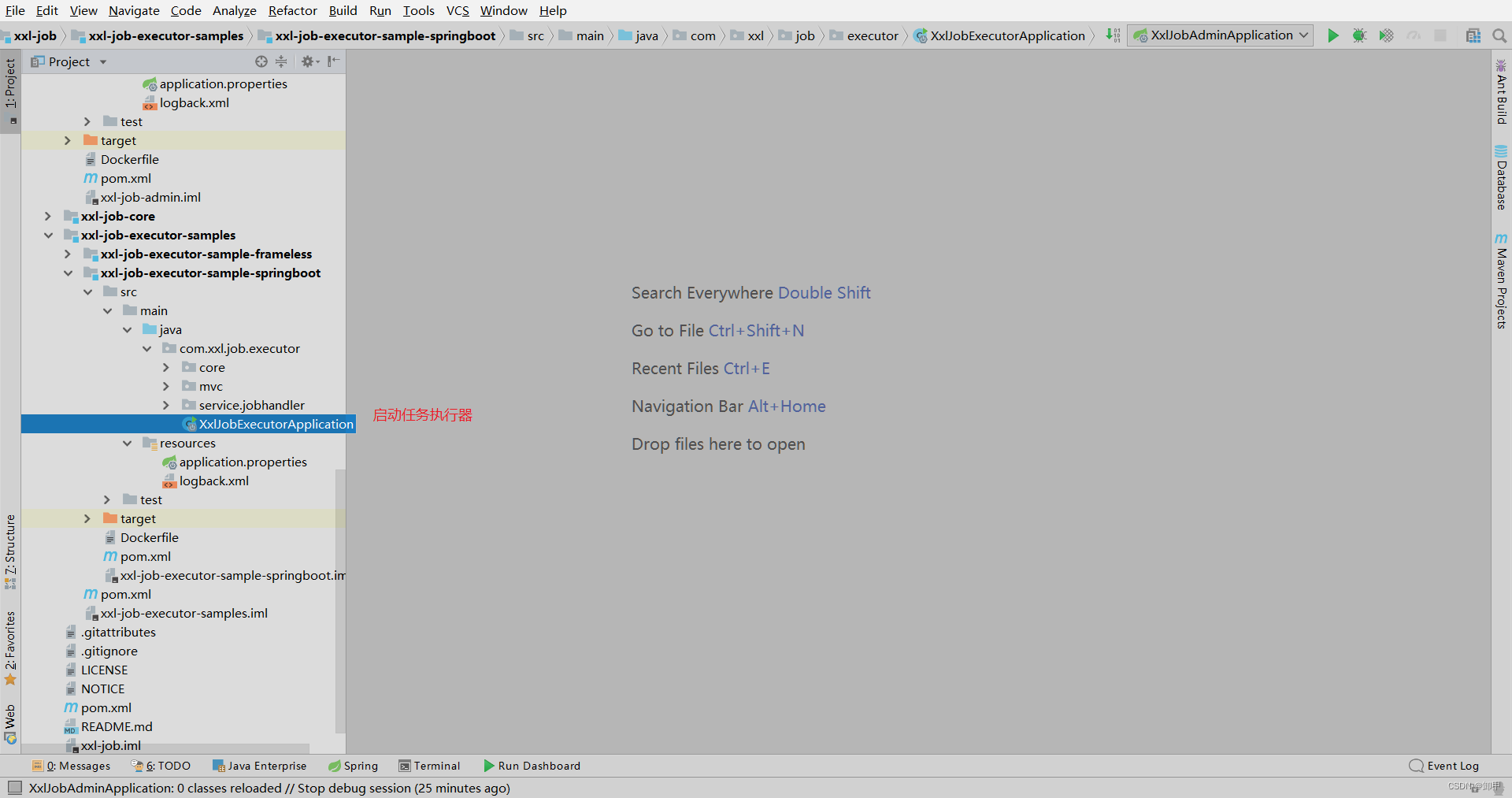
2、启动任务执行器端

你没有看错,整个过程我们除了修改数据库的配置信息以外,不需要做任何事情就可以完成项目的部署和实际体验,因为项目的作者已经做了非常完善的工作,向开源大佬致敬!
至此,项目已经部署成功了,也可以使用了。
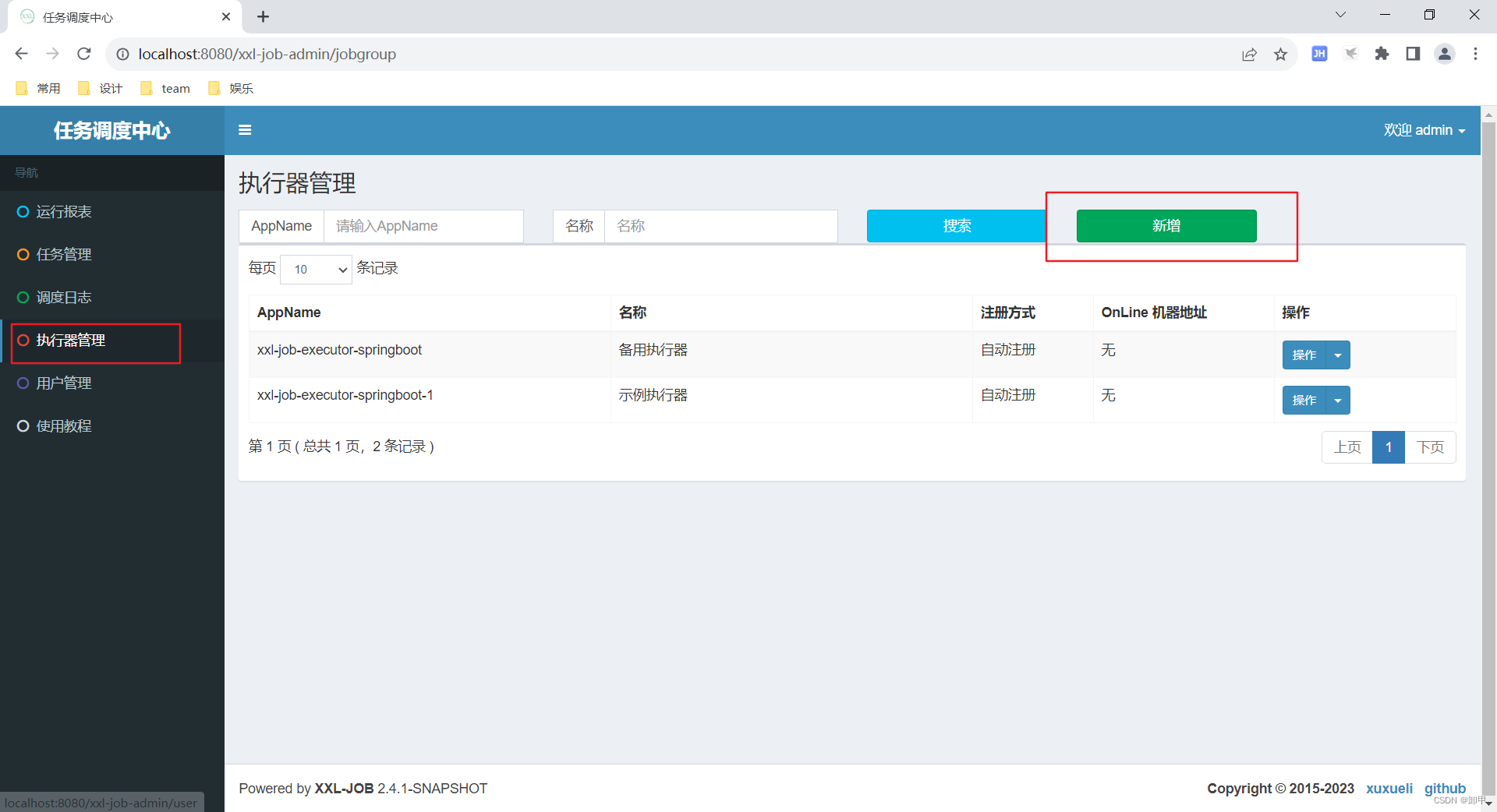
项目自带了一个示例执行器,我们也可以尝试创建一个新的执行器。
在执行器管理界面点新增。

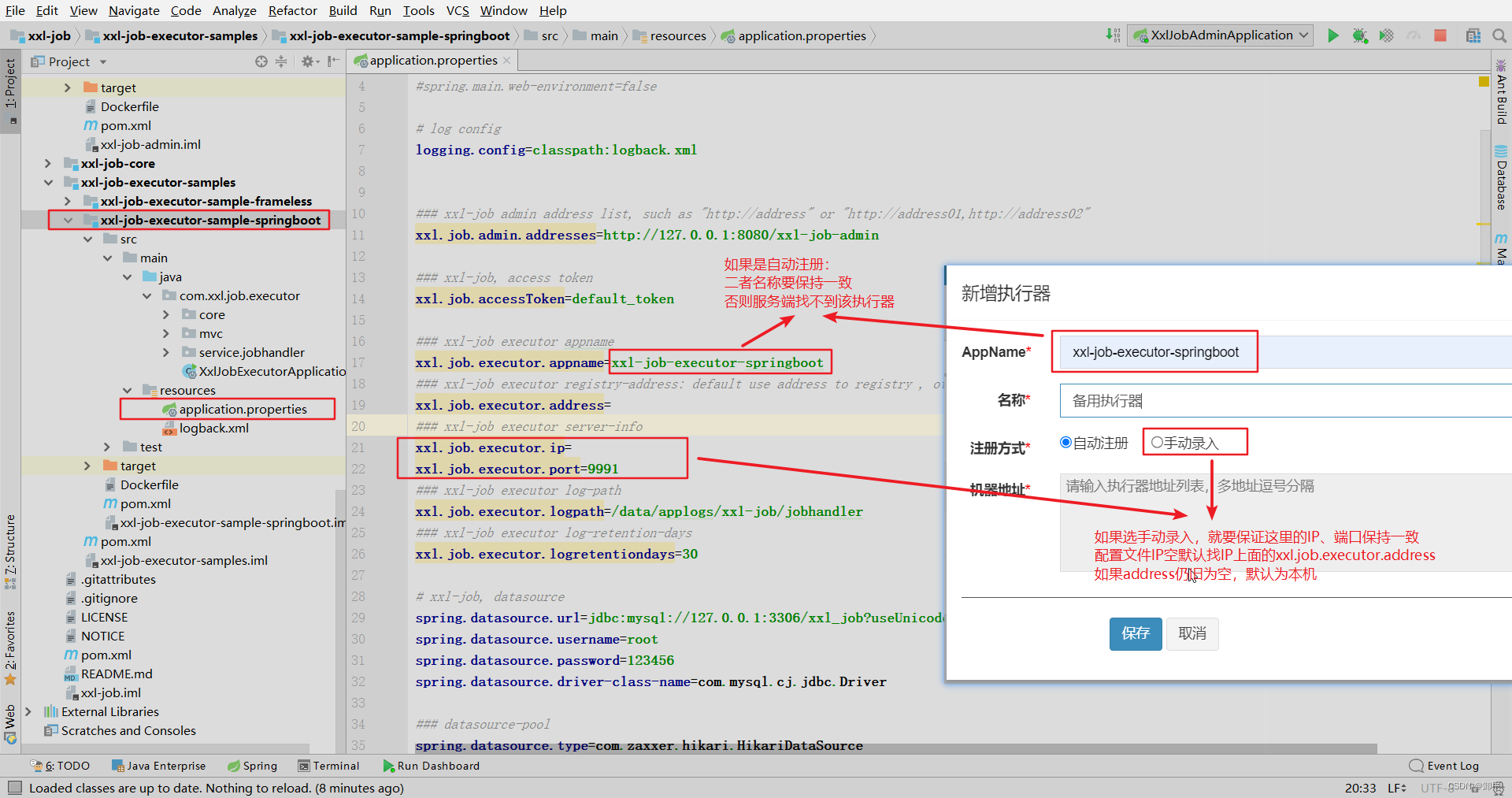
新增的时候,如果注册方式选择 自动注册 ,AppName 就要和执行器端配置文件中的 xxl.job.executor.appname 保持一致,否则服务端找不到该执行器;如果注册方式选择 手动录入 ,就需要和配置文件中的 xxl.job.executor.ip 和 xxl.job.executor.port 保持一致,如果 xxl.job.executor.ip 为空,服务端会匹配 xxl.job.executor.address,如果仍为空,默认为本机地址。

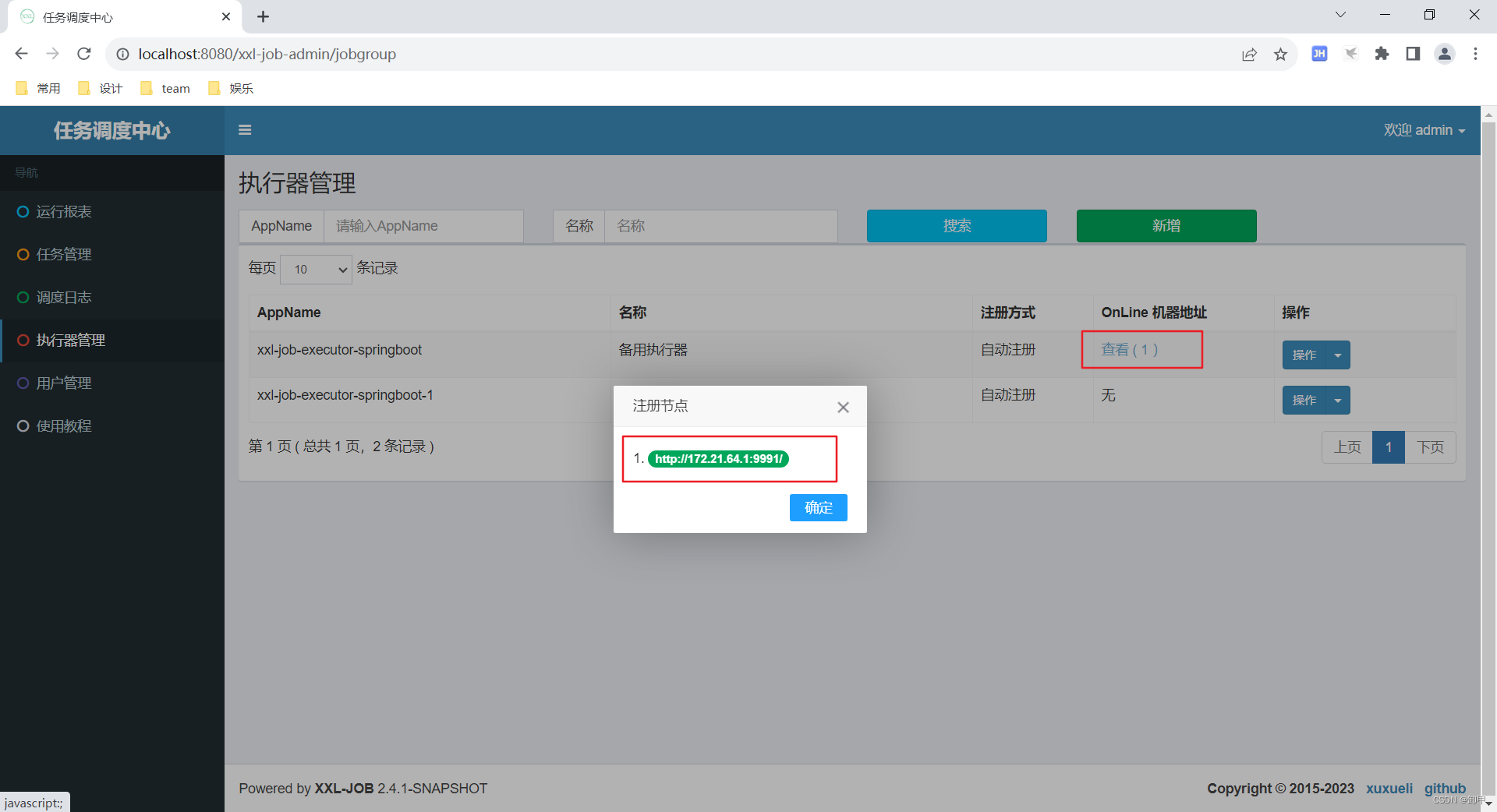
配置好后,就可以查看机器的地址。

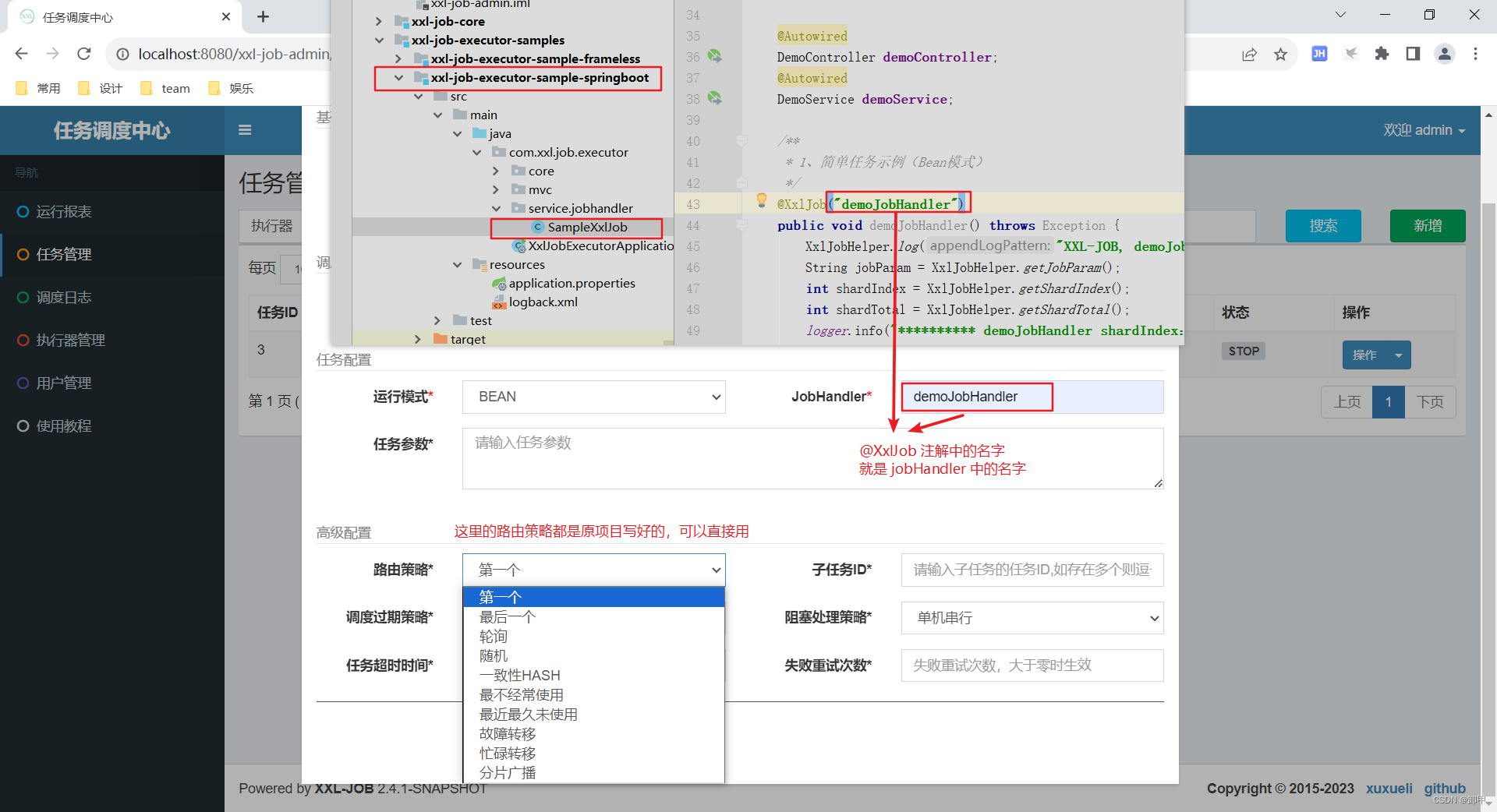
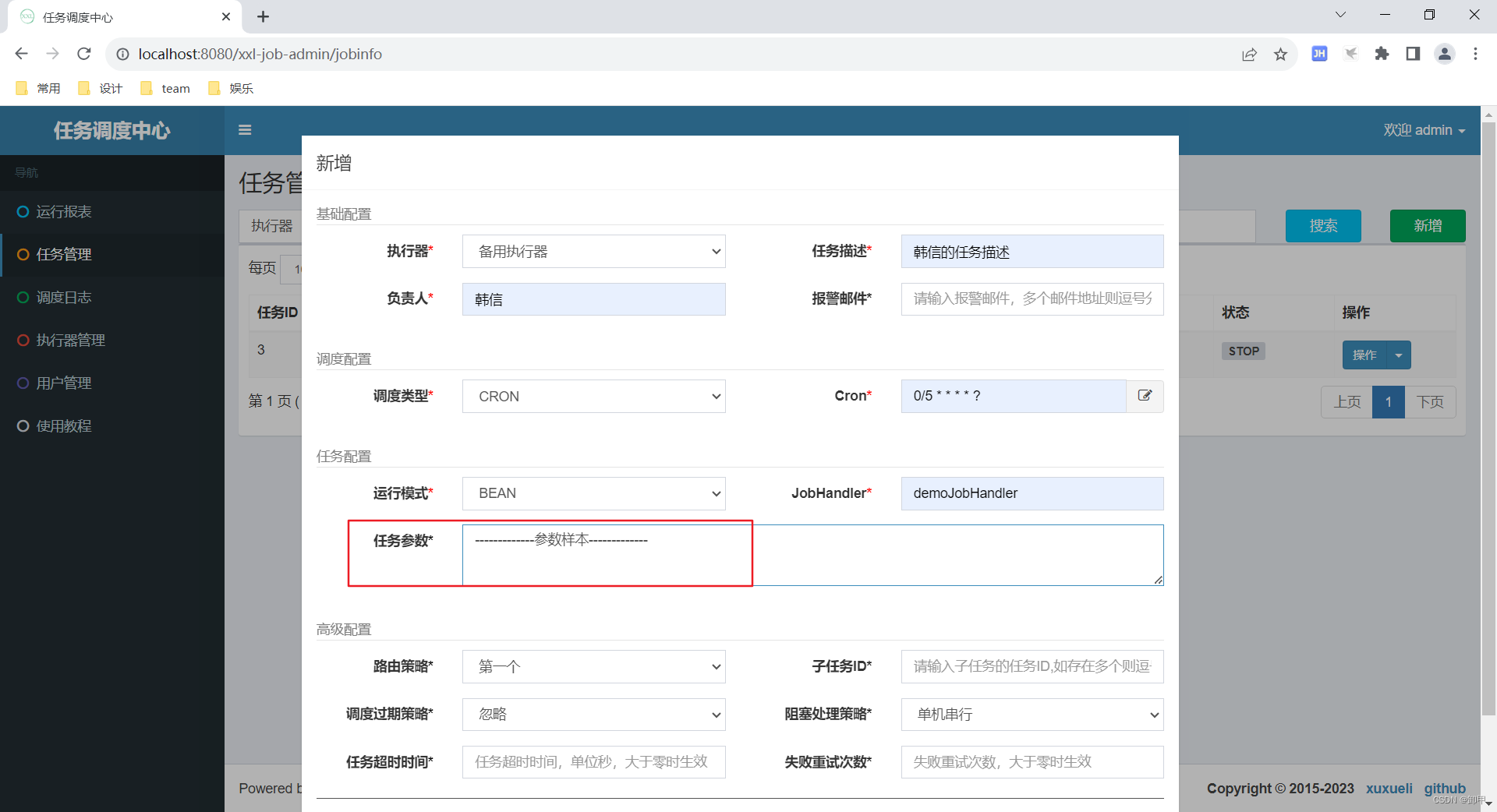
打开任务管理页面新建任务。这里需要注意的是,jobHandler 的名字要和项目里面 @XxlJob 注解里的名字保持一样,匹配哪个注解,就执行哪个方法里面的逻辑。

为了便于演示,在参数里面随便写一些参数。

项目代码:
/*** 1、简单任务示例(Bean模式)*/@XxlJob("demoJobHandler")public void demoJobHandler() throws Exception {XxlJobHelper.log("XXL-JOB, demoJobHandler start.");// 获取参数String jobParam = XxlJobHelper.getJobParam();// 分片索引,从0开始,默认为0int shardIndex = XxlJobHelper.getShardIndex();// 分片总数,有几个实例就自动分几片,默认为1int shardTotal = XxlJobHelper.getShardTotal();logger.info("********** demoJobHandler shardIndex:{}", shardIndex);logger.info("********** demoJobHandler shardTotal:{}", shardTotal);logger.info("********** demoJobHandler 参数:{}", jobParam);logger.info("********** demoJobHandler 执行完毕 **********");}– 正文结束 –
MD文档指导教程
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
mermaid语法说明 ↩︎
注脚的解释 ↩︎
)

 支持服务声明 2027?)



)



)





——FileStream、BinaryReader、MemorySream、SreamReader等之间的关系)
)

